What
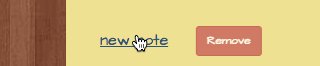
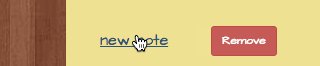
This Angular module provides simple directive that allows element to control visibility of child element based on element mouse hover state. It doesn't rely on Angular builtin directives so digest cycle won't be trigger at all.

Install
$ npm install --save angular-show-on-hover
Usage
angular