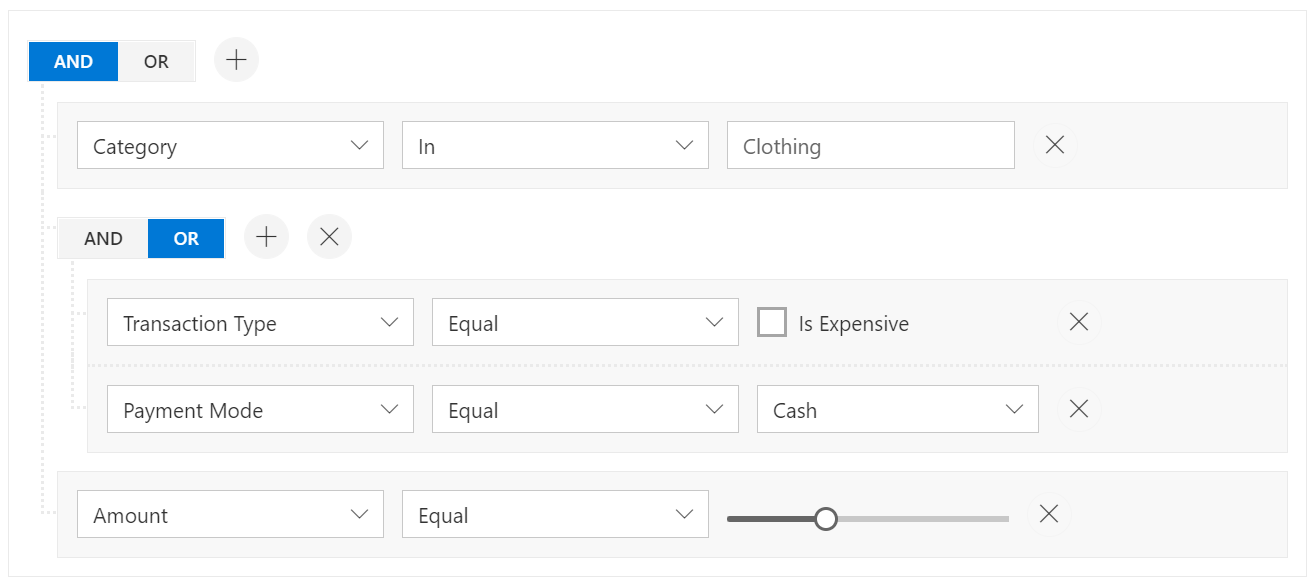
The Vue Query Builder is a rich and responsive UI for filtering large amounts of data by creating or editing conditions that can be combined with data visualization controls like DataGrid and Charts to view the filtered data. It outputs structured JSON that can be easily parsed to create SQL queries. It allows you to create conditions and group them using AND/OR logic.
Getting started . Online demos . Learn more
Trusted by the world's leading companies

You can use Vue CLI to setup your Vue 2 application.To install Vue CLI use the following commands.
npm install -g @vue/cli
vue create quickstart
cd quickstart
npm run serveInitiating a new project prompts us to choose the type of project to be used for the current application. Select the option Default ([Vue 2] babel, eslint) from the menu.
All Syncfusion® Vue packages are published in npmjs.com registry. To install vue query builder package, use the following command.
npm install @syncfusion/ej2-vue-querybuilder --saveYou can register the vue query builder component in your application by using the Vue.use(). Refer to the code example given below.
import { QueryBuilderPlugin } from "@syncfusion/ej2-vue-querybuilder";
Vue.use(QueryBuilderPlugin);Registering QueryBuilderPlugin in vue, will register the query builder component along with its required child directives globally.
Add CSS references needed for Query Builder in style section of the App.vue file from ../node_modules/@syncfusion package folder.
