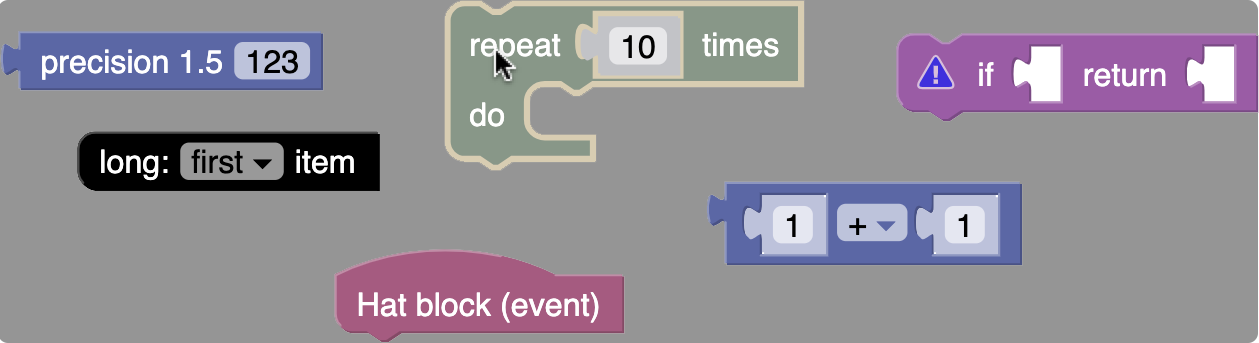
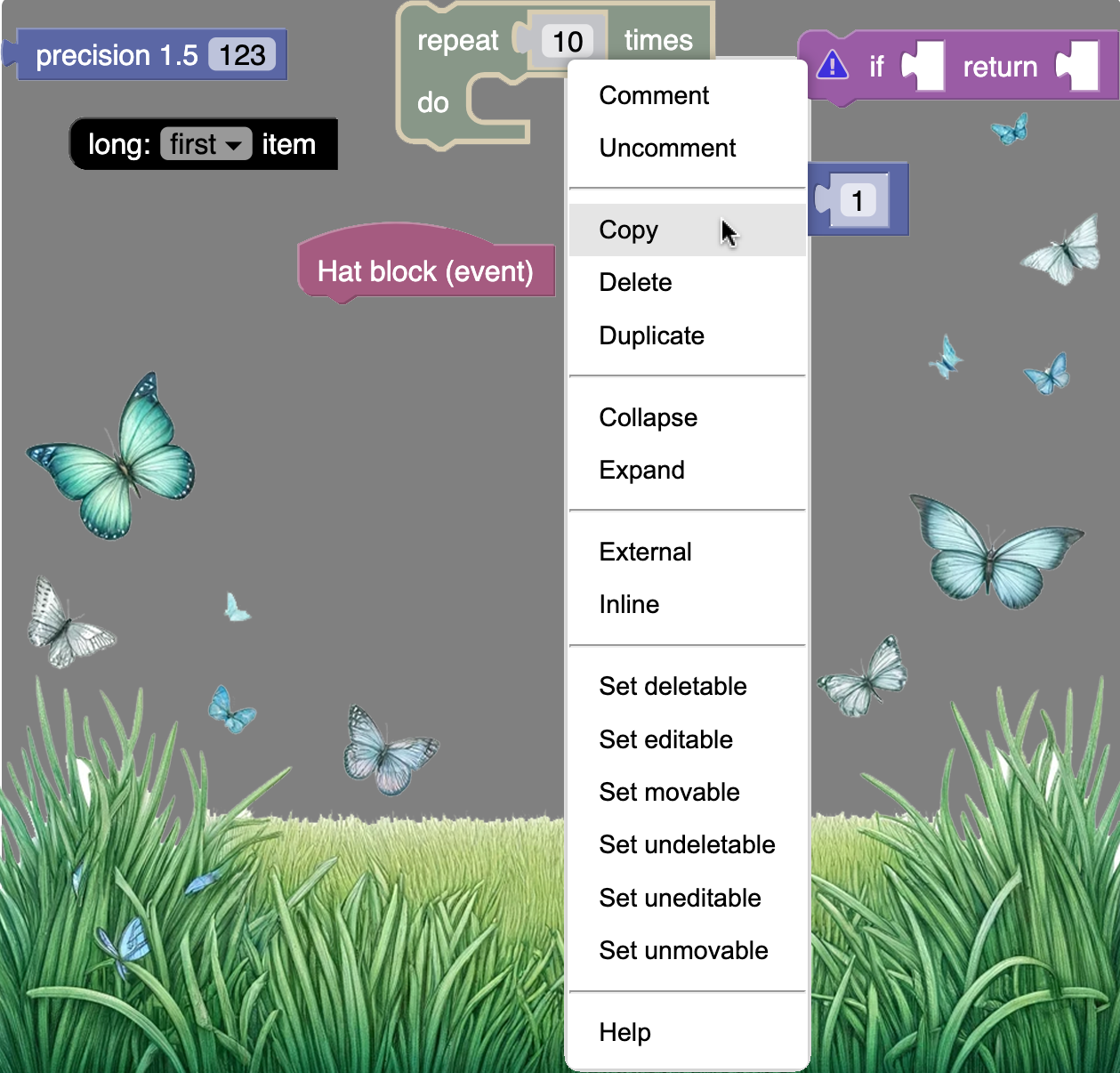
A Blockly plugin that allows for simultaneous selection and manipulation of multiple top-level blocks. Common operations include copy, paste, delete, duplicate, expand, collapse, inline, arrange--The usual Blockly actions, but for more than one block. Block settings such as movable, editable, and deletable may also be toggled on or off using the the same set of context menu actions.
