概述
使用rollup打包的轻快图片管理系统的华为云OBS对象存储图片上传插件
开发参考: 青云对象存储接口文档
字段说明
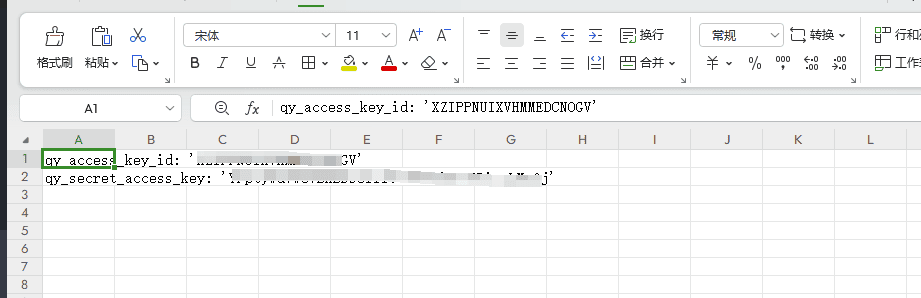
AccessKeyId(accessKeyId): 设定AccessKeyId
AccessKeySecret(accessKeySecret): 设定AccessKeySecret
存储空间名(bucket): 存储空间名,存储桶名称
存储区域节点(area): 对应的对象存储的存储区域节点
存储路径(path): 自定义图片存储路径,例如img/
自定义域名(domain): 