LevelCredit ReactJS Component Library
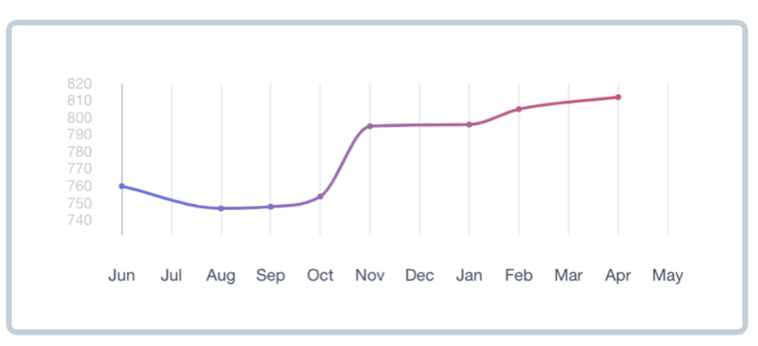
This ReactJS component library will allow a partner to display the TransUnion Vantage 2.0 Credit Score from LevelCredit with the user's browser while maintaining security and compliance with TransUnion's policies. Example of what this will return:
GitHub Repositories
Getting Started
Install as dependency using npm install command
npm install --save @levelcredit/js-react-levelcreditTo start using either the components like <ScoreChart /> or react hook like useScore(), you will need to wrap around the part that is being used with a provider (<LevelCreditProvider />). The LevelCredit provider will help expose which api endpoint the react library will use.
Example
export default function App() {
const credit_display_token = ...; // Backend to get the display token from CreditAPI
return (
<LevelCreditProvider env="production">
<ScoreDisplay display_token={credit_display_token} />
<ScoreChart display_token={credit_display_token} />
<CustomHookComponent />
</LevelCreditProvider>
);
}
function CustomHookComponent() {
const credit_display_token = ...; // Backend to get the display token from CreditAPI
const [scores] = useScore(credit_display_token);
}Dependencies
To use this component, there are some required dependencies. The following dependencies are required with their minimum supported versions written next to it:
react@16.8.0, react-dom@16.8.0, recharts@2.0.9
API
Provider
<LevelCreditProvider />
import { LevelCreditProvider } from "@levelcredit/js-react-levelcredit";| Props | Type | Default |
|---|---|---|
| env (REQUIRED) | "development" | "staging" | "production" |
NULL |
| base_url | string |
NULL |
| auth_token | string |
NULL |
| auth_type | APIAuthType |
none |
When setting APIAuthType, please note that we have 2 ways to authenticate through the header. Setting "header" defaults to using "header-authorization"
# header-authorization
Authorization: Bearer <access_token>
# header-sid
SID: <jwt>CreditAPI
ObligationAPI
useObligationTradeline(): FetchObligationTradeline
import { useObligationTradeline } from "@levelcredit/js-react-levelcredit";type FetchObligationTradeline = (
obligation: ObligationType, // ObligationType: "contracts" | "leases" | "utilities"
obligation_id: number
) => Promise<ObligationTradelineObject>;
type ObligationTradelineObject = {
[key: string]: TradelineStatusObject; // ["YYYY-DD"]: TradelineStatusObject,
};
type TradelineStatusObject = { status: TradelineStatus };<TradelineHistory />
import { TradelineHistory } from "@levelcredit/js-react-levelcredit";| Props | Type | Default |
|---|---|---|
| obligation | "contracts" | "leases" | "utilities" |
NULL |
| obligation_id | number |
NULL |
| classes | JSS Classes |
{} |
JSS Classes
TradelineHistory, TableHead, TableColumnHead, TableBody, TableColumnYear, TableColumn, POSITIVE_REPORT, POSITIVE_LOOKBACK_REPORT, POSITIVE_LOOKBACK_AVAILABLE, PENDING_REPORT_HOLD, PENDING_REPORT, NEGATIVE_LATE_30, NEGATIVE_LATE_60, NEGATIVE_LATE_90, NEGATIVE_LATE_120, NEGATIVE_LATE_150, NEGATIVE_LATE_180, NO_PAYMENT
ProtectionAPI
useMonitoring(): [null | MonitoringObject, FetchMonitoring]
import { useMonitoring } from "@levelcredit/js-react-levelcredit";interface MonitoringObject {
enabled: boolean;
status: string;
new_alerts_count: number;
}
type FetchMonitoring = () => Promise<null | MonitoringObject>;useMonitoringAlerts(): [null | AlertSimple[], FetchMonitoringAlerts, DismissMonitoringAlert]
import { useMonitoringAlerts } from "@levelcredit/js-react-levelcredit";interface AlertSimple {
id: number;
url: string;
alert_type: string;
bureau: string;
created_at: string;
dismissed_at: string;
}
interface AlertDetailed extends AlertSimple {
product_display_id: string;
}
type FetchMonitoringAlerts = () => Promise<AlertSimple[]> | (alert_id: number) => Promise<AlertDetailed>;
type DismissMonitoringAlert = (alert_id: number) => Promise<void>;<MonitoringAlert />
import { MonitoringAlert } from "@levelcredit/js-react-levelcredit";| Props | Type | Default |
|---|---|---|
| allow_dismissed_alerts | boolean |
true |
| show_dismissed_alerts | boolean |
false |
| show_view_history_button | boolean |
true |
| classes | JSS Classes |
{} |
JSS Classes
MonitoringAlert, MonitoringAlertList, AlertMonitoringDismissed, MonitoringAlertButton, Alert, AlertInfo, AlertInfoDetails, AlertInfoType, AlertInfoDate, AlertInfoDismiss, AlertInfoOpen, AlertInfoOpenIcon, AlertInfoOpenIconOpened, AlertDetails, AlertDetailsEnter, AlertDetailsEnterActive, AlertDetailsExit, AlertDetailsExitActive, AlertData, AlertDataHasChildren, AlertDataTitle, AlertDataDescription, AlertDataChildren, AlertLoading