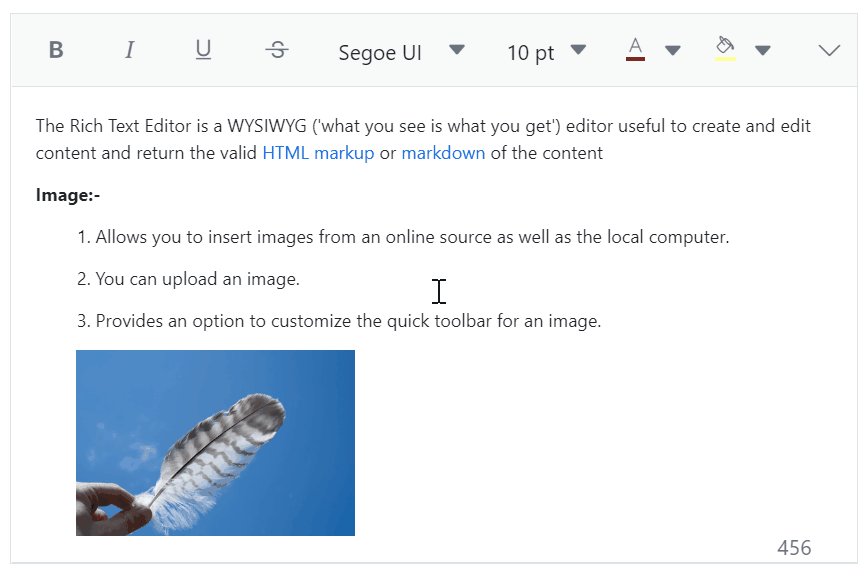
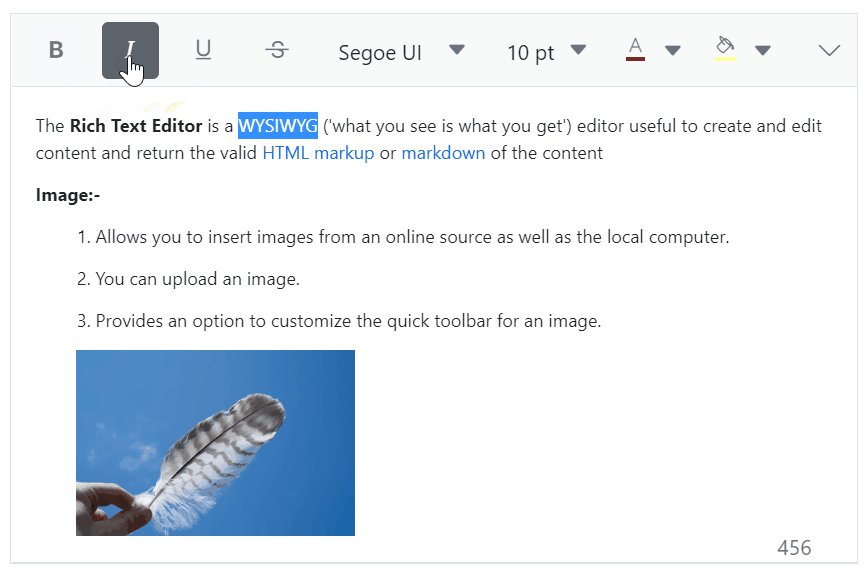
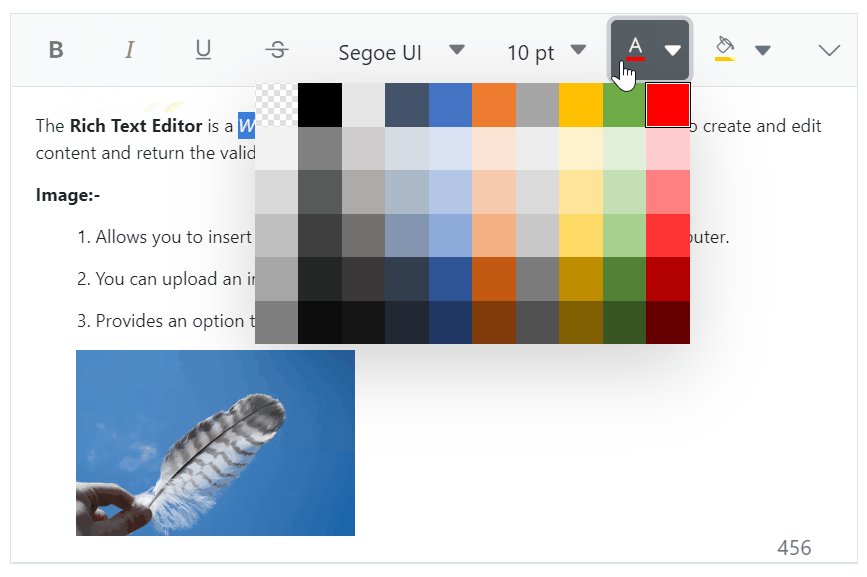
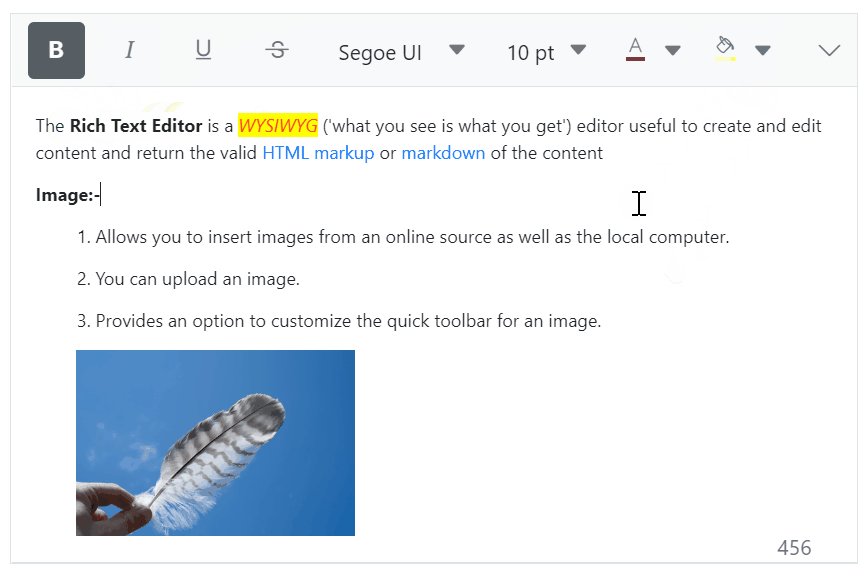
The React Rich Text Editor component is a feature-rich WYSIWYG HTML editor and WYSIWYG Markdown editor. The Rich Text Editor is widely used to create blogs, forum posts, notes sections, comment sections, messaging applications, and more. The control provides an efficient user interface for a better editing experience with mobile support. It has a variety of tools to edit and format rich content, and it return a valid HTML markup or Markdown (MD) content. It allows users to insert images, links, tables, media files and lists with modular architectures.
