RQTHEMES
ricequant common themes
Release
https://www.npmjs.com/package/@rqjs/rqthemes
Goal
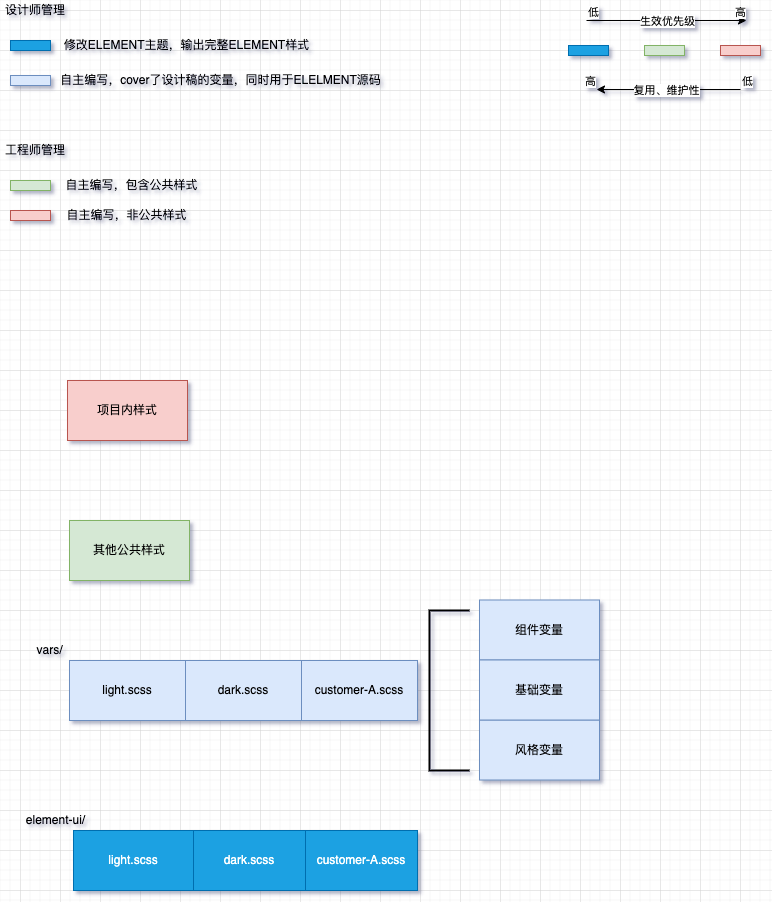
unify mutiple products theme, product projects using variables defined in src/vars(lib/vars)
Usage
- import one of element-ui themes or both of them
- element light theme:
import '@rqjs/rqthemes/lib/element-light.css' - element dark theme:
import '@rqjs/rqthemes/lib/element-dark.css'
- import all vars
import '@rqjs/rqthemes/lib/vars.css'
- import entry file, which contains global style,and highcharts theme(styled mode)
import '@rqjs/rqthemes'- please use
import @rqjs/rqthemes/lib/legacy.cssinstead if project need support IE - postcss IE polyfill could fetch light vars from
@rqjs/rqthemes/lib/light.json
Caveats
- IE support light theme only
- highcharts reqiure v7.0.0+, using styled mode
Developer
Commands
npm run start : preview element-ui themes,visit http://localhost:1234
npm run build : generating publish files
npm run lint : audit code style
npm run clean : clear demo cache