Write components once, run everywhere. Compiles to Vue, React, Solid, Angular, Svelte, and Liquid.
Try it out
|
Use our Figma plugin to turn designs into code! |
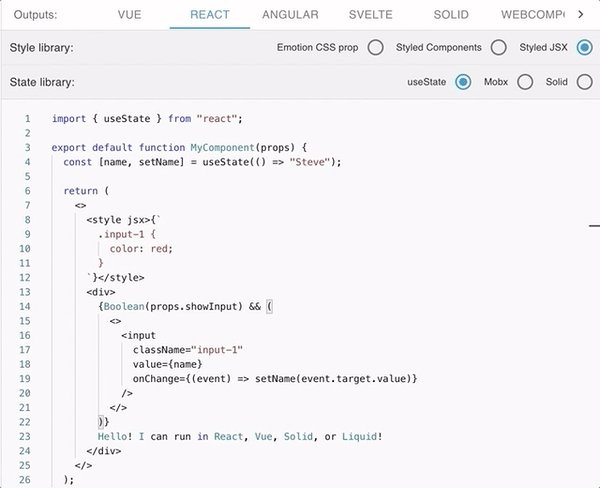
Try our interactive fiddle |

|

|
|
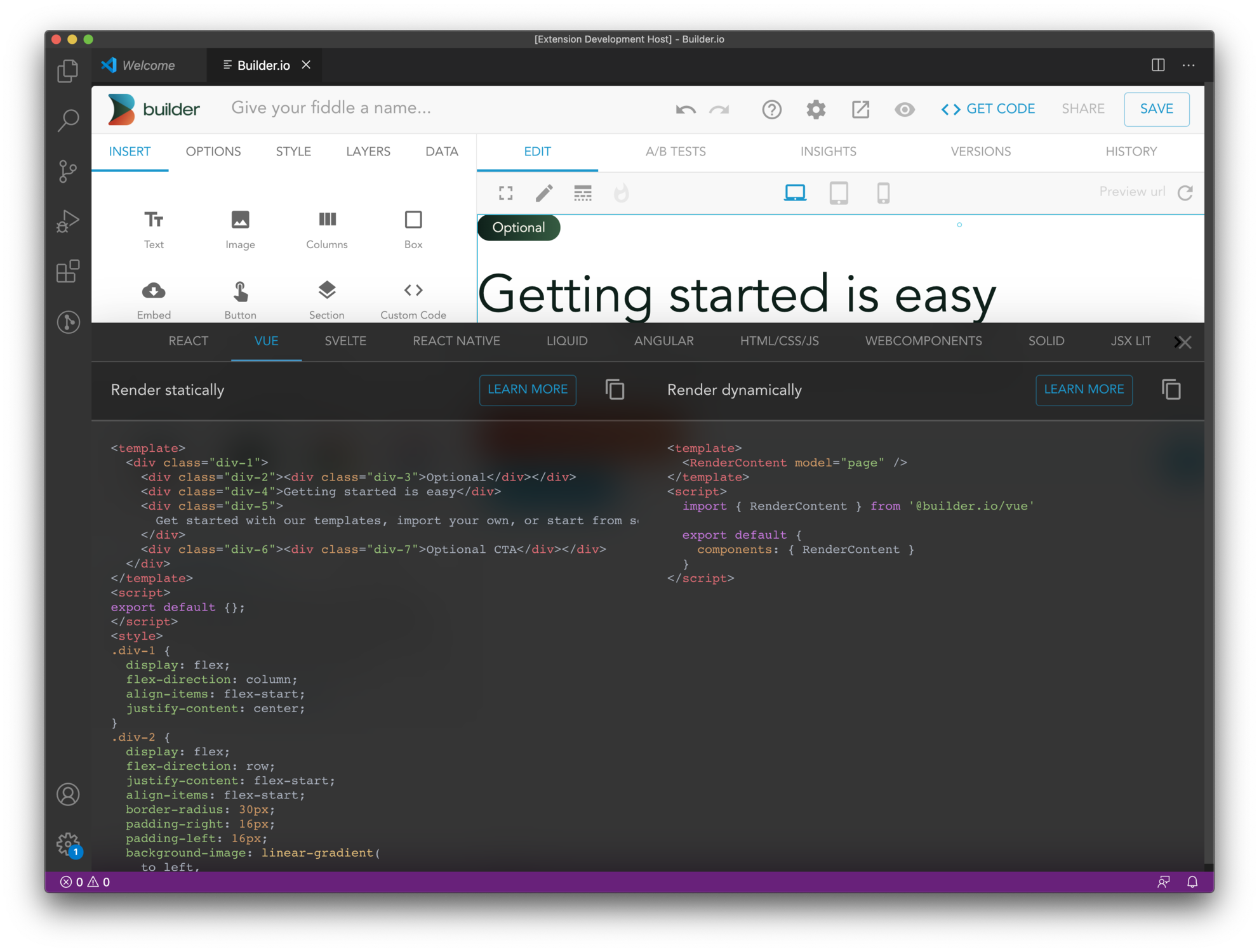
