The input mask directive for Vue.js.
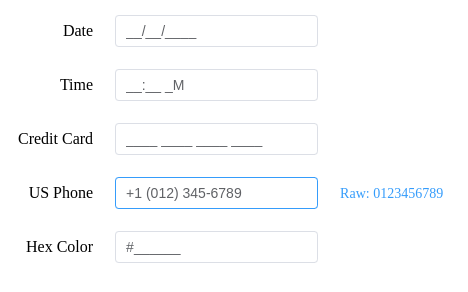
Demo
Features
-
Simple API
-
Lightweight ~1.5 KB Gzipped
-
RegExp Support
-
Custom tokens
-
Get raw/unmasked values via callback fn
Installation
Using npm
npm install @opentf/vue-input-maskUsing Yarn
yarn add @opentf/vue-input-maskUsing pnpm
pnpm add @opentf/vue-input-maskUsage
<script setup>
import { vMask } from "@opentf/vue-input-mask";
</script>
<template>
<input v-mask="{ mask: '#####' }" />
</template>Default Tokens:
# - Number only, [0-9]
$ - Char only, [A-Z, a-z]
* - Number or Char, [a-z, A-Z, 0-9]
A - Uppercase char [A-Z], transform: (c) => c.toLocaleUpperCase()
a - Lowercase char [a-z], transform: (c) => c.toLocaleLowerCase()
\\ - Escape token, eg: \\$
{} - Regular expression, eg: {[A-F]}
Documentation
Please visit https://vue-input-mask.pages.dev to get started.
License
Copyright (c) Thanga Ganapathy (MIT License).