@marp-team/marp-cli
A CLI interface, for Marp (using @marp-team/marp-core) and any slide deck converter based on Marpit framework.
It can convert Marp / Marpit Markdown files into static HTML / CSS, PDF, PowerPoint document, and image(s) easily.
Try it now!
npx
npx (npm exec) is the best way to use the latest Marp CLI if you wanted
one-shot Markdown conversion without install. Just run below if you have
installed Node.js v16 and later.
# Convert slide deck into HTML
npx @marp-team/marp-cli@latest slide-deck.md
npx @marp-team/marp-cli@latest slide-deck.md -o output.html
# Convert slide deck into PDF
npx @marp-team/marp-cli@latest slide-deck.md --pdf
npx @marp-team/marp-cli@latest slide-deck.md -o output.pdf
# Convert slide deck into PowerPoint document (PPTX)
npx @marp-team/marp-cli@latest slide-deck.md --pptx
npx @marp-team/marp-cli@latest slide-deck.md -o output.pptx
# Watch mode
npx @marp-team/marp-cli@latest -w slide-deck.md
# Server mode (Pass directory to serve)
npx @marp-team/marp-cli@latest -s ./slidesℹ️ You have to install Google Chrome or Microsoft Edge to convert slide deck into PDF, PPTX, and image(s).
Docker
Don't you like installing Node.js and Chrome to local? We have an official Docker image marpteam/marp-cli ready to use CLI.
Please refer how to use at Docker Hub.
Install
Use package manager
You can use the package manager to install and update Marp CLI easily.
Disclaimer: Package manifests are maintained by the community, not Marp team.
macOS: Homebrew
brew install marp-cliWindows: Scoop
scoop install marpLocal installation
We recommend to install Marp CLI into your Node.js project. You may control the CLI version (and engine if you want) exactly.
ℹ️ Marp CLI is working only with actively supported Node.js versions, so Node.js v16 and later is required when installing into your Node.js project.
npm install --save-dev @marp-team/marp-cliThe installed marp command is available in npm-scripts or npx marp.
Global installation
You can install with -g option if you want to use marp command globally.
npm install -g @marp-team/marp-cliStandalone binary
We also provide standalone binaries for Linux, macOS, and Windows. These have bundled Marp CLI with Node.js binary, so no need to install Node.js separately.
⏩ Download the latest standalone binary from release page.
Basic usage
Convert to HTML
The passed markdown will be converted to HTML file by default. In the below example, a converted slide-deck.html will output to the same directory.
marp slide-deck.mdYou can change the output path by --output (-o) option.
marp slide-deck.md -o output.htmlMarp CLI supports converting multiple files by passing multiple paths, directories, and glob patterns. In this case, --output option cannot use.
When you want to output the converted result to another directory with keeping the origin directory structure, you can use --input-dir (-I) option. --output option would be available for specify the output directory.
Convert to PDF (--pdf)
If you passed --pdf option or the output filename specified by --output (-o) option ends with .pdf, Marp CLI will try to convert Markdown into PDF file through the browser.
marp --pdf slide-deck.md
marp slide-deck.md -o converted.pdfAll kind of conversions except HTML require to install Google Chrome, Microsoft Edge, or Chromium (flavored) browser. When an unexpected problem has occurred while converting, please update your browser to the latest version or try installing Google Chrome Canary.