Try our VS Code extension for in-IDE visual coding |
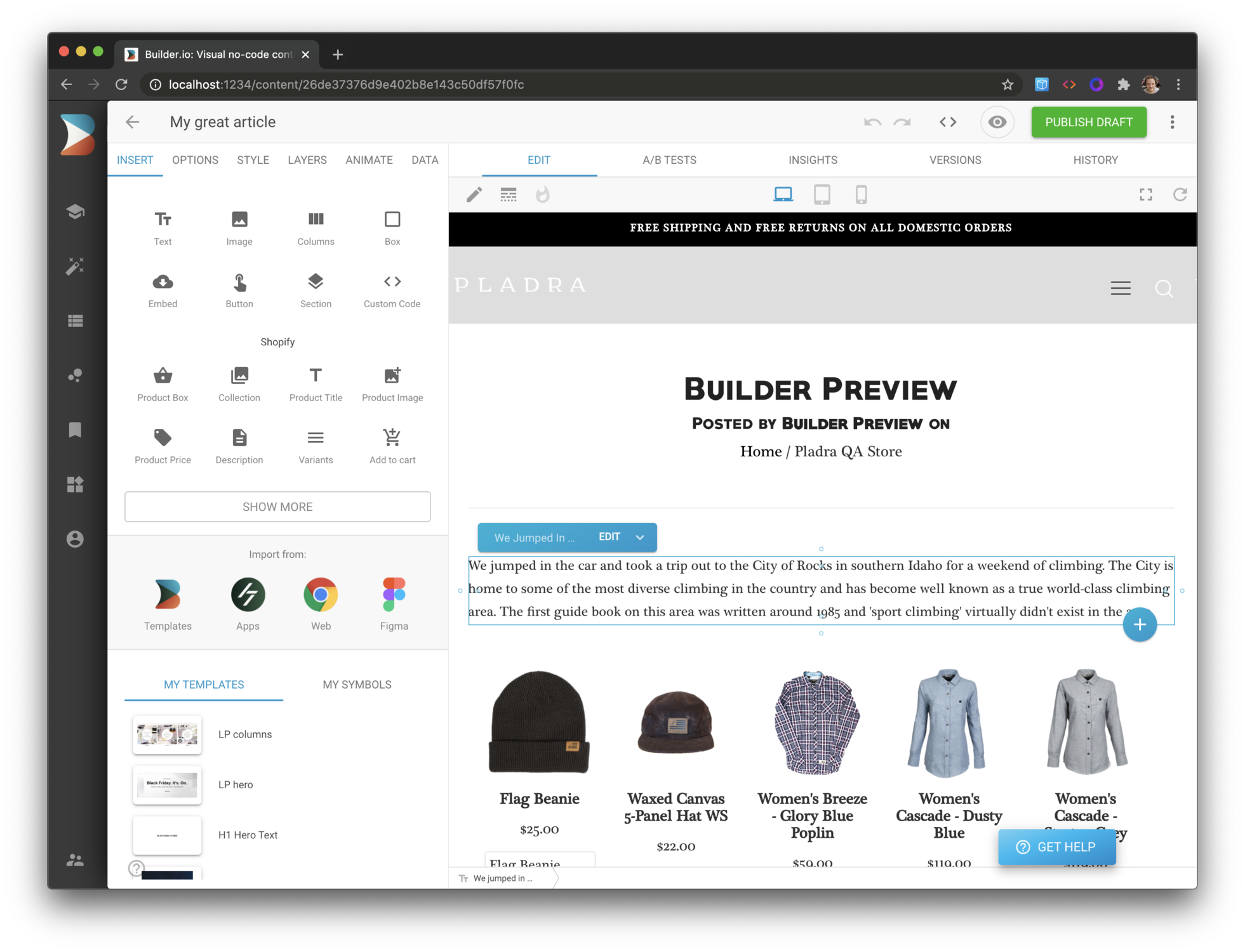
Try our Shopify app for visual Shopify store building |

|

|
|
Try our headless CMS for no-code APIs for all sites and apps |
View our upcoming ecommerce integrations |