设定自定义域名,访问时使用,默认是https://${config.bucket}.${config.area}.qingstor.com/配置
- 注册并登录青云控制台
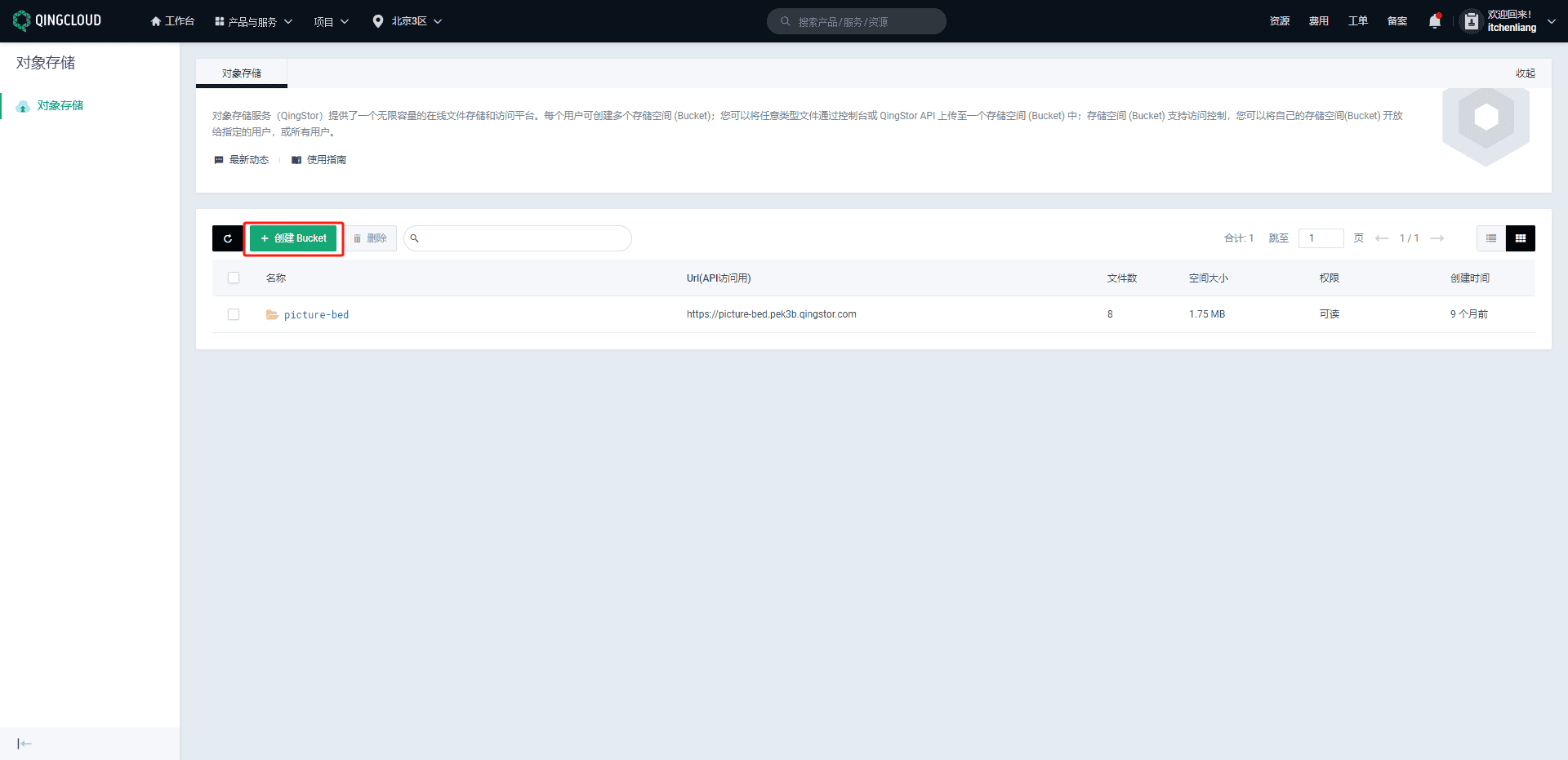
- 点击【创建Bucket】,进入存储桶创建页面