ℹ️ If you want to use Chromium or flavored browsers to convert, you have to specify the path to the browser binary through
CHROME_PATHenvironment variable. For example:CHROME_PATH=$(which brave) marp --pdf slide-deck.md
PDF output options
-
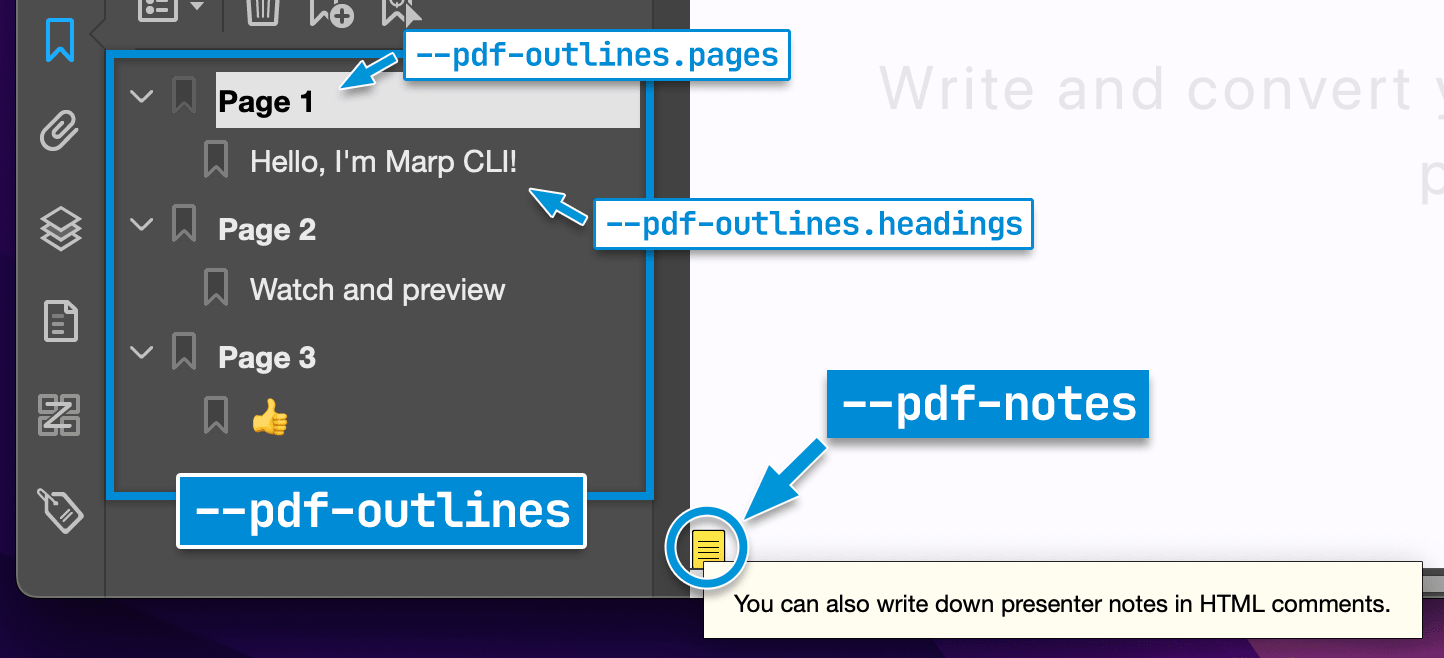
--pdf-notes: Add PDF note annotations to the lower left when the slide page has Marpit presenter notes. -
--pdf-outlines: Add PDF outlines/bookmarks.
--pdf-outlines will make outlines based on slide pages and Markdown headings by default. If necessary, you may prevent making outlines from one of them, by setting --pdf-outlines.pages=false or --pdf-outlines.headings=false.