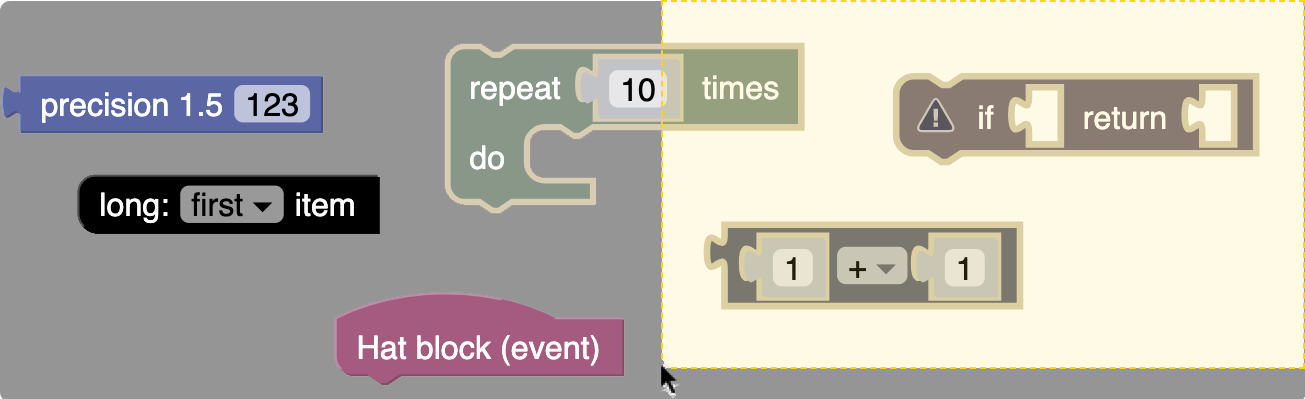
To activate multiselect mode, shift-click on a block or use the rectangular selection tool (shift-click-drag on background). Selected blocks will appear grey. Clicking on the background or any unselected block will deactivate multiselect mode.
npm install @rshaker/multiselect-blockly<script src="https://unpkg.com/@rshaker/multiselect-blockly/dist/multiselect.js"></script>The following examples show how to inject the plugin into a Blockly workspace.
import * as Blockly from "blockly/core";
import { MultiselectPlugin } from "@rshaker/multiselect-blockly";
const workspace = Blockly.getMainWorkspace();
const plugin = new MultiselectPlugin({}, workspace);
plugin.init();See test/workspace/index.ts for a complete example, the live demo is here.
<div id="blocklyDiv"></div>
<script src="https://unpkg.com/blockly/blockly.min.js"></script>
<script src="https://unpkg.com/@rshaker/multiselect-blockly/dist/multiselect.js"></script>
<script>
function createWorkspace(blocklyDiv, options) {
const pluginOptions = {
hideDisabledMenuItems: true, // `false` greys out disabled menu options, `true` hides them
};
const workspace = Blockly.inject(blocklyDiv, options);
const plugin = new multiselect.MultiselectPlugin(
pluginOptions,
workspace,
);
plugin.init();
return workspace;
}
document.addEventListener("DOMContentLoaded", function () {
const toolbox = {
kind: "flyoutToolbox",
contents: [
{
kind: "block",
type: "controls_if",
},
],
};
createWorkspace(document.getElementById("blocklyDiv"), {
toolbox: toolbox,
});
});
</script>See test/browser/unpkg-plugin.html for a complete example, the live demo is here.
This plugin is currently compatible only with the most recent versions of Chrome. I hope to add testing for Edge, Safari and Firefox shortly, this package is still under active development, expect instability and bugs.
MIT