Set of utilities that allow any developer to build React Native location based apps using Situm's indoor positioning system.
Situm React Native Plugin is a set of utilities that allow any developer to build React Native location based apps using Situm's indoor positioning system.
This plugin has two parts:
-
The base SDK, the building blocks that allow you to:
- obtain information related to buildings where Situm's positioning system is already configured: floorplans, points of interest, geotriggered events, etc.
- retrieve the location of the smartphone inside these buildings (position, orientation, and floor where the smartphone is).
- compute a route from a point A (e.g. where the smartphone is) to a point B (e.g. any point of interest within the building).
- trigger notifications when the user enters a certain area.
-
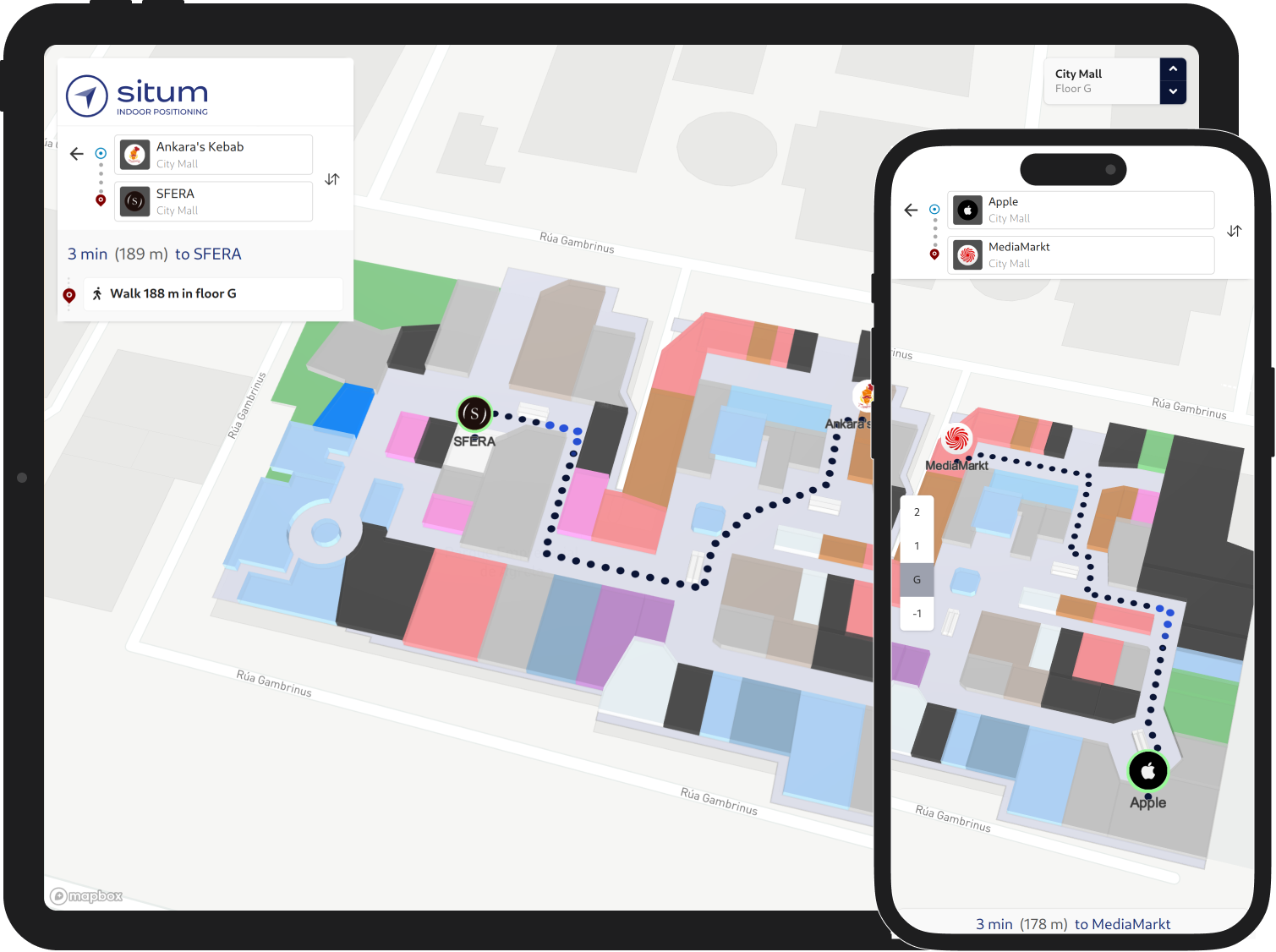
A full featured and easy to integrate React Native component that allows you to:
- show your cartography on a map
- show the user location on the map
- calculate point-to-point wayfinging routes
- explore points of interest on your buildings on the map
There is a comprehensive tutorial on how to set-up a new application using this plugin on the Situm documentation page.
