PlayKit JS VR - VR plugin for the PlayKit JS Player
PlayKit JS VR is written in ECMAScript6, statically analysed using Flow and transpiled in ECMAScript5 using Babel.
The plugin requires PlayKit JS Player to be loaded first.
First, clone and run yarn to install dependencies:
git clone https://github.com/kaltura/playkit-js-vr.git
cd playkit-js-vr
yarn install
Then, build the player
yarn run buildFinally, add the bundle as a script tag in your page, and initialize the player
<script type="text/javascript" src="/PATH/TO/FILE/playkit.js"></script>
<!--PlayKit player-->
<script type="text/javascript" src="/PATH/TO/FILE/playkit-vr.js"></script>
<!--PlayKit VR plugin-->
<div id="player-placeholder" style="height:360px; width:640px">
<script type="text/javascript">
var playerContainer = document.querySelector("#player-placeholder");
var config = {
...
plugins: {
vr: {
toggleStereo: true
}
}
...
};
var player = playkit.core.loadPlayer(config);
playerContainer.appendChild(player.getView());
player.play();
</script>
</div>The Kaltura Player supports 360° video in both desktop and mobile device for any kind of motion: mouse, touch, device motion and keyboard keys.
This plugin is depended on three.js library.
The player will be informed that it deals with 360/VR media by populating attributes in the sources object which is part of the kaltura player config
it might be populted using providers or the app itself)
- metadata object must contain
"tags": "360"and"vr": {}object which is not null.
in case app is using setMedia instead of load media tags and vr for 360 plyback these attribues are expected to be populated by app
{
"sources": {
"options": {},
"metadata": {
"tags": "360"
},
"hls": [...],
"dash": ...],
"id": "",
"duration": 362,
"type": "Vod",
"poster": "",
"dvr": false,
"vr": {},
"captions": []
}
}
-
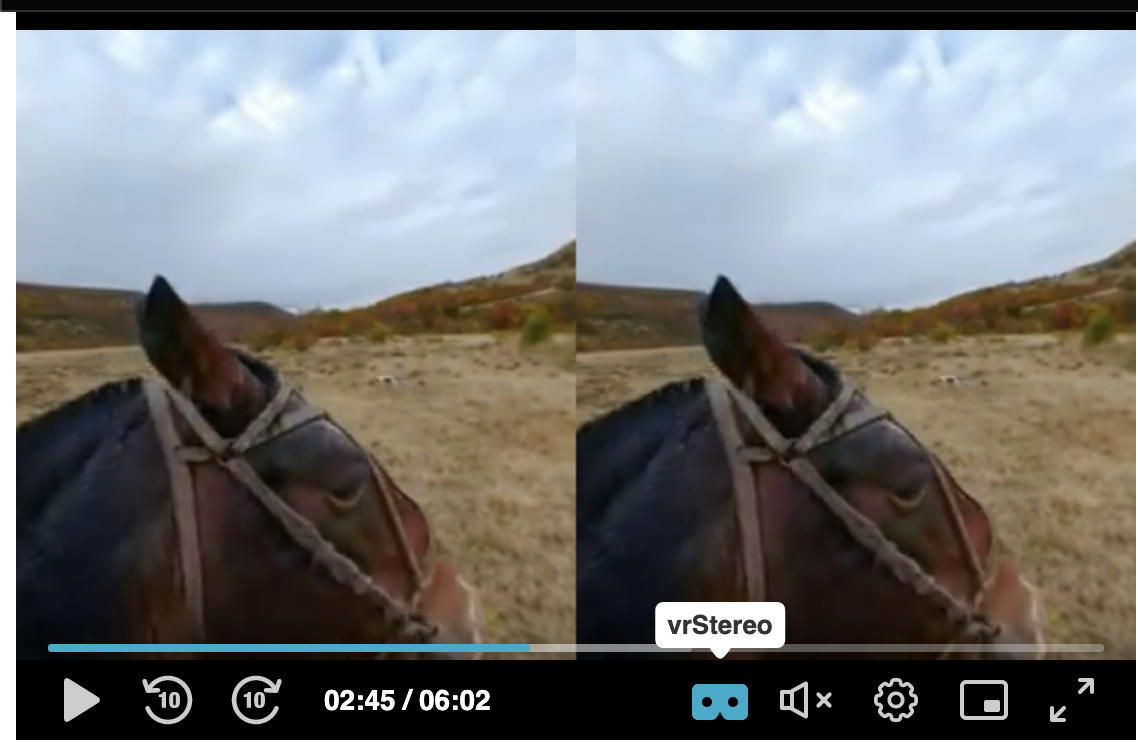
Player will load on stereo mode
-
Enable toggle vr/stereo mode button.
-
Change the sensitivity of the touch motion using moveMultiplier attribute. by default is
0.15. -
Change the sensitivity the device motion itself, using deviceMotionMultiplier attribute. by default is
1. -
Change the camera options - The projection mode is designed to mimic the way the human eye sees. It is the most common projection mode used for rendering a 3D scene. CameraOptions
plugins: {
...
"vr": {
"startInStereo": false,
"toggleStereo": false,
"moveMultiplier": 0.15,
"deviceMotionMultiplier": 1,
"cameraOptions": {
"fov": 75,
"aspect": 1.777, // (width/height)
"near": 0.1,
"far": 1000
},
},
}
-
VR_STEREO_MODE_CHANGED- this event will be fired once user click on the vr icon and changes the playback state fromVRtoSTEREOmode.
-
VR_NOT_SUPPORTED- this event will be fired once the device used for 360/VR playback does not support this mode.
- In the following example you can change the plugin attributes and get the feeling what each attribute does.
Tests can be run locally via Karma, which will run on Chrome, Firefox and Safari
yarn run test
You can test individual browsers:
yarn run test:chrome
yarn run test:firefox
yarn run test:safari
We use ESLint recommended set with some additions for enforcing Flow types and other rules.
See ESLint config for full configuration.
We also use .editorconfig to maintain consistent coding styles and settings, please make sure you comply with the styling.
TBD
Please read CONTRIBUTING.md for details on our code of conduct, and the process for submitting pull requests to us.
We use SemVer for versioning. For the versions available, see the tags on this repository.
This project is licensed under the AGPL-3.0 License - see the LICENSE.md file for details