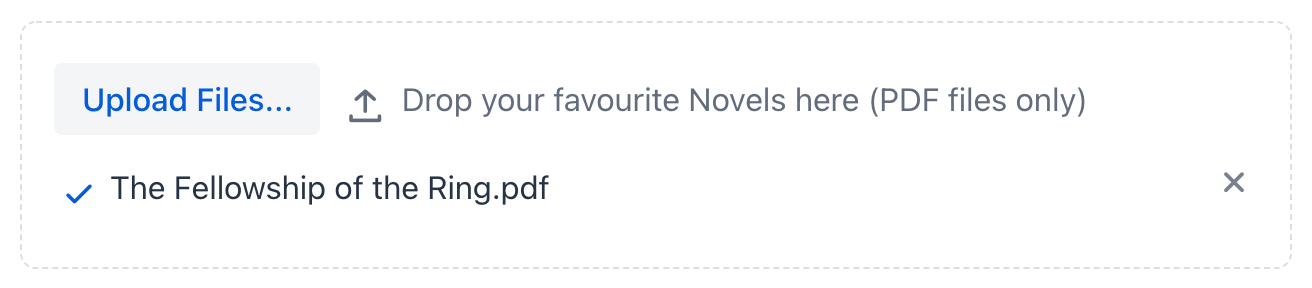
A web component for uploading files.
<vaadin-upload accept=".pdf">
<span slot="drop-label">Drop your favourite Novels here (PDF files only)</span>
</vaadin-upload>Install the component:
npm i @vaadin/uploadOnce installed, import the component in your application:
import '@vaadin/upload';Vaadin components come with two built-in themes, Lumo and Material. The main entrypoint of the package uses the Lumo theme.
To use the Material theme, import the component from the theme/material folder:
import '@vaadin/upload/theme/material/vaadin-upload.js';You can also import the Lumo version of the component explicitly:
import '@vaadin/upload/theme/lumo/vaadin-upload.js';Finally, you can import the un-themed component from the src folder to get a minimal starting point:
import '@vaadin/upload/src/vaadin-upload.js';Read the contributing guide to learn about our development process, how to propose bugfixes and improvements, and how to test your changes to Vaadin components.
Apache License 2.0
Vaadin collects usage statistics at development time to improve this product. For details and to opt-out, see https://github.com/vaadin/vaadin-usage-statistics.