Full Tooltip
Full-width tooltip.
❇ Introduction
React Native component that displays a full-width tooltip, being possible to be personalized.
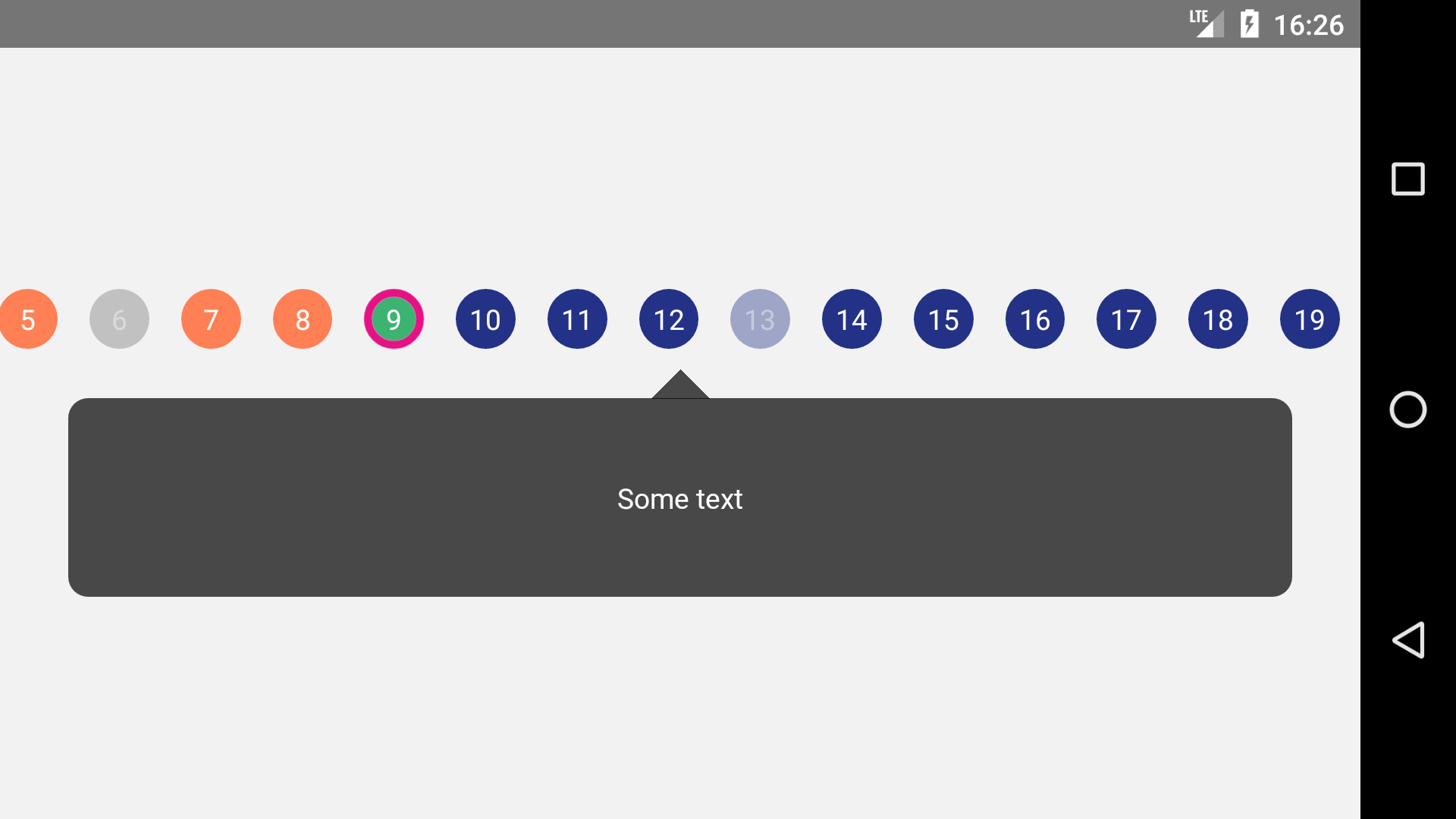
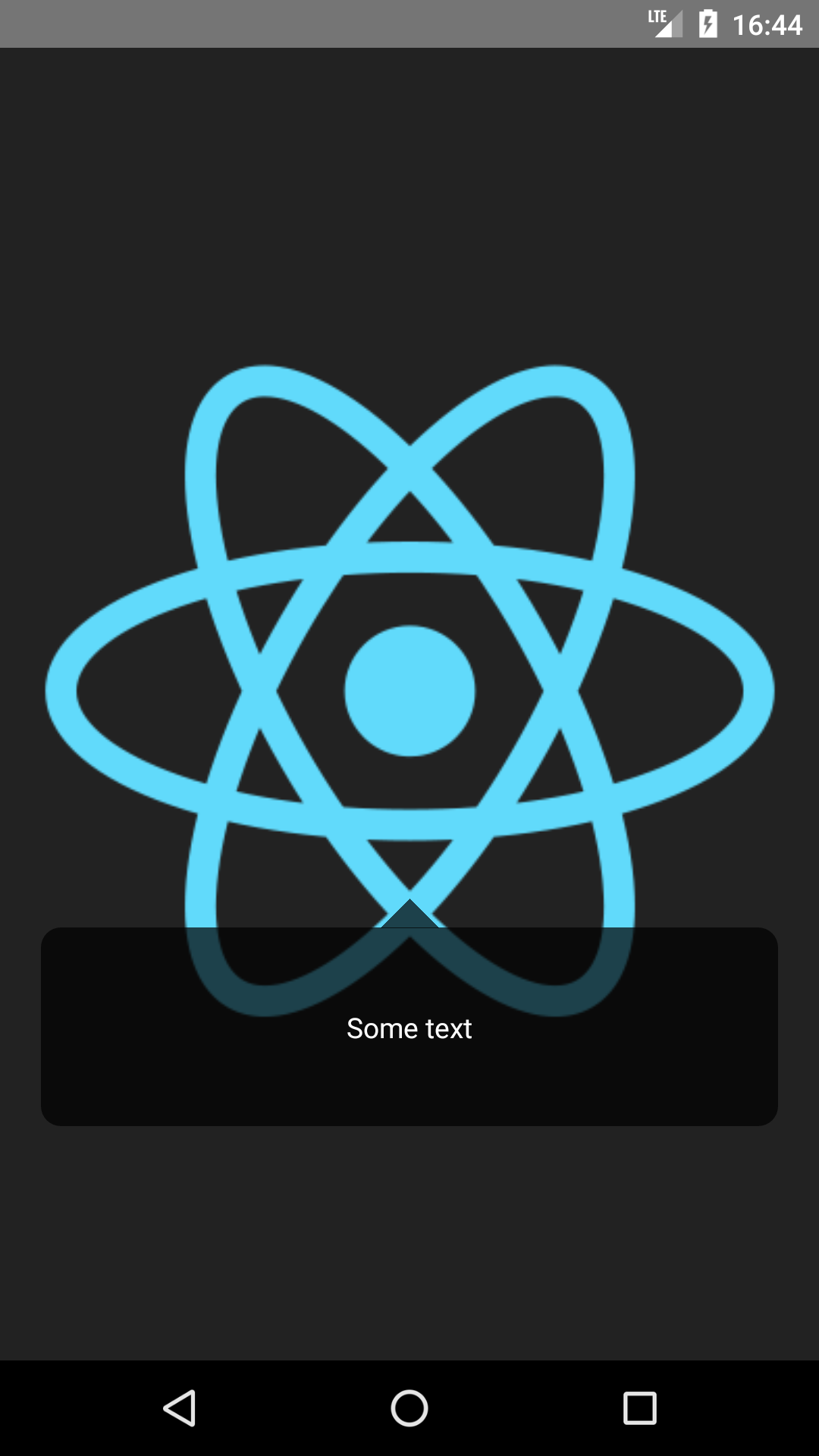
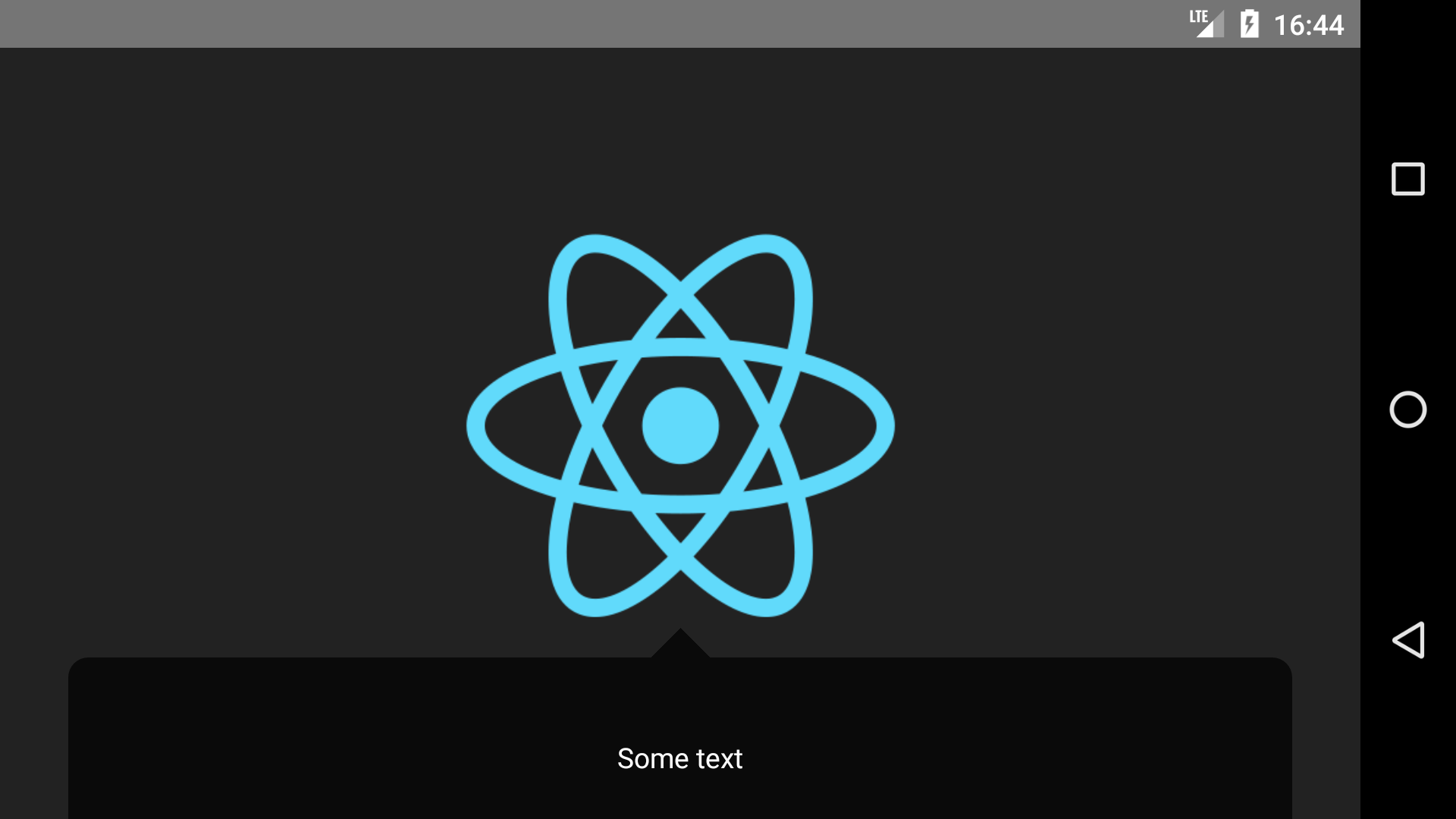
🖼 Gallery
❓ How to use
- Install the component
$ npm install --save @wniemiec-component-reactnative/full-tooltip
- Import the component
import FullTooltip from '@wniemiec-component-reactnative/full-tooltip';
- Use it
[...]
import React, { useState } from 'react';
import { View } from 'react-native;
[...]
const image = { uri: "https://reactjs.org/logo-og.png" };
[...]
<SafeAreaView style={{ display: 'flex', flex: 1, justifyContent: 'center', alignItems: 'center' }}>
<ImageBackground source={image} resizeMode="cover" style={{flex: 1, width: '100%',justifyContent: "center"}}>
<FullTooltip style={{marginTop: 310}}>
<Text style={{color: 'white'}}>Some text</Text>
</FullTooltip>
</ImageBackground>
</SafeAreaView>
[...]
📖 Documentation
| Property | Type | Description | Default |
|---|---|---|---|
| display | boolean |
Tooltip content | true |
| style | bool |
Custom style | null |
| bgColor | string |
Background color | "rgba(0, 0, 0, 0.7)" |
🚩 Changelog
Details about each version are documented in the releases section.
🤝 Contribute!
See the documentation on how you can contribute to the project here.
📁 Files
/
| Name | Type | Description |
|---|---|---|
| docs | Directory |
Documentation files |
| src | Directory |
Source files |