markdown-it-nested-container
This package is designed for Marp.
Use markdown-it-nested-container as markdown-it's plugin,
You can write nested div container.
Samples
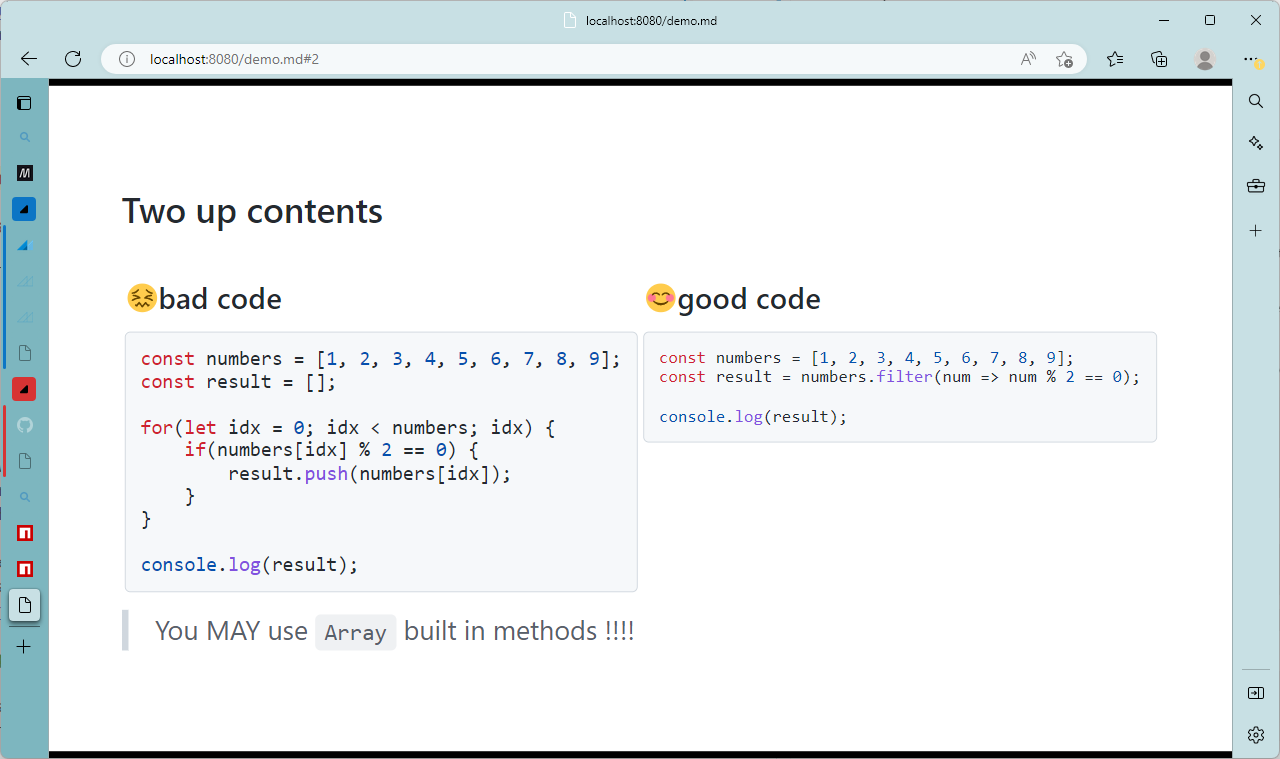
Two up slide
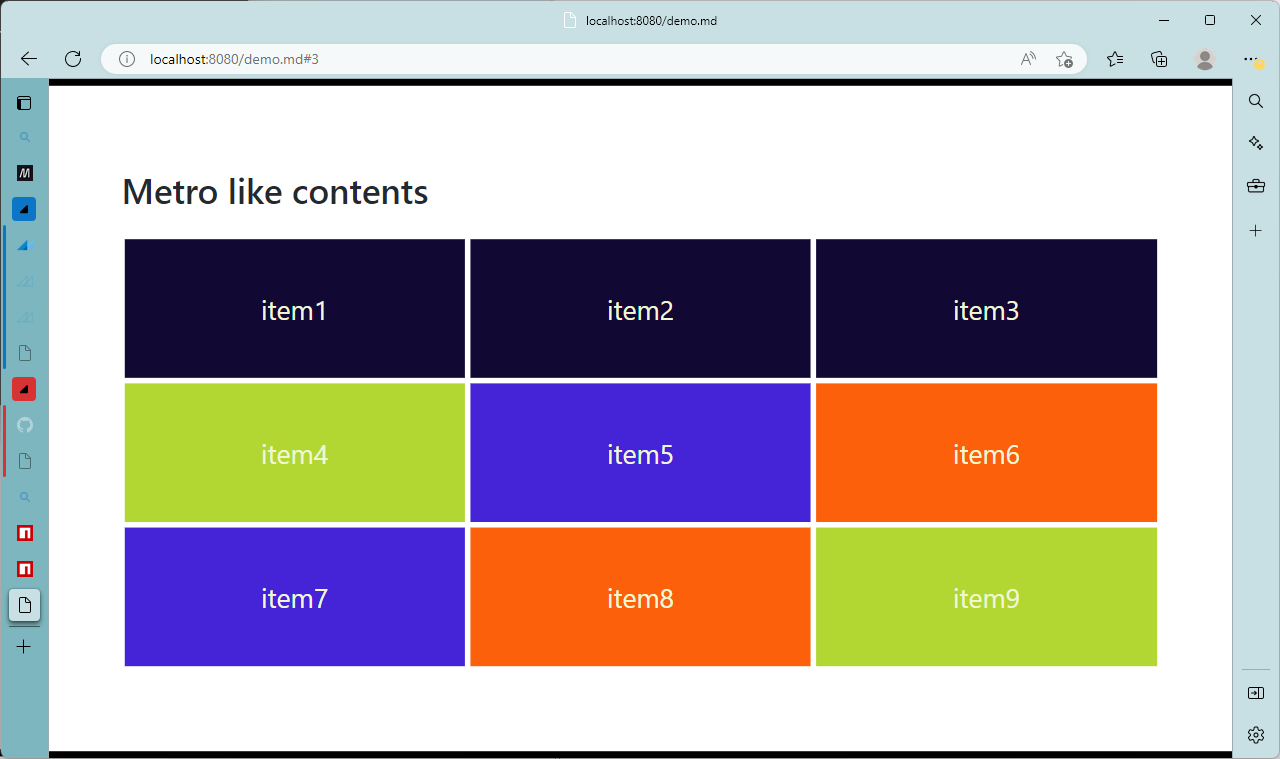
Grid contents (Metro like ?)
How to install
You can install by npm install command like bellow.
npm install -D @kazumatu981/markdown-it-nested-containerHow to use
Here is the how to use markdow-it-nested container.
This section introduce how to create Marp slides-deck project,
and introduce how to create Marp slides-deck server.
You can find deltail info in here, and you can learn about marp plugin eco-system, here.
[1st step] Create Slides-deck project
First, for create slides-deck, you have to prepair to Marp Project directory. So First, Create slides-deck project, and init npm package.
mkdir myslides
cd myslides
npm init -ySecondary, Build Marp Environment. Install @marp-team/marp-cli.
npm install -D @marp-team/marp-cliOff-course you can install as global package (like
npm install -g @marp-team/marp-cli), or run at-once (likenpx).
[2nd step] Download this project and install
cd myslides
npm install -D @kazumatu981/markdown-it-nested-container
[3rd step] Create marp.config.js.
Here is the configuration file for Marp.
module.exports = {
inputDir: './slides',
engine: ({ marp }) => marp.use(require('@kazumatu981/markdown-it-nested-container'))
}[4th step] Create your slides
On slies directory. you create slides-deck. like this.
---
marp: true
---
<style scoped>
div.grid {
display: grid;
grid-template-columns: 1fr 1fr;
}
div.grid-item {
margin: 3px;
}
</style>
:::grid
+++grid-item
this is **left** content !!
* you can write as Markdown
* triple-marker is mark of container
+++
+++grid-item
this is **right** content !!
1. you can two up slide.
2. using scoped style
