** This module is based on the vue-plotly package from David Desmaisons **
Currently only the dependencies were updated to keep compatible with Vue 2 and Nuxt.js This variant builds against the Plotly basic min distribution
vue-plotly-basic
Thin vue wrapper for plotly.js-basic
It provides:- all plotly.js-basic methods and events
- data reactivity
- Redraw on resizing
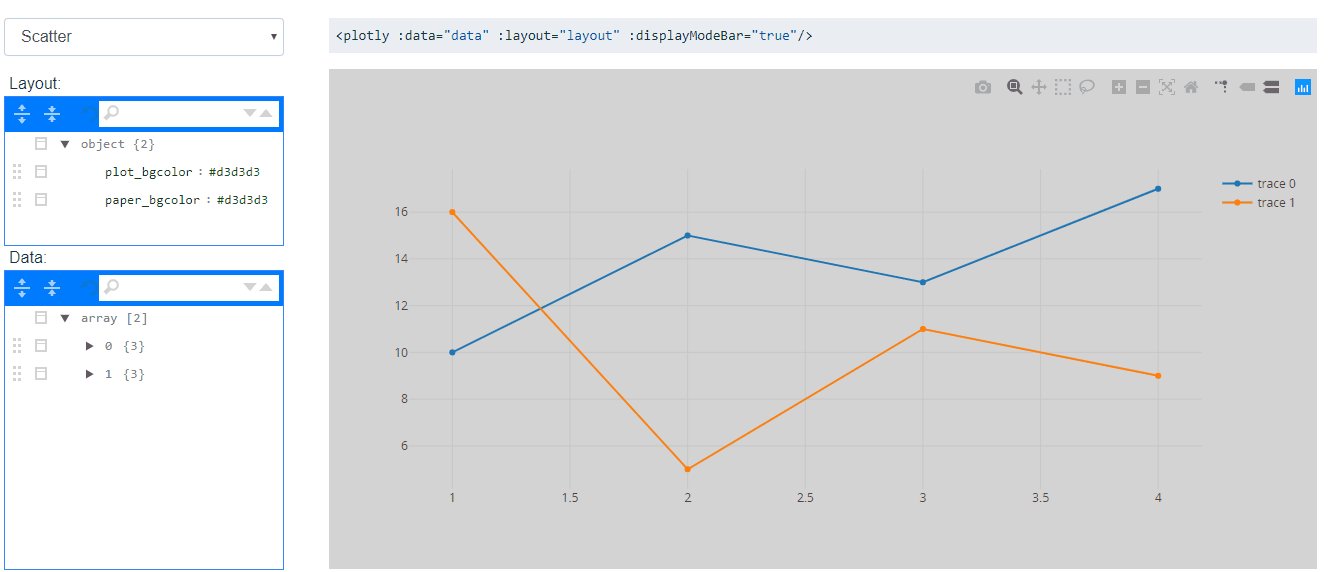
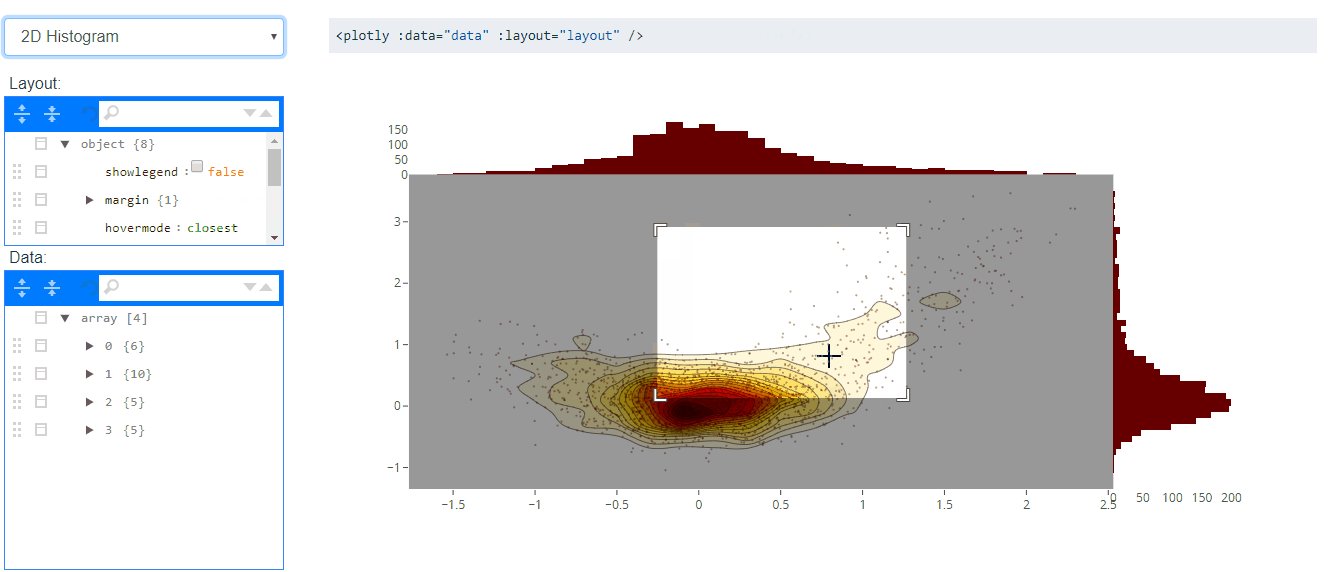
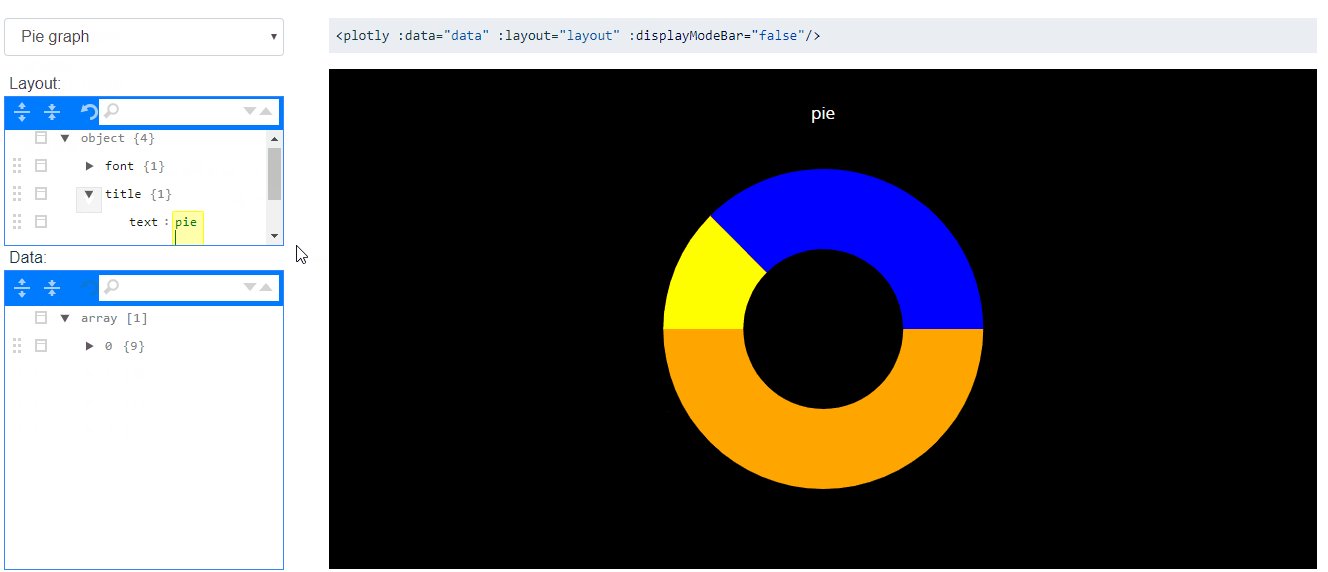
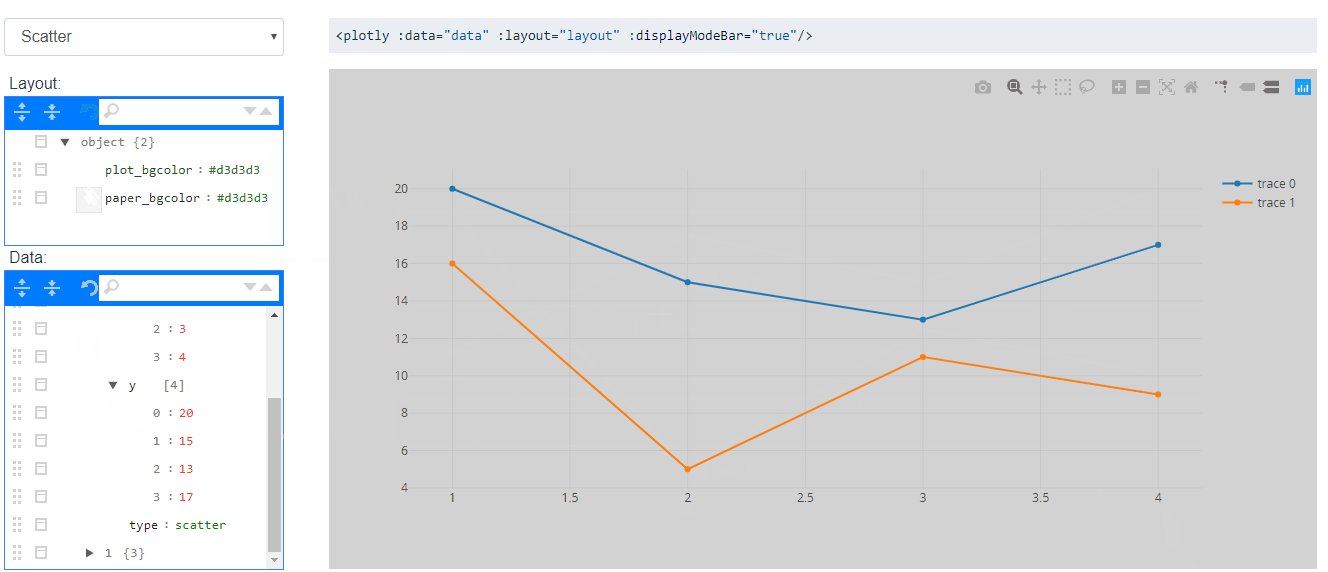
Live example
https://david-desmaisons.github.io/vue-plotly/
Usage
<Plotly :data="data" :layout="layout" :display-mode-bar="false"></Plotly>import { Plotly } from 'vue-plotly-basic'
export default {
components: {
Plotly
},
data:{
data:[{
x: [1,2,3,4],
y: [10,15,13,17],
type:"scatter"
}],
layout:{
title: "My graph"
}
}
}API
Props
-
dataArray (optional)Data to be displayed
-
layoutObject (optional)Graphic layout
-
idString (optional)Id of the root HTML element of the component.
-
Others:
Plotly component implements the transparent wrapper pattern:
All other props will be passed as plotly graphic option.
Installation
npm install @rleys/vue-plotly-basic
Project setup
npm install
Compiles and hot-reloads for development
npm run serve
Compiles and minifies for production
npm run build
Run your tests
npm run test:unit
Lints and fixes files
npm run lint
Run your unit tests
npm run test:unit