Below you will find the basic steps to install and configure the plugin on your React Native project. These steps have already been done for you in the example application of this repository, but they are required for other projects.
Check the example/README file of this repository to create your first React Native application using Situm React Native. In this example app you will find example screens for each method the plugin exposes.
Firstly you need to setup react-native development environment. To get started please follow instructions under section React Native CLI Quickstart on this guide.
To add the Situm dependency to your React Native project, you can use the yarn or npm command. To add this dependency to your project, you can use the following command in your terminal:
yarn add @situm/react-native react-native-webview react-native-permissions
#OR
npm install --save @situm/react-native react-native-webview react-native-permissionsCreate a new situm.tsx file with your Situm credentials. You can use the contents of example/src/situm.tsx as example.
Follow the Wayfinding guide if you haven't set up a Situm account.
- Include the Situm repository in your project level
build.gradle:
allprojects {
repositories {
maven {
url "https://repo.situm.es/artifactory/libs-release-local"
}
}
}- Add the
ACCESS_FINE_LOCATIONpermission to yourAndroidManifest.xmlfile if you have configured Situm SDK to use GPS:
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />- Set the
minSdkVersionto 21 or later on your app'sbuild.gradlefile.
- Add depedency in
PodFile
target 'YourApp' do
pod 'ReactNativeSitumPlugin', :path => '../node_modules/@situm/react-native/ReactNativeSitumPlugin.podspec'
endYou may need to add a Header Search Path: (screenshot)
$(SRCROOT)/../node_modules/@situm/react-native/lib/ios- Declare the following permissions in your app's
Info.plistfile to successfully start positioning:
<key>NSLocationWhenInUseUsageDescription</key>
<string>Location is required to find out where you are</string>
<key>NSBluetoothPeripheralUsageDescription</key>
<string>Bluetooth is required to find out where you are</string>
<key>NSLocationAlwaysUsageDescription</key>
<string>Location is required to find out where you are</string>
<key>NSLocationAlwaysAndWhenInUseUsageDescription</key>
<string>Location is required to find out where you are</string>
<key>NSBluetoothAlwaysUsageDescription</key>
<string>Bluetooth is required to find out where you are</string>- For offline support you will have to add the underlying web application's domain inside the entry
WKAppBoundDomainsonInfo.plistas follows:
<key>WKAppBoundDomains</key>
<array>
<string>map-viewer.situm.com</string>
</array>The new Situm React Native package breaks compatibility with the previous Situm React Native Wayfinding plugin. Integrating the new version is simpler and more straightforward. If you want to migrate your application, follow the steps described in the Situm documentation.
yarn testSitum-React-Native-Plugin is licensed under MIT License
yarn run prepareThis will also generate the docs (see next section). More info is available at our Developers Page.
yarn run docDocs will be available in the docs/ folder.
yarn run prepare
npm pack
npm publishor for beta channel
npm publish --tag betaPlease refer to CHANGELOG.md for a list of notable changes for each version of the plugin.
You can also see the tags on this repository.
You will need to sign a Contributor License Agreement (CLA) before making a submission. Learn more here.
This project is licensed under the MIT - see the LICENSE file for further details.
More info is available at our Developers Page.
For any question or bug report, please send an email to support@situm.es