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/bootstrap5.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/bootstrap5.css";
@import "../node_modules/@syncfusion/ej2-splitbuttons/styles/bootstrap5.css";
@import "../node_modules/@syncfusion/ej2-dropdowns/styles/bootstrap5.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/bootstrap5.css";
@import "../node_modules/@syncfusion/ej2-lists/styles/bootstrap5.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/bootstrap5.css";
@import "../node_modules/@syncfusion/ej2-calendars/styles/bootstrap5.css";
@import "../node_modules/@syncfusion/ej2-vue-querybuilder/styles/bootstrap5.css";
</style>Add the Syncfusion® Vue Query Builder by using ejs-querybuilder selector in template section of the App.vue file.
<template>
<div id="app">
<ejs-querybuilder width="70%">
<e-columns>
<e-column field='EmployeeID' label='Employee ID' type='number' />
<e-column field='FirstName' label='First Name' type='string' />
<e-column field='TitleOfCourtesy' label='Title Of Courtesy' type='boolean' :values="values"/>
<e-column field='Title' label='Title' type='string' />
<e-column field='HireDate' label='Hire Date' type='date' format='dd/MM/yyyy' />
<e-column field='Country' label='Country' type='string' />
<e-column field='City' label='City' type='string' />
</e-columns>
</ejs-querybuilder>
</div>
</template>
<script>
import Vue from "vue";
import { QueryBuilderPlugin } from "@syncfusion/ej2-vue-querybuilder";
Vue.use(QueryBuilderPlugin);
export default {
data() {
return {
values: ['Mr.', 'Mrs.']
};
},
}
</script>Refer the Getting started with Vue3 for using Syncfusion® Vue components in Vue 3 applications.
Query Builder component is offered in the following list of frameworks.
 JavaScript |
 Angular |
 React |
 ASP.NET Core |
 ASP.NET MVC |
|---|
- Data Sources: The Query Builder can be bound to a variety of data sources, including arrays of JSON objects, complex data structures such as nested objects or arrays, and Data Manager. This allows users to filter data from a wide range of sources.
- Template: The Query Builder offers templates that allow users to create custom user experiences by customizing the user interface for individual values, the entire rule, and the group header. This allows users to tailor the Query Builder to their specific needs and preferences.
- Importing and Exporting: The Query Builder allows users to export filters or conditions as SQL and structured JSON, and to import these filters into the Query Builder for regeneration. This makes it easy for users to save and share their filters with others.
- Model Binding: The Query Builder allows users to bind properties for the components used in the field, operator, and value user interfaces, allowing users to define the behavior and appearance of these components.
- RTL support: The Query Builder supports RTL (right-to-left) mode, which aligns content from right to left. This is useful for languages that are written in a right-to-left script, such as Arabic.
- Localization: The Query Builder provides inherent support for localization, allowing users to easily translate the user interface into different languages. This makes the Query Builder more accessible to users who speak languages other than English.
- Rich and responsive UI: The Query Builder provides a user-friendly interface for creating and editing conditions, making it easy for users to filter large amounts of data.
- AND/OR logic: The Query Builder allows users to group conditions using AND/OR logic, giving them greater control over the filtered data.
- Integration with data visualization controls: The Query Builder can be used in conjunction with data visualization controls like DataGrid and Charts to view the filtered data, providing a more comprehensive view of the data.
- Easy to use: The Query Builder is easy to use and can be easily integrated into any project, making it a convenient and powerful tool for filtering data.
Product support is available through the following mediums.
- Support ticket - Guaranteed Response in 24 hours | Unlimited tickets | Holiday support
- Community forum
- GitHub issues
- Request feature or report bug
- Live chat
Check the changelog here. Get minor improvements and bug fixes every week to stay up to date with frequent updates.
This is a commercial product and requires a paid license for possession or use. Syncfusion® licensed software, including this component, is subject to the terms and conditions of Syncfusion® EULA. To acquire a license for 80+ Vue UI components, you can purchase or start a free 30-day trial. A free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue and five or fewer developers. See LICENSE FILE for more info.
© Copyright 2025 Syncfusion® Inc. All Rights Reserved. The Syncfusion® Essential Studio® license and copyright applies to this distribution.