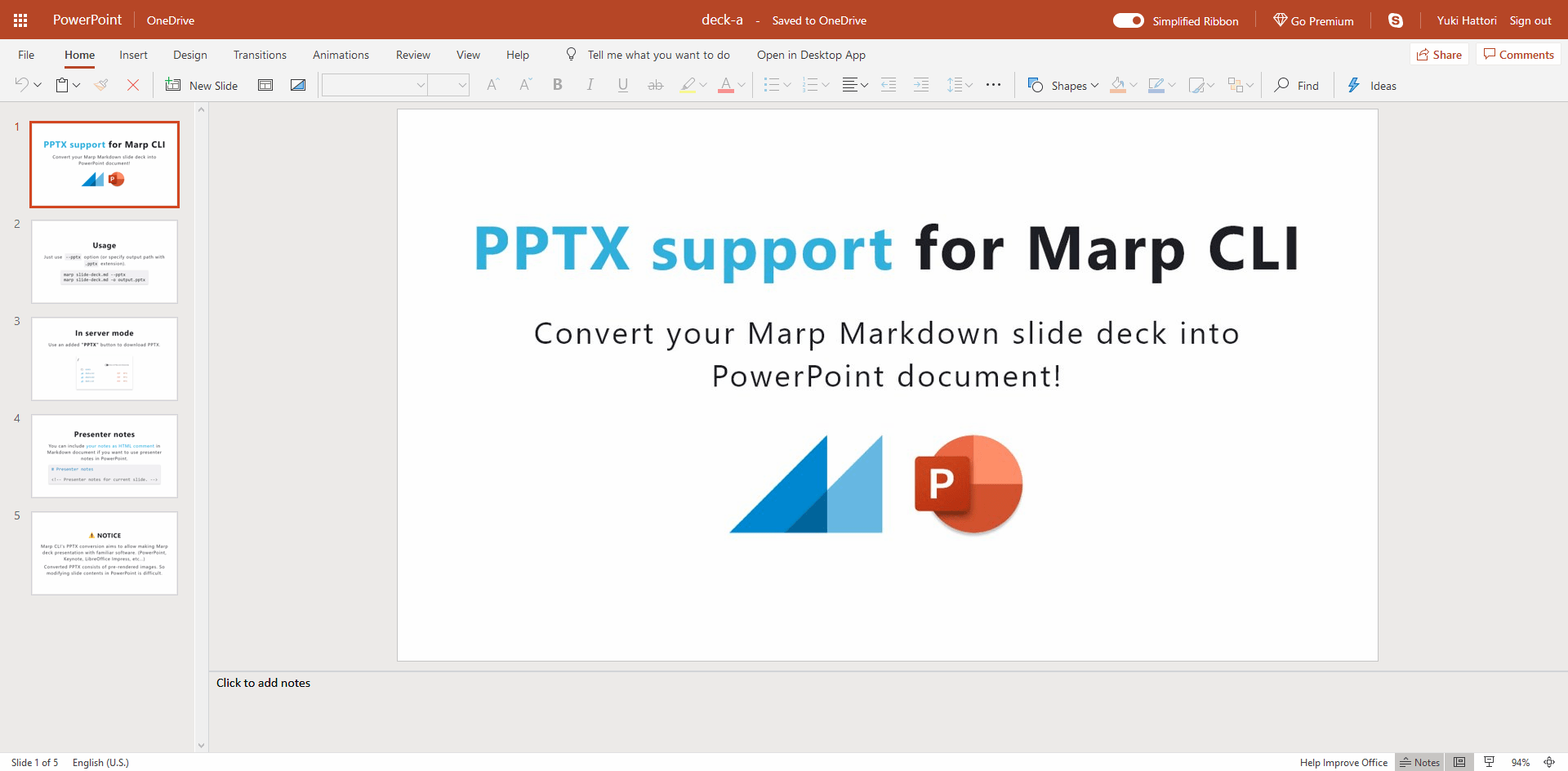
Convert to PowerPoint document (--pptx)
Do you want more familiar way to present and share your deck? PPTX conversion to create PowerPoint document is available by passing --pptx option or specify the output path with PPTX extension.
marp --pptx slide-deck.md
marp slide-deck.md -o converted.pptxA created PPTX includes rendered Marp slide pages and the support of Marpit presenter notes. It can open with PowerPoint, Keynote, Google Slides, LibreOffice Impress, and so on...
ℹ️ A converted PPTX consists of pre-rendered images. Please note that contents would not be able to modify or re-use in PowerPoint.
Convert to PNG/JPEG image(s)
Multiple images (--images)
You can convert the slide deck into multiple images when specified --images [png|jpeg] option.
# Convert into multiple PNG image files
marp --images png slide-deck.md
# Convert into multiple JPEG image files
marp --images jpeg slide-deck.mdOutput files have a suffix of page number, like slide-deck.001.png, slide-deck.002.png, and so on.
Title slide (--image)
When you passed --image option or specified the output path with PNG/JPEG extension, Marp CLI will convert only the first page (title slide) of the targeted slide deck into an image.
# Convert the title slide into an image
marp --image png slide-deck.md
marp slide-deck.md -o output.pngIt would be useful for creating Open Graph image that can specify with image global directive and --og-image option.
Scale factor
You can set the scale factor for rendered image(s) through --image-scale option. It is useful for making high-resolution image from the slide.
