概述
使用rollup打包的轻快图片管理系统的postimage图片上传插件
postimage: https://postimg.cc/
字段说明
设定token(token): 接口访问token
设定Referer(upload_referer): 上传referer
相册(gallery): 对应postimg网站上的相册id
图片过期时间(expire): 选择图片是否过期,以及具体的过期时间
图片缩放大小(optsize): 选择图片是否缩放,缩放大小和postimg上的一样
设定poatinf(__ppIdCC): 在postimg上登录后的Cookie中的__ppIdCC字段值
设定muidn(muidn): 在postimg上登录后的Cookie中的muidn字段值
设定SESSIONKEY(SESSIONKEY): 在postimg上登录后的Cookie中的SESSIONKEY字段值配置
- 首先注册并登录到postimage网站.
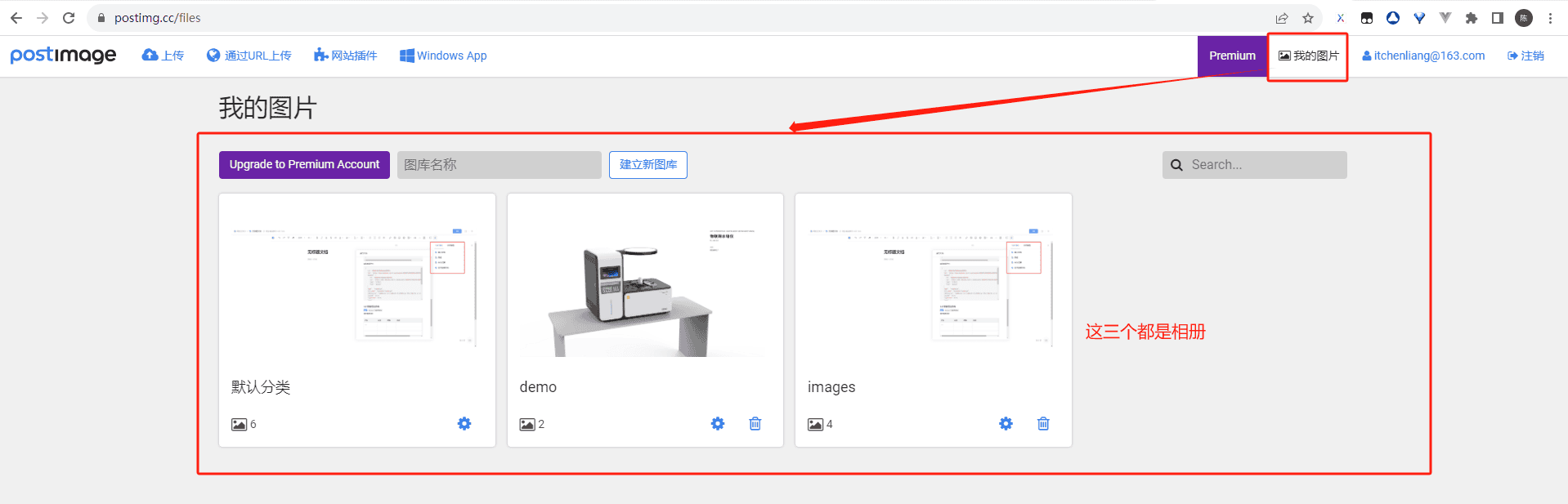
- 点击右上角的【我的图片】菜单,进入到相册列表页面
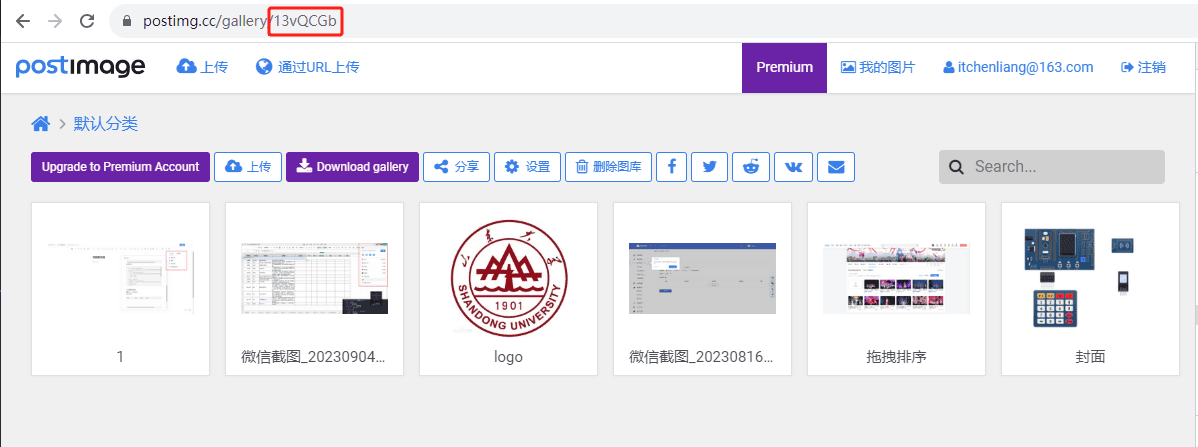
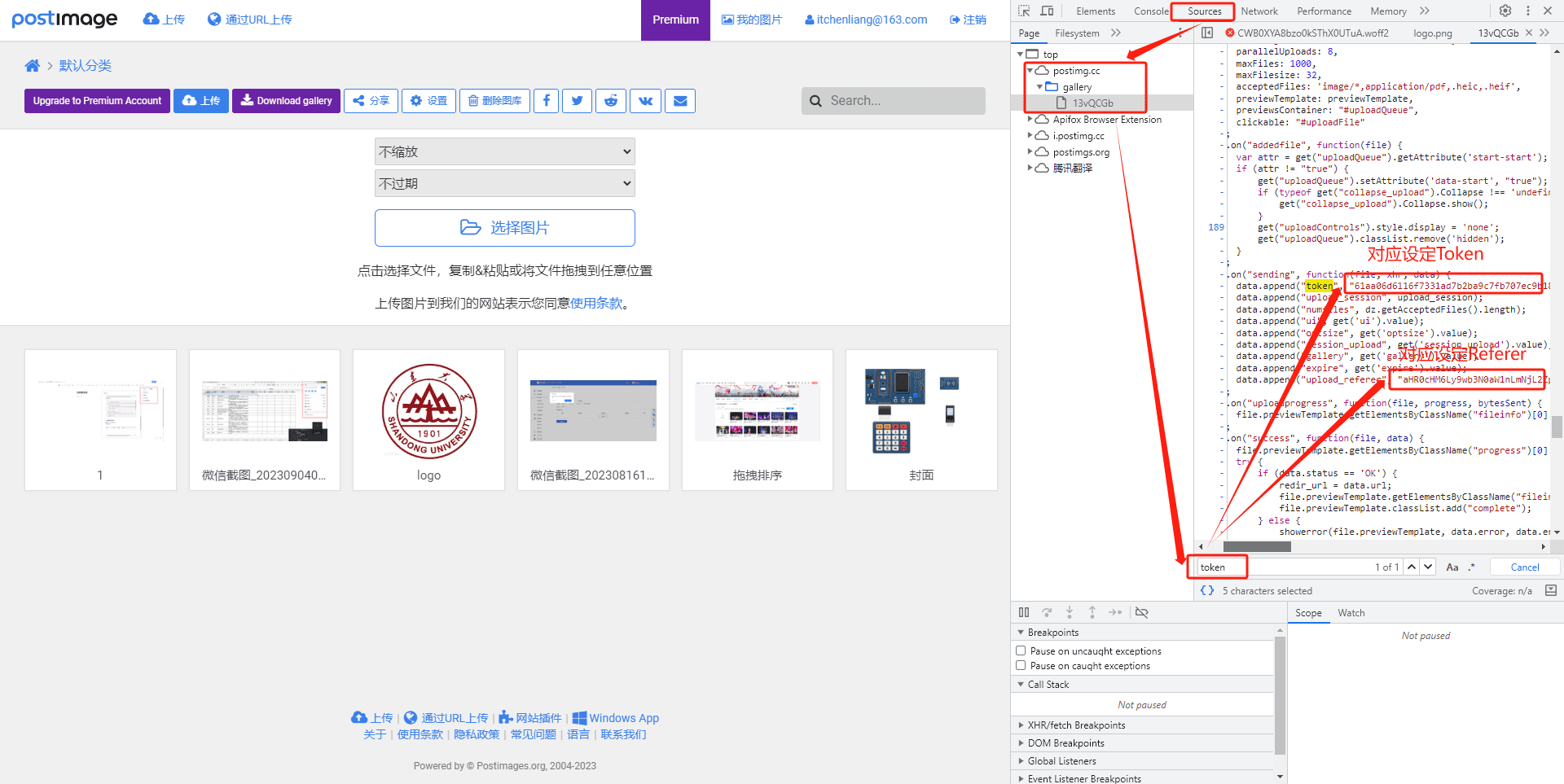
- 点击某一个相册(没有可以新建一个相册),进入到相册详情页,并复制下图中框中的【相册id】
