@marp-team/marpit-svg-polyfill
The polyfill for the inline SVG slide rendered by Marpit.
Supported browser
- WebKit based browser: Safari and iOS browsers (including iOS Chrome, iOS Firefox, iOS Edge, and so on...)
Usage
<!-- Generated HTML by Marpit's inline SVG mode -->
<div class="marpit">
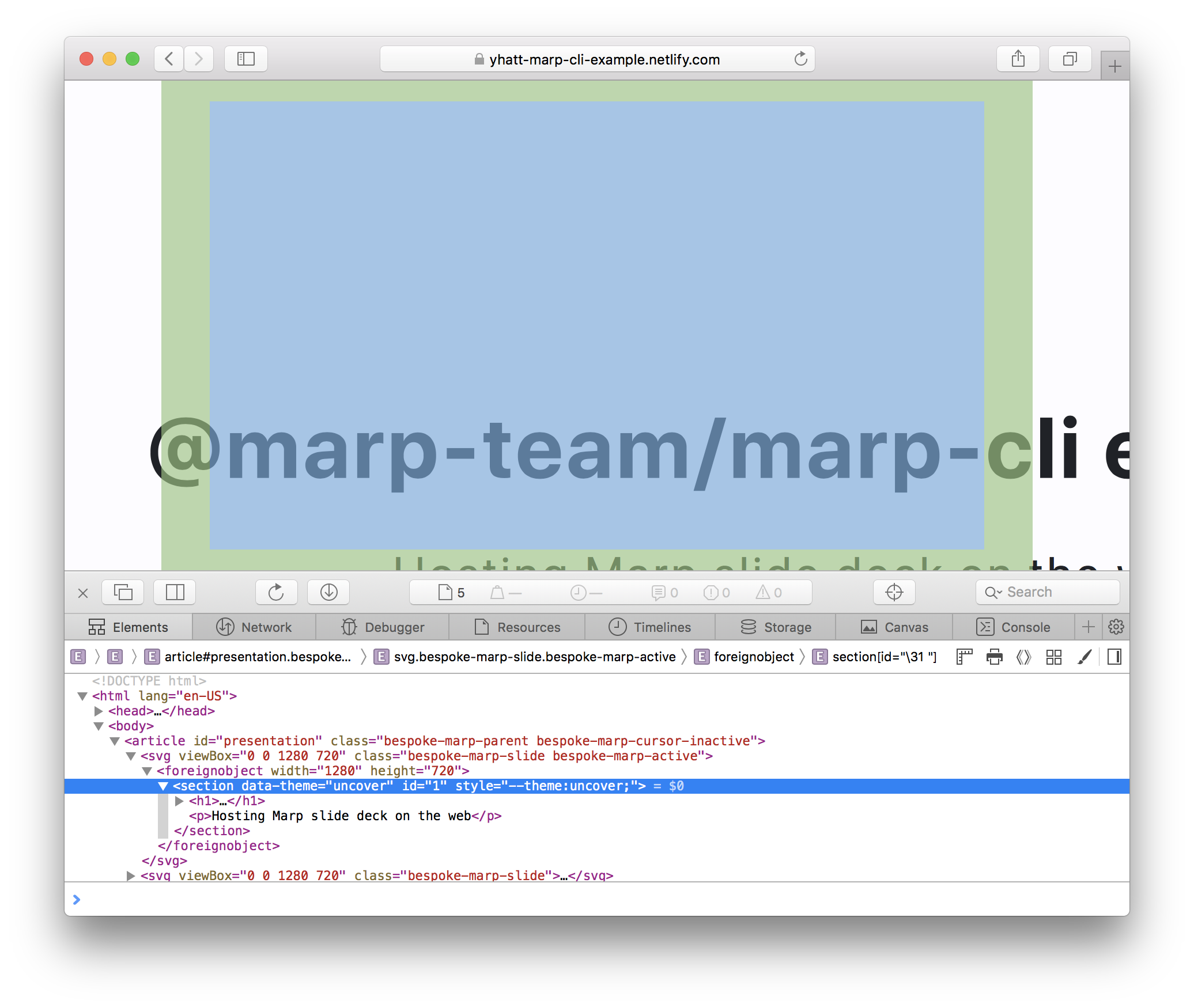
<svg viewBox="0 0 1280 720" data-marpit-svg="">
<foreignObject width="1280" height="720">
<section>...</section>
</foreignObject>
</svg>
</div>
<!-- After than, use polyfill through jsDelivr CDN -->
<script src="https://cdn.jsdelivr.net/npm/@marp-team/marpit-svg-polyfill/lib/polyfill.browser.js"></script>Why need?
WebKit
Marpit's inline SVG slide has a lot of advantages: No requires JavaScript, gives better performance for scaling, and has predicatable DOM structure.
But unfortunately, WebKit browser has not scaled the wrapped HTML correctly. It is caused from a long standing bug 23113, and it does not resolved in the last 15 years.
Note A brand-new SVG engine for WebKit called as "Layer-based SVG engine (LBSE)" is currently under development, and it will finally bring glitch-free scaling without JS. (See also: Status of the new SVG engine in WebKit)
You can test LBSE in Safari Technology Preview by following these steps:
- Install Safari Technology Preview
- Run
defaults write com.apple.SafariTechnologyPreview IncludeInternalDebugMenu 1in terminal- Open Safari Technology Preview
- Turn on "Layer-based SVG engine (LBSE)" from "Debug" menu → "WebKit Internal Features"
- Restart app
marpit-svg-polyfill v2.1.0 and later will try to detect whether or not enabled LBSE, and does not apply polyfill if LBSE was available.
Solutions
For Webkit
Scaling
We try to simulate scaling and centering by applying transform / transform-origin style to Marpit <section> elements.
<svg viewBox="0 0 1280 960">
<foreignObject width="1280" height="960">
<section style="transform-origin:0 0;transform:matrix(......);">
...
</section>
</foreignObject>
</svg>marpit-svg-polyfill uses the result of getScreenCTM() method, so the polyfill will sacrifice "zero-JS slide", the key feature of inline SVG.
Repainting
WebKit browser would not trigger repainting even if modified the contents of slide. It becomes a problem when supporting the live preview feature in Marp tools.
Fortunately, a genius already resolved this problem only in CSS! transform:translateZ(0) would trigger re-painting immidiately when modified contents.
Animation GIF
People like to put GIF animation in the slide. However, GIF in polyfilled slides have glitches. GIF updates only a cropped part somewhere.
Applying transform:translateZ(0.0001px) to each <section> elements within SVG is a magic to resolve that.
Warning This style brings slightly blurred contents too. Our polyfill prefers to render animated contents correctly.
Contributing
We are following the contributing guideline of marp-team projects. Please read these guidelines this before starting work in this repository.
Author
Managed by @marp-team.
-
 Yuki Hattori (@yhatt)
Yuki Hattori (@yhatt)
License
This module releases under the MIT License.