# Generate high-resolution image of the title slide
marp slide-deck.md -o title-slide@2x.png --image-scale 2ℹ️
--image-scaleis not affect to the actual size of presentation.It is also available for PPTX conversion. By default, Marp CLI will use
2as the default scale factor in PPTX to suppress deterioration of slide rendering in full-screen presentation.
Export presenter notes (--notes)
You can export presenter notes in Marp / Marpit Markdown as a text file by using --notes option or specifying the output path with TXT extension.
# Export presenter notes as a text
marp --notes slide-deck.md
marp slide-deck.md -o output.txtSecurity about local files
Because of the security reason, PDF, PPTX and image(s) conversion cannot use local files by default.
Marp CLI would output incompleted result with warning if the blocked local file accessing is detected. We recommend uploading your assets to online.
If you really need to use local files in these conversion, --allow-local-files option helps to find your local files. Please use only to the trusted Markdown because there is a potential security risk.
marp --pdf --allow-local-files slide-deck.mdConversion modes
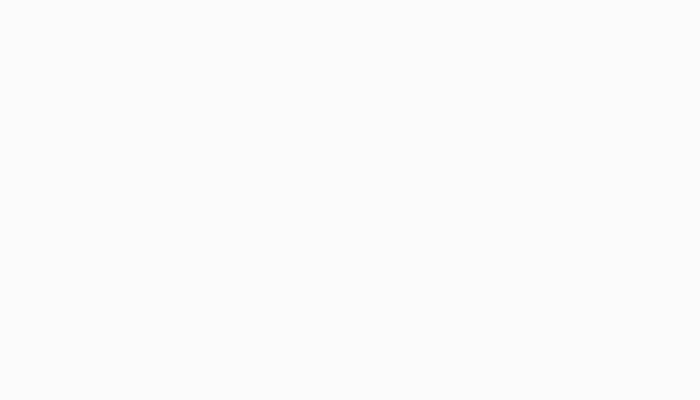
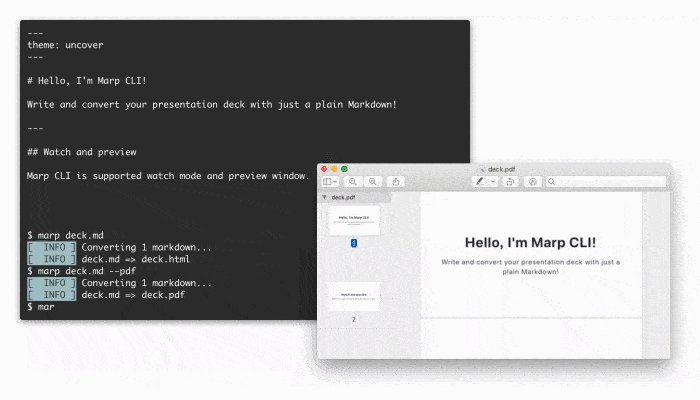
Watch mode (--watch / -w)
Marp CLI will observe a change of Markdown and using theme CSS when passed with --watch (-w) option. The conversion will be triggered whenever the content of file is updated.
While you are opening the converted HTML in browser, it would refresh the opened page automatically.
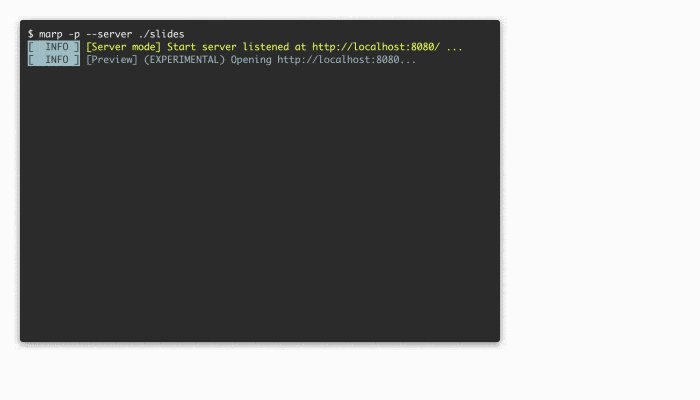
Server mode (--server / -s)
Server mode supports on-demand conversion by HTTP request. We require to pass --server (-s) option and a directory to serve.
