action-sheet
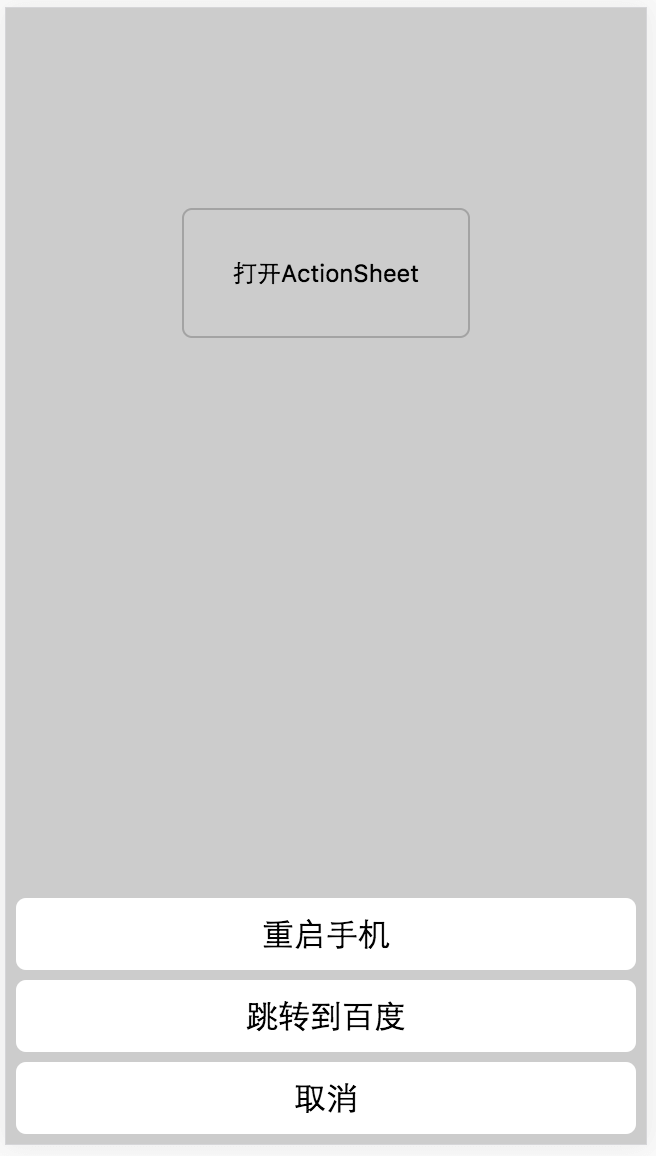
这是一个类似IOS中ActionSheet的按钮组控件。

除了构造函数ActionSheet以外,它包含以下实例方法:
安装
如果在Node.js环境中使用,通过以下命令安装它。
npm i -DS action-sheet引用
标签引入:
如果通过script方式引入,你可以通过全局变量ActionSheet来调用它。
CommonJS/CMD/AMD引入:
var ActionSheet = ;ES6引入:
;创建ActionSheet
var as = buttons: { // 点击按钮的回调事件 } '百度': 'http://baidu.com/' // 点击按钮跳转链接 ;show
显示已经创建的ActionSheet实例
as;hide
隐藏
as;update
更新按钮组内容
as;