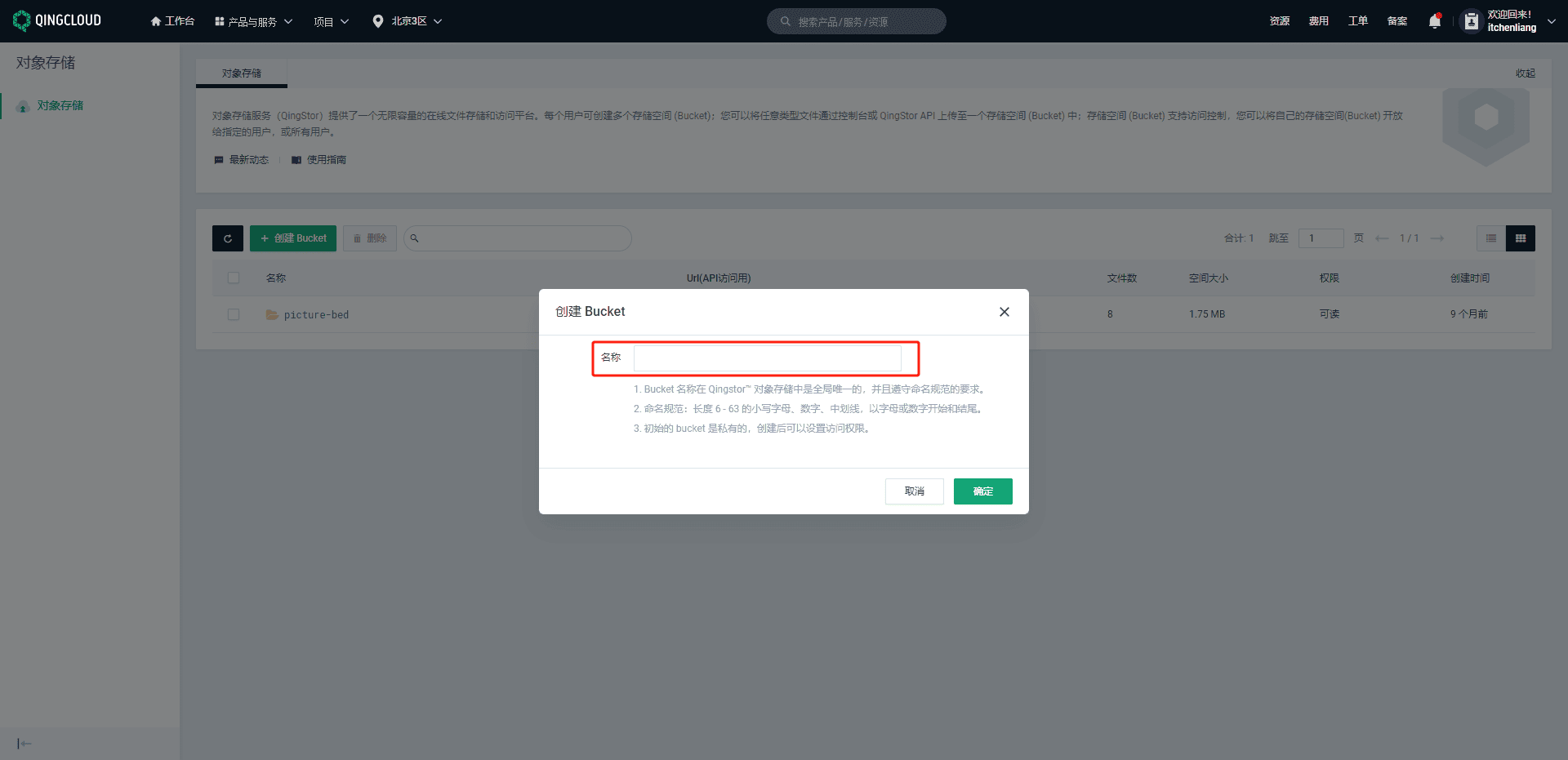
- 按照要求填写存储桶名称
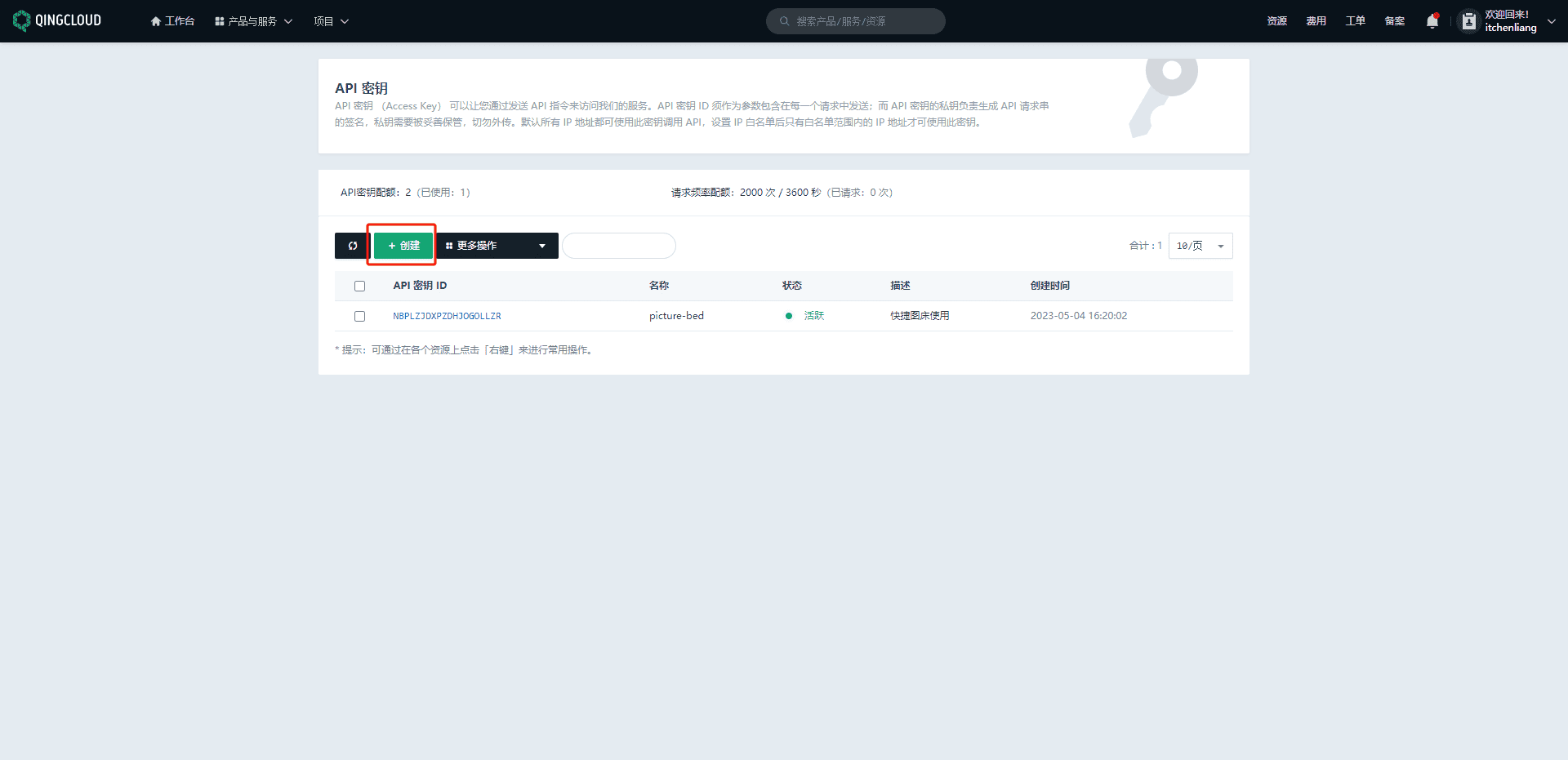
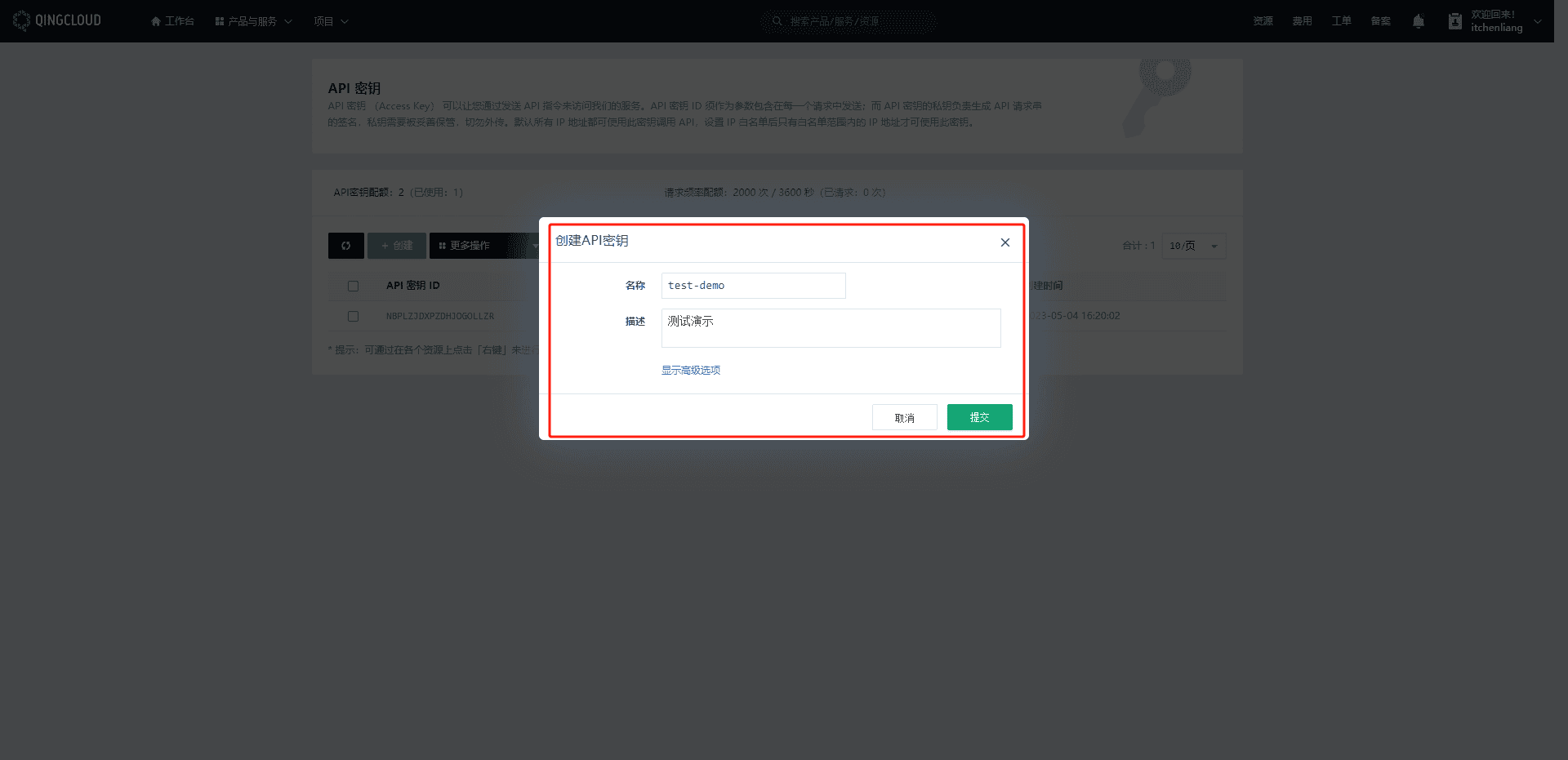
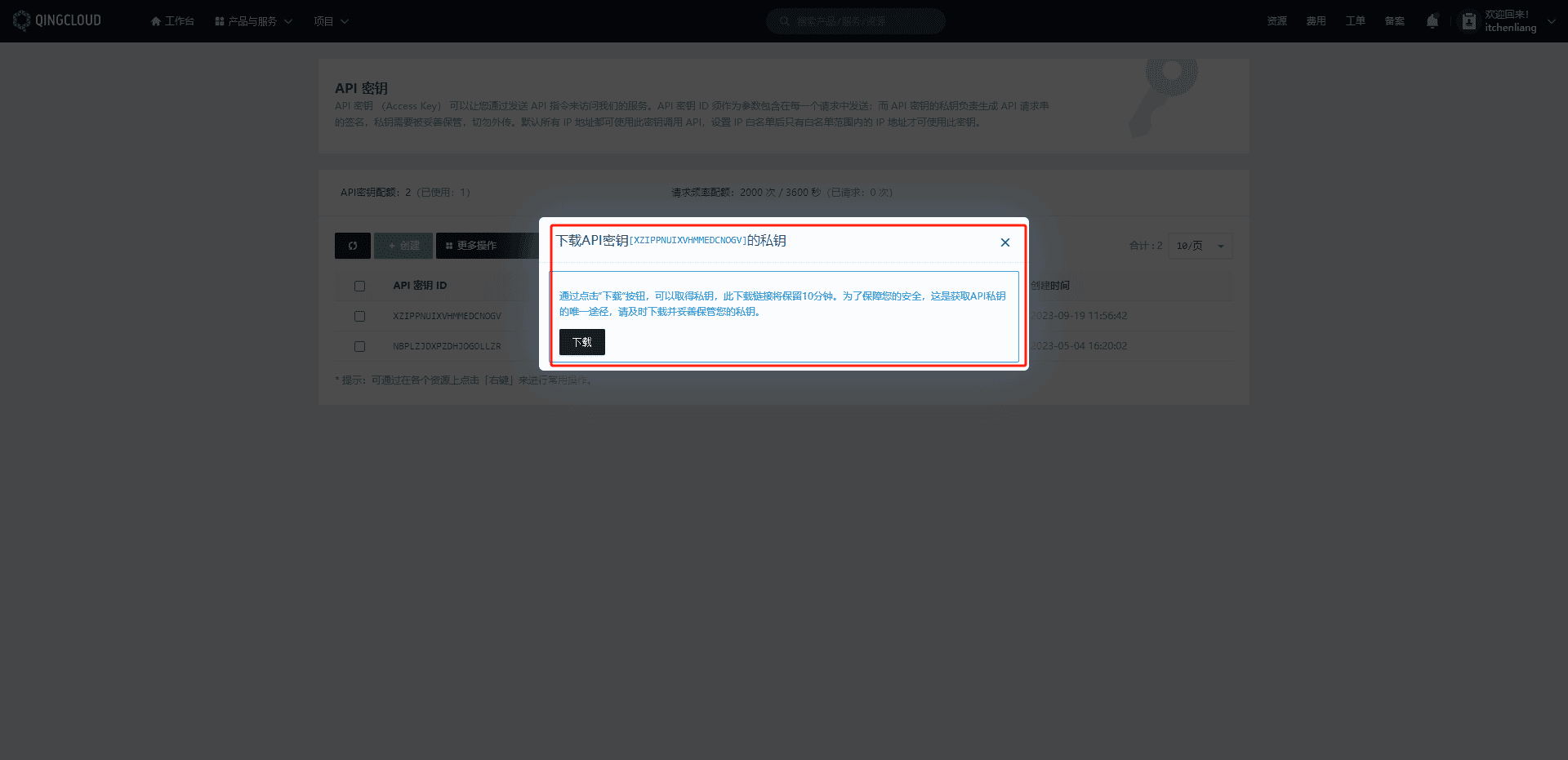
- 点击右上角个人头像部分,点击【API秘钥】
- 存储桶配置
- 首先需要到【插件市场】安装青云qingstor插件
- 然后到【存储桶】页面中点击新建存储桶,按照要求填写相关信息即可
- 点击确定即可完成创建
- 最后回到首页,选择对应的存储桶,然后上传文件即可