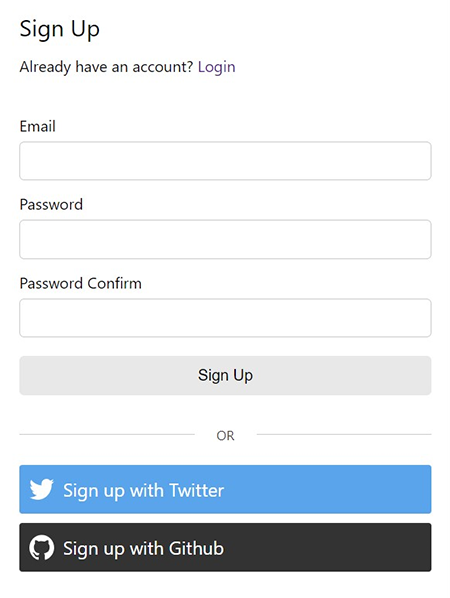
Customizable React signup component that validates against a default or custom Zod schema.
- Displays and handles client and serverside errors
- Custom fields and schema
- Show a success component and/or provide an onSuccess function to redirect, set state, etc.
- Show social logins either above or below email signup with optional separator
- Custom header/footer
- Loader (default or custom)
- Show a link to login
- Client router support for links
- Toast support
npm install @unleashit/signup
Required peer dependencies: react, react-hook-form, @hookform/resolvers and zod.