3. off course you can use style on custom theme.
> Plese enjoy !
+++
:::[5th step] run server
Run marp server.
marp -s -c marp.config.jsDetail
Syntax of Markdown
Markdown means container starts with start of container syntax, and ends with end of conatiner syntax.
start of container syntax
<markers><container-name>[<extend-class-name>][<extend-attribute>]
| name | meaning | syntax | Optional |
|---|---|---|---|
markers |
start of container | triple-charactors | No |
container-name |
the first class name of container-DIV
|
string | No |
extend-class-name |
additional class name of container-DIV
|
comma or white-space seperated string | No |
extend-attribute |
attribute of container-DIV
|
json | No |
end of conatiner syntax
<markers>
The
markersare equals to start of container'smarkers.
sample
+++grid-item[metro green]{"style": "color: ivory;"}
here is a contents.
+++Option of constructor
The option is Array of container defined json, defined by bellow.
container defined json
| property name | type | mean |
|---|---|---|
conatainerName |
string |
the container name. |
marker |
string |
character to use in start/end marker. |
validate |
function |
the function validate container start. see markdown-it-container |
render |
function |
the function convert token to HTML. see markdown-it-container |
default value
[
{
containerName: 'grid',
marker: ':'
},
{
containerName: 'grid-item',
marker: '+'
}
]Example of marp.config.js
const MarkdownItNestedContainer = require('@kazumatu981/markdown-it-nested-container');
module.exports = {
inputDir: './slides',
engine: ({ marp }) => marp.use(MarkdownItNestedContainer,[
{
containerName: 'grid',
marker: ':'
},
{
containerName: 'grid-item',
marker: '+'
},
{
containerName: 'flex',
marker: '@'
},
{
containerName: 'flex-item',
marker: '%'
}
])
}Remark
This project depends on markdown-it-container