In this mode, the converted file outputs as the result of accessing to server, and not to disk. You can set the server port by setting the environment variable PORT, for example PORT=5000 marp -s ./slides would listen on port number 5000.
You would get the converted PDF, PPTX, PNG, and JPEG by adding corresponded query string when requesting. e.g. http://localhost:8080/deck-a.md?pdf returns converted PDF.
index.md / PITCHME.md
Marp CLI server will provide the list of served files by default, but you can place the default Markdown deck like a common web server's index.html.
Place Markdown named index.md or PITCHME.md (GitPitch style) to served directory. It would be redirected just accessing to http://localhost:8080/.
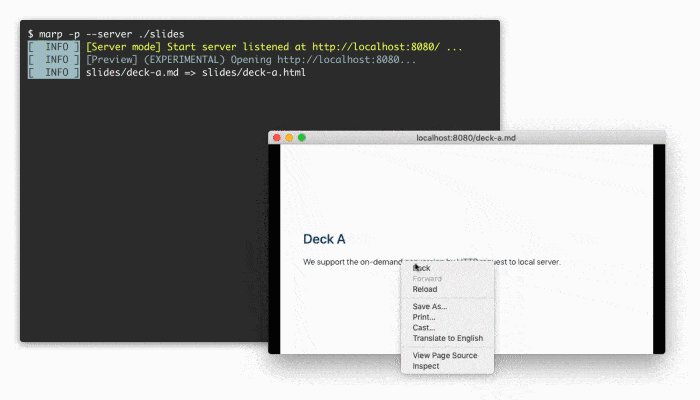
Preview window (--preview / -p)
When conversions were executed together with --preview (-p) option, Marp CLI will open preview window(s) to check the converted result immediately.
Unlike opening with browser, you may present deck with the immersive window. Watch mode is automatically enabled while using preview window.
ℹ️
--previewoption cannot use when you are using Marp CLI through official docker image.
Template
You can choose a built-in HTML templates by --template option. Default template is bespoke.
marp --template bespoke slide-deck.md
bespoke template (default)
The bespoke template is using Bespoke.js as the name implies. It has several features to be useful in a real presentation. A few features may control by CLI options.
Features
- Navigation: Navigate the deck through keyboard and swipe geasture.
- Fullscreen: Toggle fullscreen by hitting f / F11 key.
-
On-screen controller: There is a touch-friendly OSC. You may also disable by
--bespoke.osc=falseif unneccesary. -
Fragmented list: Recognize Marpit's fragmented list and appear list one-by-one if used
*and1)as the bullet marker. - Presenter view: Open presenter view in external window by hitting p key.
-
Progress bar (optional): By setting
--bespoke.progressoption, you can add a progress bar on the top of the deck. -
Slide transitions: Support transitions (
transitionlocal directive) powered by View Transitions API.
ℹ️ Presenter view may be disabled if the browser restricted using localStorage (e.g. Open HTML in the old Safari with private browsing, or open the local HTML file with Chrome that has blocked 3rd party cookies in
chrome://settings/content/cookies).
Docs
-
Slide transitions in
bespoketemplate
Learn all about of slide transitions forbespoketemplate: Built-in transitions, custom transitions, and morphing animations.
bare template
The bare template is a primitive template, and there is no extra features. It only has minimum assets to give your presentation with browser.
Zero-JS slide deck
When the conversion engine is changed to Marpit framework by setting engine option, it would not use any scripts. Even then, it has enough to use for the browser-based presentation.
marp --template bare --engine @marp-team/marpit slide-deck.mdMetadata
Through global directives or CLI options, you can set metadata for a converted HTML, PDF, and PPTX slide deck.
| Global directives | CLI option | Description | Available in |
|---|---|---|---|
title |
--title |
Define title of the slide deck | HTML, PDF, PPTX |
description |
--description |
Define description of the slide | HTML, PDF, PPTX |
author |
--author |
Define author of the slide deck | HTML, PDF, PPTX |
keywords |
--keywords |
Define comma-separated keywords | HTML, PDF |
url |
--url |
Define canonical URL * | HTML |
image |
--og-image |
Define Open Graph image URL | HTML |
*: If could not parse a specified value as valid, the URL will be ignored.