Getting started . Online demos . Learn more
Trusted by the world's leading companies

You can use create-react-app to setup applications. To create React app use the following command.
npx create-react-app my-app --template typescript
cd my-app
npm startTo install RichTextEditor component and its dependent packages, use the following command.
npm install @syncfusion/ej2-react-richtexteditor --save
Add CSS references needed for Rich Text Editor in src/App.css from ../node_modules/@syncfusion package folder.
@import '../../node_modules/@syncfusion/ej2-base/styles/bootstrap5.css';
@import '../../node_modules/@syncfusion/ej2-icons/styles/bootstrap5.css';
@import '../../node_modules/@syncfusion/ej2-buttons/styles/bootstrap5.css';
@import '../../node_modules/@syncfusion/ej2-splitbuttons/styles/bootstrap5.css';
@import '../../node_modules/@syncfusion/ej2-inputs/styles/bootstrap5.css';
@import '../../node_modules/@syncfusion/ej2-lists/styles/bootstrap5.css';
@import '../../node_modules/@syncfusion/ej2-navigations/styles/bootstrap5.css';
@import '../../node_modules/@syncfusion/ej2-popups/styles/bootstrap5.css';
@import '../../node_modules/@syncfusion/ej2-richtexteditor/styles/bootstrap5.css';In src/App.tsx file, use the following code snippet to render the Syncfusion® React Rich Text Editor control and import App.css to apply styles to the richtexteditor:
import { HtmlEditor, Image, Inject, Link, QuickToolbar, RichTextEditorComponent, Toolbar } from '@syncfusion/ej2-react-richtexteditor';
import * as React from 'react';
import './App.css';
function App() {
return (
<div className="App">
<RichTextEditorComponent>
<p>The Rich Text Editor component is WYSIWYG ("what you see is what you get") editor that provides the best user experience to create and update the content. Users can format their content using standard toolbar commands.</p>
<Inject services={[Toolbar, Image, Link, HtmlEditor, QuickToolbar]} />
</RichTextEditorComponent>
</div>
);
};
export default App;RichTextEditor component is also offered in the following frameworks.
 JavaScript |
 Angular |
 Vue |
 ASP.NET Core |
 ASP.NET MVC |
|---|
- React HTML editor demo
- Blog posting using react rich text editor demo
- React Markdown editor demo
- React live HTML editor demo
-
Edit mode - HTML content is possible to edit in a
divelement or aniframein the rich text editor. - Markdown editor - The rich text editor allows you to edit Markdown content using the Markdown syntax.
- Markdown content preview - Preview of the modified Markdown content in the editor, you can give users the ability to see what the formatted content will look like before they save it.
- HTML code editing - The rich text editor allows users to edit the HTML code directly in the HTML code view. This can be useful for users who are familiar with HTML and want to have more control over the formatting and layout of their content.
- Tools - The rich text editor handles a wide range of features, including inserting images, hyperlinks, tables, formatting tools, and more.
- Toolbar appearance - The rich text editor can provide a fully customizable toolbar that allows users to access the various formatting and editing options that are available.
- Undo and redo - Users can use undo and redo actions to reverse or repeat actions they took while editing the content.
- Module injection - It is possible to create a editor that utilizes a modular library to load the necessary functionality on demand. This can be useful for optimizing the performance of the editor.
-
Third-party integration - It is possible to integrate a third-party library into a rich text editor to add additional functionality or features to the editor like
Code-mirror,Embedlyand more.
Product support is available through the following mediums.
- Support ticket - Guaranteed Response in 24 hours | Unlimited tickets | Holiday support
- Community forum
- GitHub issues
- Request feature or report bug
- Live chat
Check the changelog here. Get minor improvements and bug fixes every week to stay up to date with frequent updates.
This is a commercial product and requires a paid license for possession or use. Syncfusion® licensed software, including this component, is subject to the terms and conditions of Syncfusion® EULA. To acquire a license for 80+ React UI components, you can purchase or start a free 30-day trial.
A free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue and five or fewer developers.
See LICENSE FILE for more info.
© Copyright 2025 Syncfusion® Inc. All Rights Reserved. The Syncfusion® Essential Studio® license and copyright applies to this distribution.