@nghinv/react-native-bottom-sheet
A custom alert component with react-native-reanimated
Installation
Installing the package
- Use yarn
yarn add @nghinv/react-native-bottom-sheet- Use npm
npm install @nghinv/react-native-bottom-sheetyarn add react-native-gesture-handler react-native-reanimated react-native-safe-area-context @nghinv/react-native-icons- Peer dependencies
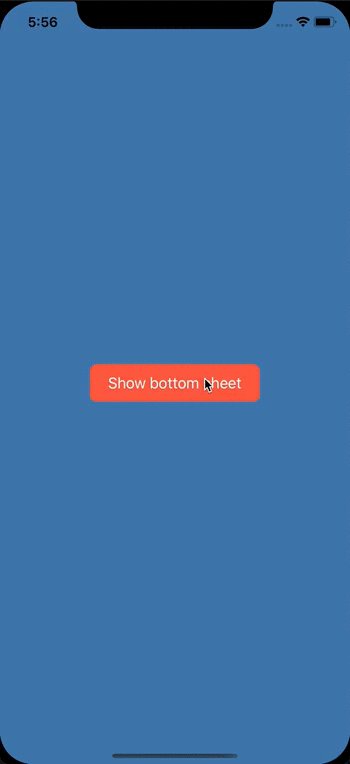
How to use
- Wrapper
BottomSheetServicein theRoot Component
import { BottomSheetService } from '@nghinv/react-native-bottom-sheet';
...
return (
<BottomSheetService>
<RootComponent />
</BottomSheetService>
);
...- Use
BottomSheet.show()andBottomSheet.hide()
import React from 'react';
import { View, StyleSheet, Button } from 'react-native';
import { BottomSheet } from '@nghinv/react-native-bottom-sheet';
export default function Example() {
const onPress = () => {
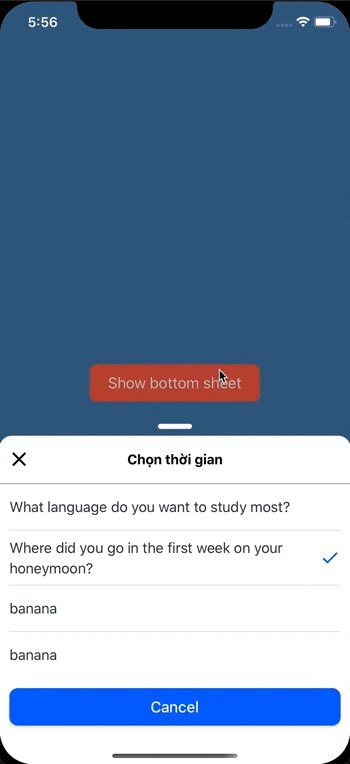
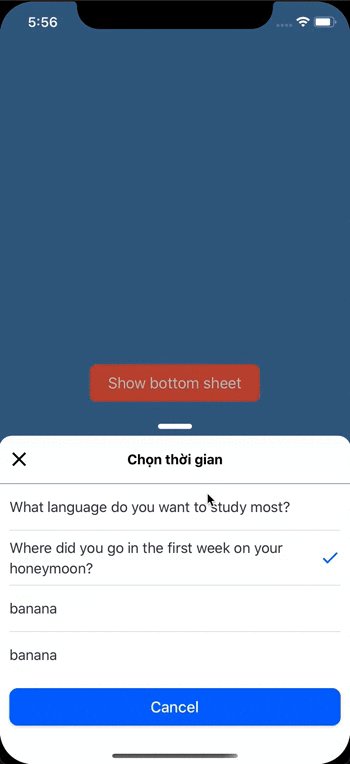
BottomSheet.show({
bottomButton: {
title: 'Cancel',
},
header: {
title: 'Chọn thời gian',
rightIconProps: {
color: 'tomato',
},
},
optionProps: {
titleCenter: false,
},
options: [
{ title: 'What language do you want to study most?', checked: false },
{ title: 'Where did you go in the first week on your honeymoon?', checked: true },
{ title: 'banana' },
],
});
};
return (
<View style={styles.container}>
<Button title='Show bottom sheet' onPress={onPress} />
</View>
)
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: 'skyblue'
}
});