By global directives
Marp CLI supports additional global directives to specify metadata in Markdown. You can define meta values in Markdown front-matter.
---
title: Marp slide deck
description: An example slide deck created by Marp CLI
author: Yuki Hattori
keywords: marp,marp-cli,slide
url: https://marp.app/
image: https://marp.app/og-image.jpg
---
# Marp slide deckBy CLI option
Marp CLI prefers CLI option to global directives. You can override metadata values by --title, --description, --author, --keywords, --url, and --og-image.
Theme
Override theme
You can override theme you want to use by --theme option. For example to use Gaia built-in theme in Marp Core:
marp --theme gaiaUse custom theme
A custom theme created by user also can use easily by passing the path of CSS file.
marp --theme custom-theme.cssℹ️ Normally Marpit theme CSS requires
@thememeta comment, but it's not required in this usage.
Theme set
--theme-set option has to specify theme set composed by multiple theme CSS files. The registed themes are usable in Marpit's theme directive.
# Multiple theme CSS files
marp --theme-set theme-a.css theme-b.css theme-c.css -- deck-a.md deck-b.md
# Theme directory
marp --theme-set ./themes -- deck.mdEngine
Marp CLI is calling the Marpit framework based converter as "Engine". Normally we use the bundled Marp Core, but you may swap the conversion engine to another Marpit based engine through --engine option.
You can use Marp (and compatible markdown-it) plugins while converting, or completely swap the converter to the other Marpit-based engine which published to npm.
Use Marpit framework
For example, you can convert Markdown with using the pure Marpit framework.
# Install Marpit framework
npm i @marp-team/marpit
# Specify engine to use Marpit
marp --engine @marp-team/marpit marpit-deck.mdNotice that Marpit has not provided theme. It would be good to include inline style in Markdown, or pass CSS file by --theme option.
If you want to use the Marpit-based custom engine by the module name, the specified module must be exporting a class inherited from Marpit as the default export.
Functional engine
When you specified the path to JavaScript file (.js, .cjs, or .mjs) in --engine option, you may use more customized engine by a JavaScript function.
Spec
The functional engine should export a function as the default export, which should have a single argument representing the constructor option of Marpit/Marp Core.
The function must return a class inherited from Marpit, or an instance of Marpit-based engine made by the parameter passed by argument.
// engine.mjs (ES modules)
import { MarpitBasedEngine } from 'marpit-based-engine'
export default () => MarpitBasedEngine // Return a class inherited from Marpit// engine.cjs (CommonJS)
const { MarpitBasedEngine } = require('marpit-based-engine')
module.exports = function (constructorOptions) {
// Return an instance of Marpit initialized by passed constructor options
return new MarpitBasedEngine(constructorOptions)
}This function can return Promise object so you can use async function too.
export default async (constructorOptions) => {
const { MarpitBasedEngine } = await import('marpit-based-engine')
return new MarpitBasedEngine(constructorOptions)
}ℹ️ Currently ES Modules can resolve only when using Marp CLI via Node.js. The standalone binary cannot resolve ESM due to vercel/pkg#1291.
marp getter property
Marp CLI also exposes marp getter property to the parameter. It returns a prepared instance of the built-in Marp Core engine, so you can apply several customizations to Marp engine with simple declarations.
const marpPlugin = require('marp-plugin-foo')
const andMorePlugin = require('marp-plugin-bar')
module.exports = ({ marp }) => marp.use(marpPlugin).use(andMorePlugin)It allows converting Markdown with additional syntaxes that were provided by Marp (or compatible markdown-it) plugins.
Example: markdown-it-mark
// engine.mjs
import markdownItMark from 'markdown-it-mark'
export default ({ marp }) => marp.use(markdownItMark)# Install markdown-it-mark into your project
npm i markdown-it-mark --save
# Specify the path to functional engine
marp --engine ./engine.mjs slide-deck.mdThe customized engine will convert ==marked== to <mark>marked</mark>.
Confirm engine version
By using --version (-v) option, you may confirm the version of engine that is expected to use in current configuration.