|

|
Why
Component libraries
Managing support for libraries that provide UI components across frameworks is a pain, esp when webcomponents are not an option (e.g. for server side rendering, best performance, etc). With JSX Lite you can write once, and run everywhere with full compatibilty
Modern workflows for all platforms
JSX lite allows you to incrementally adopt modern and familiar workflows for many different platforms, for for Shopify instance you can server side render to liquid and hydrate with React
JS framework fatigue
If you have ever had to migrate a huge codebase from one framework to another, it's an absolute nightmare. Writing at a higher level of abstraction allows you to move from one to another with ease
Design to code
With JSX lite, you can convert designs from Figma or Sketch and convert it to clean code for the framework of your choice. You can even use Builder.io to visually drag/drop to build UIs and edit the code side by side
How does it work
JSX Lite uses a static subset of JSX, inspired by Solid. This means we can parse it to a simple JSON structure that it is easy easy to build stringifers off of for various frameworks and implementations
export function MyComponent() {
const state = useState({
name: 'Steve',
});
return (
<div>
<input
value={state.name}
onChange={(e) => (state.name = e.target.value)}
/>
</div>
);
}becomes:
{
"@type": "@jsx-lite/component",
"state": {
"name": "Steve"
},
"nodes": [
{
"@type": "@jsx-lite/node",
"name": "div",
"children": [
{
"@type": "@jsx-lite/node",
"bindings": {
"value": "state.name",
"onChange": "state.name = event.target.value"
}
}
]
}
]
}Which can be reserialized into many languges and framworks. For instance, to support angular, we just make a serializer that loops over the json and produces:
@Component({
template: `
<div>
<input [value]="name" (change)="name = $event.target.value" />
</div>
`,
})
class MyComponent {
name = 'Steve';
}Adding framework support is surprisingly easy with our plugins (docs coming soon!)
No-code tooling
JSX Lite's static JSON format also enables no-code tooling for visual code editing and importing, for instance with Builder.io or Figma
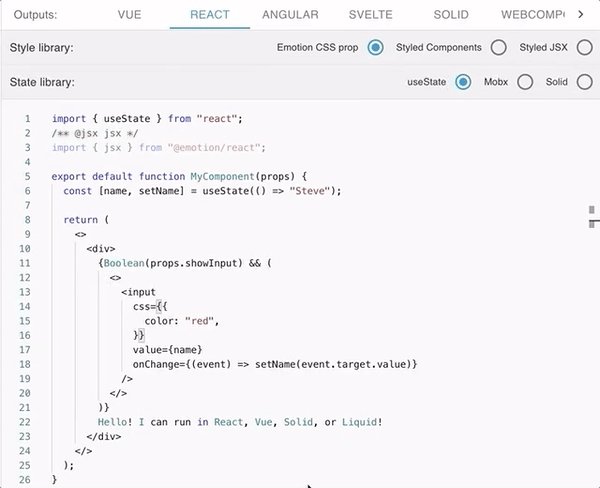
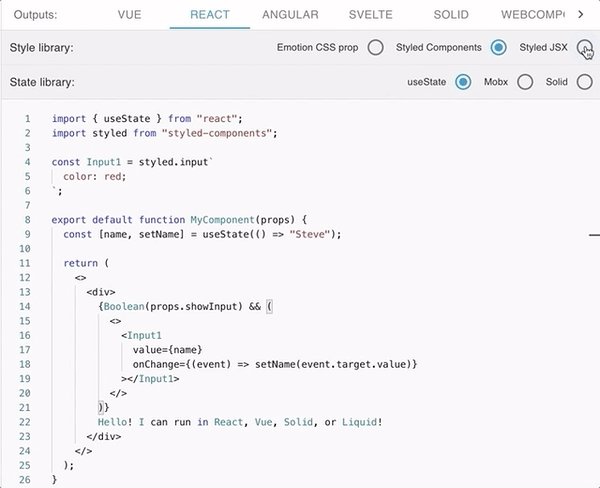
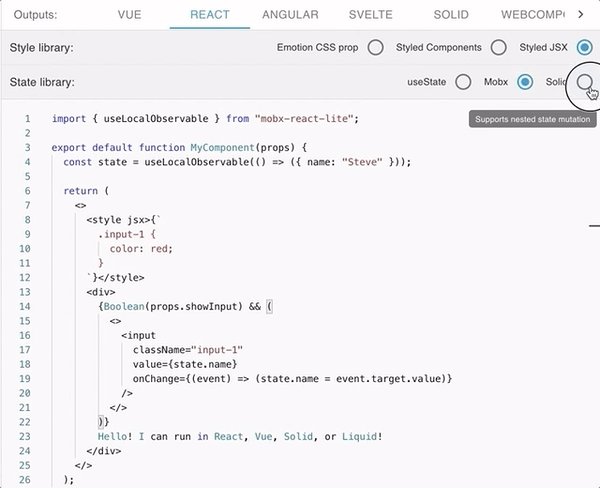
Formatting options
JSX Lite supports settings for generating code to match your preferred formatting, libraries, etc. These output options will be customizable and extensible with plugins soon too
Who uses it
- Builder.io
- Snap
- HTML <> Figma
- Build. (coming soon)
Status
| Framework | Status |
|---|---|
| React | Alpha |
| Vue | Alpha |
| Liquid | Alpha |
| Builder.io | Alpha |
| Solid | Alpha |
| Figma | Alpha |
| Angular | Alpha |
| Svelte | Alpha |
| HTML/CSS/JS | Alpha |
| Webcomponents | Alpha |
| React Native | Alpha |
| SwiftUI | Experimental |
Coming soon
- Stable (v1) release
- Plugin API docs for custom syntaxes and extensions
- VS code plugin
Made with