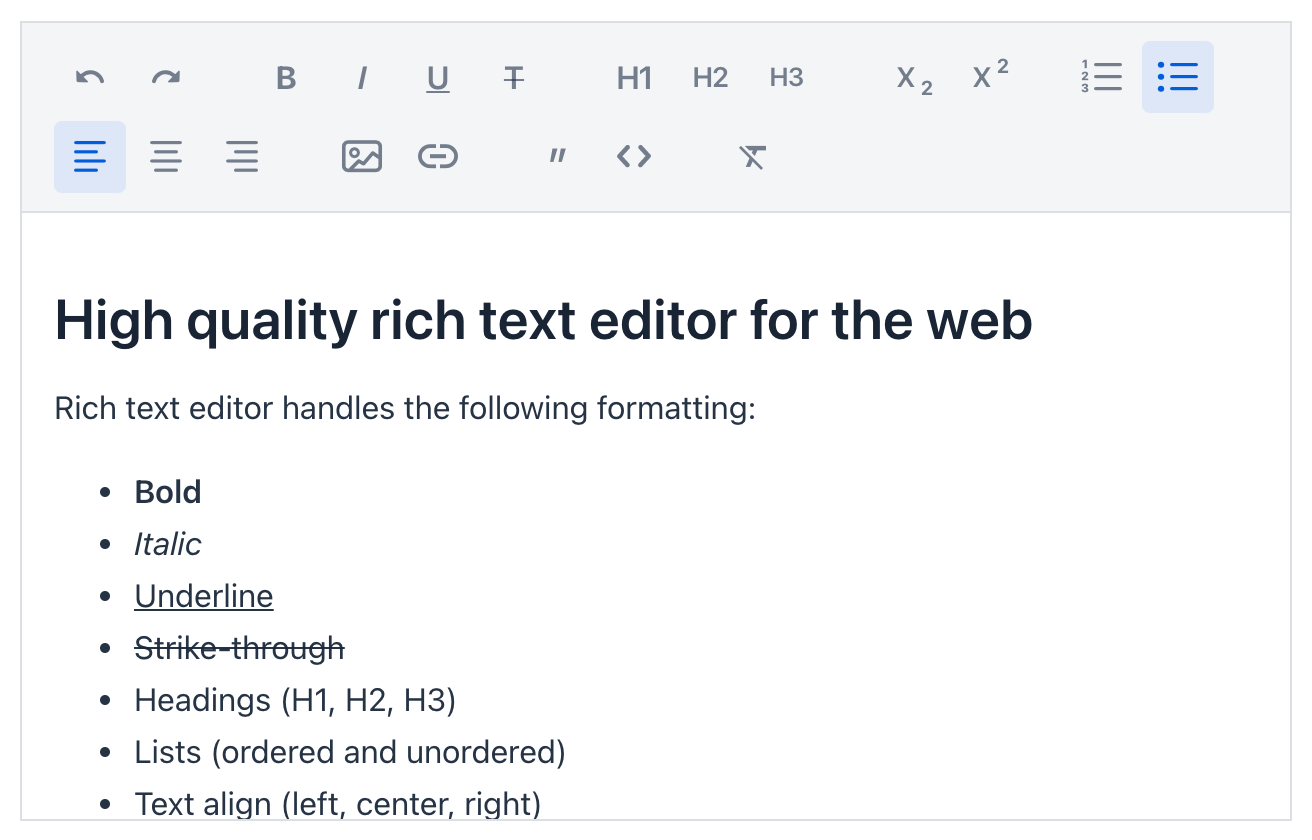
An input field web component for entering rich text.
ℹ️ A commercial Vaadin subscription is required to use Rich Text Editor in your project.
<vaadin-rich-text-editor></vaadin-rich-text-editor>Install the component:
npm i @vaadin/rich-text-editorOnce installed, import the component in your application:
import '@vaadin/rich-text-editor';Vaadin components come with two built-in themes, Lumo and Material. The main entrypoint of the package uses the Lumo theme.
To use the Material theme, import the component from the theme/material folder:
import '@vaadin/rich-text-editor/theme/material/vaadin-rich-text-editor.js';You can also import the Lumo version of the component explicitly:
import '@vaadin/rich-text-editor/theme/lumo/vaadin-rich-text-editor.js';Finally, you can import the un-themed component from the src folder to get a minimal starting point:
import '@vaadin/rich-text-editor/src/vaadin-rich-text-editor.js';Read the contributing guide to learn about our development process, how to propose bugfixes and improvements, and how to test your changes to Vaadin components.
This program is available under Vaadin Commercial License and Service Terms. For license terms, see LICENSE.
Vaadin collects usage statistics at development time to improve this product. For details and to opt-out, see https://github.com/vaadin/vaadin-usage-statistics.