$ marp --version
@marp-team/marp-cli v1.x.x (w/ @marp-team/marp-core v2.x.x)Use specific version of Marp Core
Marp CLI prefers to use an installed core to local project by user than the bundled.
If the current project has installed @marp-team/marp-core individually, it would show its version and the annotation: w/ user-installed @marp-team/marp-core vX.X.X or w/ customized engine.
$ npm i @marp-team/marp-cli @marp-team/marp-core@^3.2.0 --save-dev
$ npx marp --version
@marp-team/marp-cli v2.x.x (w/ user-installed @marp-team/marp-core v3.2.0)Configuration file
Marp CLI can be configured options with file, such as marp.config.js, marp.config.mjs (ES Modules), marp.config.cjs (CommonJS), .marprc (JSON / YAML), and marp section of package.json.
It is useful to configure settings for the whole of project.
// package.json
{
"marp": {
"inputDir": "./slides",
"output": "./public",
"themeSet": "./themes"
}
}# .marprc.yml
allowLocalFiles: true
options:
looseYAML: false
markdown:
breaks: false
pdf: true// marp.config.mjs
import markdownItContainer from 'markdown-it-container'
export default {
// Customize engine on configuration file directly
engine: ({ marp }) => marp.use(markdownItContainer, 'custom'),
}By default we use configuration file that is placed on current directory, but you may also specify the path for a configuration file by --config-file (--config / -c) option.
If you want to prevent looking up a configuration file, you can pass --no-config-file (--no-config) option.
ℹ️ Currently ES Modules can resolve only when using Marp CLI via Node.js. The standalone binary cannot resolve ESM due to vercel/pkg#1291.
Options
| Key | Type | CLI option | Description |
|---|---|---|---|
allowLocalFiles |
boolean | --allow-local-files |
Allow to access local files from Markdown while converting PDF (NOT SECURE) |
author |
string | --author |
Define author of the slide deck |
bespoke |
object | Setting options for bespoke template |
|
┗ osc
|
boolean | --bespoke.osc |
[Bespoke] Use on-screen controller (true by default) |
┗ progress
|
boolean | --bespoke.progress |
[Bespoke] Use progress bar (false by default) |
┗ transition
|
boolean | --bespoke.transition |
[Bespoke] Use transitions (Only in browsers supported View Transitions API: true by default) |
description |
string | --description |
Define description of the slide deck |
engine |
string | Class | Function | --engine |
Specify Marpit based engine |
html |
boolean | object | --html |
Enable or disable HTML tags (Configuration file can pass the whitelist object if you are using Marp Core) |
image |
png | jpeg
|
--image |
Convert the first slide page into an image file |
images |
png | jpeg
|
--images |
Convert slide deck into multiple image files |
imageScale |
number | --image-scale |
The scale factor for rendered images (1 by default, or 2 for PPTX conversion) |
inputDir |
string |
--input-dir -I
|
The base directory to find markdown and theme CSS |
jpegQuality |
number | --jpeg-quality |
Setting JPEG image quality (85 by default) |
keywords |
string | string[] | --keywords |
Define keywords for the slide deck (Accepts comma-separated string and array of string) |
lang |
string | Define the language of converted HTML | |
notes |
boolean | --notes |
Convert slide deck notes into a text file |
ogImage |
string | --og-image |
Define Open Graph image URL |
options |
object | The base options for the constructor of engine | |
output |
string |
--output -o
|
Output file path (or directory when input-dir is passed) |
pdf |
boolean | --pdf |
Convert slide deck into PDF |
pdfNotes |
boolean | --pdf-notes |
Add presenter notes to PDF as annotations |
pdfOutlines |
boolean | object | --pdf-outlines |
Add outlines (bookmarks) to PDF |
┗ pages
|
boolean | --pdf-outlines.pages |
Make PDF outlines from slide pages (true by default when pdfOutlines is enabled) |
┗ headings
|
boolean | --pdf-outlines.headings |
Make PDF outlines from Markdown headings (true by default when pdfOutlines is enabled) |
pptx |
boolean | --pptx |
Convert slide deck into PowerPoint document |
preview |
boolean |
--preview -p
|
Open preview window |
server |
boolean |
--server -s
|
Enable server mode |
template |
bare | bespoke
|
--template |
Choose template (bespoke by default) |
theme |
string | --theme |
Override theme by name or CSS file |
themeSet |
string | string[] | --theme-set |
Path to additional theme CSS files |
title |
string | --title |
Define title of the slide deck |
url |
string | --url |
Define canonical URL |
watch |
boolean |
--watch -w
|
Watch input markdowns for changes |
Some of options that cannot specify through CLI options can be configured by file.
For example, options field can set the base options for the constructor of the used engine. You can fine-tune constructor options for the engine, Marp Core / Marpit.
Example: Customize engine's constructor option
{
"options": {
"markdown": {
"breaks": false
},
"minifyCSS": false
}
}This configuration will set the constructor option for Marp Core as specified:
- Disables Marp Core's line breaks conversion (
\nto<br />) to match for CommonMark, by passing markdown-it'sbreaksoption asfalse. - Disable minification for rendered theme CSS to make debug your style easily, by passing
minifyCSSasfalse.
⚠️ Some options may be overridden by used template.
Auto completion
For getting the power of auto completion for the config, such as IntelliSense, you can annotate the config object through JSDoc, with Marp CLI's Config type.
/** @type {import('@marp-team/marp-cli').Config} */
const config = {
// ...
}
export default configOr you can use Vite-like defineConfig helper from Marp CLI instead.
import { defineConfig } from '@marp-team/marp-cli'
export default defineConfig({
// ...
})
Config type with custom engine
If you've swapped the engine into another Marpit based engine, you can provide better suggestion for options field by passing the engine type to generics.
/** @type {import('@marp-team/marp-cli').Config<typeof import('@marp-team/marpit').Marpit>} */
const config = {
engine: '@marp-team/marpit',
options: {
// Suggest only Marpit constructor options, not Marp Core
},
}
export default configTypeScript (marp.config.ts)
If you installed typescript into your local project together with Marp CLI, you can write a config by TypeScript marp.config.ts. Marp CLI will try to transpile .ts with the project configuration tsconfig.json.
In TypeScript configuration, you can specify the custom engine as the generics for defineConfig helper, like this:
// marp.config.ts
import { Marpit } from '@marp-team/marpit'
import { defineConfig } from '@marp-team/marp-cli'
export default defineConfig<typeof Marpit>({
engine: Marpit,
options: {
// Suggest only Marpit constructor options
},
})API (EXPERIMENTAL)
You can use Marp CLI through Node.js if installed Marp CLI into your local project.
const { marpCli } = require('@marp-team/marp-cli')
marpCli(['test.md', '--pdf'])
.then((exitStatus) => {
if (exitStatus > 0) {
console.error(`Failure (Exit status: ${exitStatus})`)
} else {
console.log('Success')
}
})
.catch(console.error)marpCli() accepts an argument of CLI options as array, and returns Promise to resolve an expected exit status in CLI. It would be rejected with the instance of Error if CLI met an error to suspend the conversion process.
Error handling
We have exported CLIError class and CLIErrorCode enum from @marp-team/marp-cli, to allow handling for specific errors that have already known by Marp CLI.
If CLIError instance was thrown, you can identify the reason why CLI throwed error by checking errorCode member.
Wait for observation
marpCli() would not be resolved initiatively if started some observation: Watch mode, server mode, and preview window.
waitForObservation() is helpful to handle them. It returns Promise that would be resolved with helper object when ready to observe resources in marpCli().
const { marpCli, waitForObservation } = require('@marp-team/marp-cli')
marpCli(['--server', './slides/'])
.then((exitCode) => console.log(`Done with exit code ${exitCode}`))
.catch(console.error)
waitForObservation().then(({ stop }) => {
console.log('Observed')
// Stop observations to resolve marpCli()'s Promise
stop()
})The resolved helper has stop() method for telling Marp CLI to stop observation and resolve Promise.
Contributing
Are you interested in contributing? Please see CONTRIBUTING.md and the common contributing guideline for Marp team.
Author
Managed by @marp-team.
-
 Yuki Hattori (@yhatt)
Yuki Hattori (@yhatt)
License
This tool releases under the MIT License.