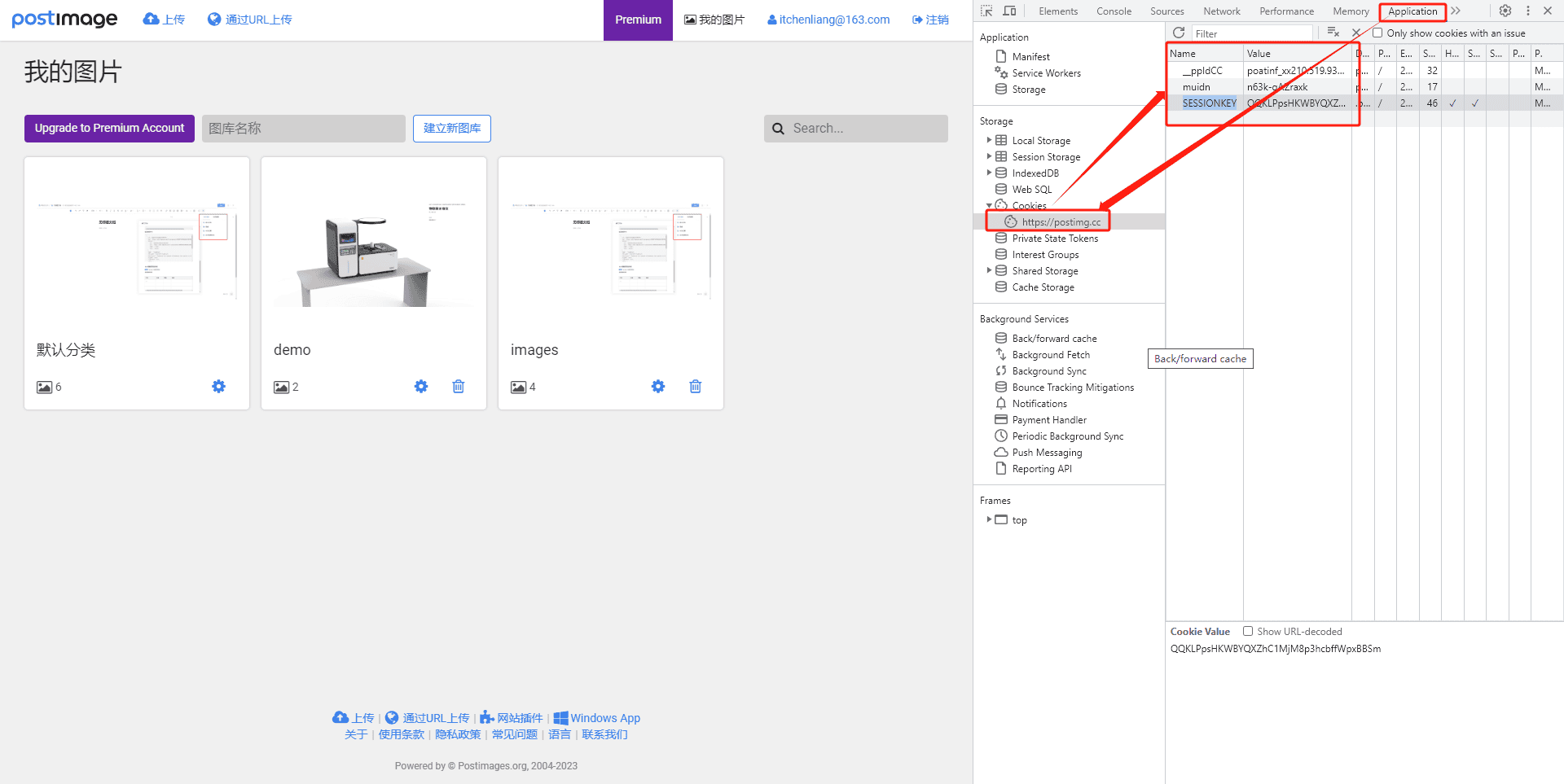
- 按下【F12】进入到浏览器控制台,找到
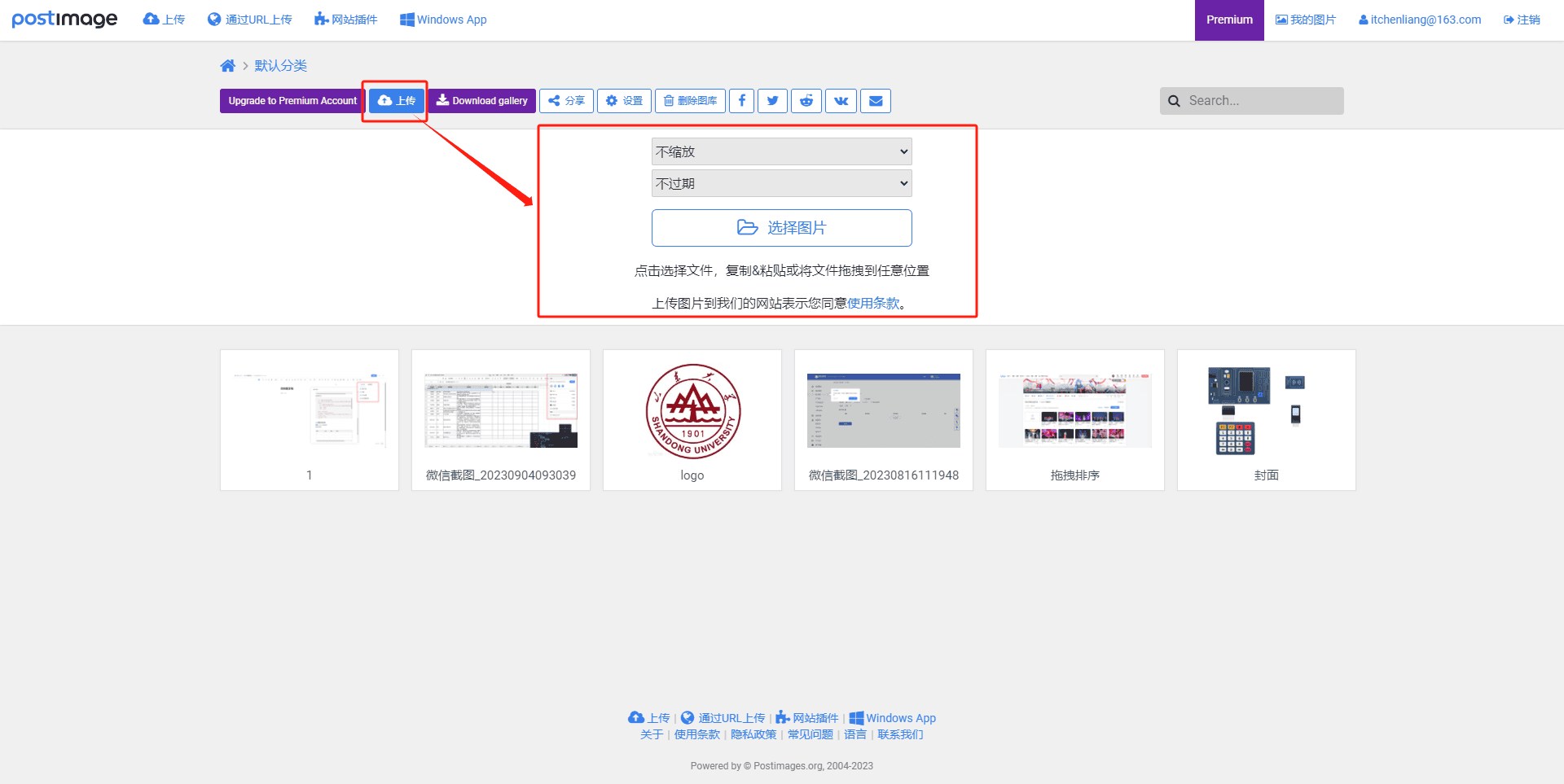
Application -> Cookies,并在cookie中找到__ppIdCC、muidn和SESSIONKEY字段,并复制其值 - 点击【相册详情页】中的【上传】按钮
- 再次按下【F12】进入浏览器控制台,找到
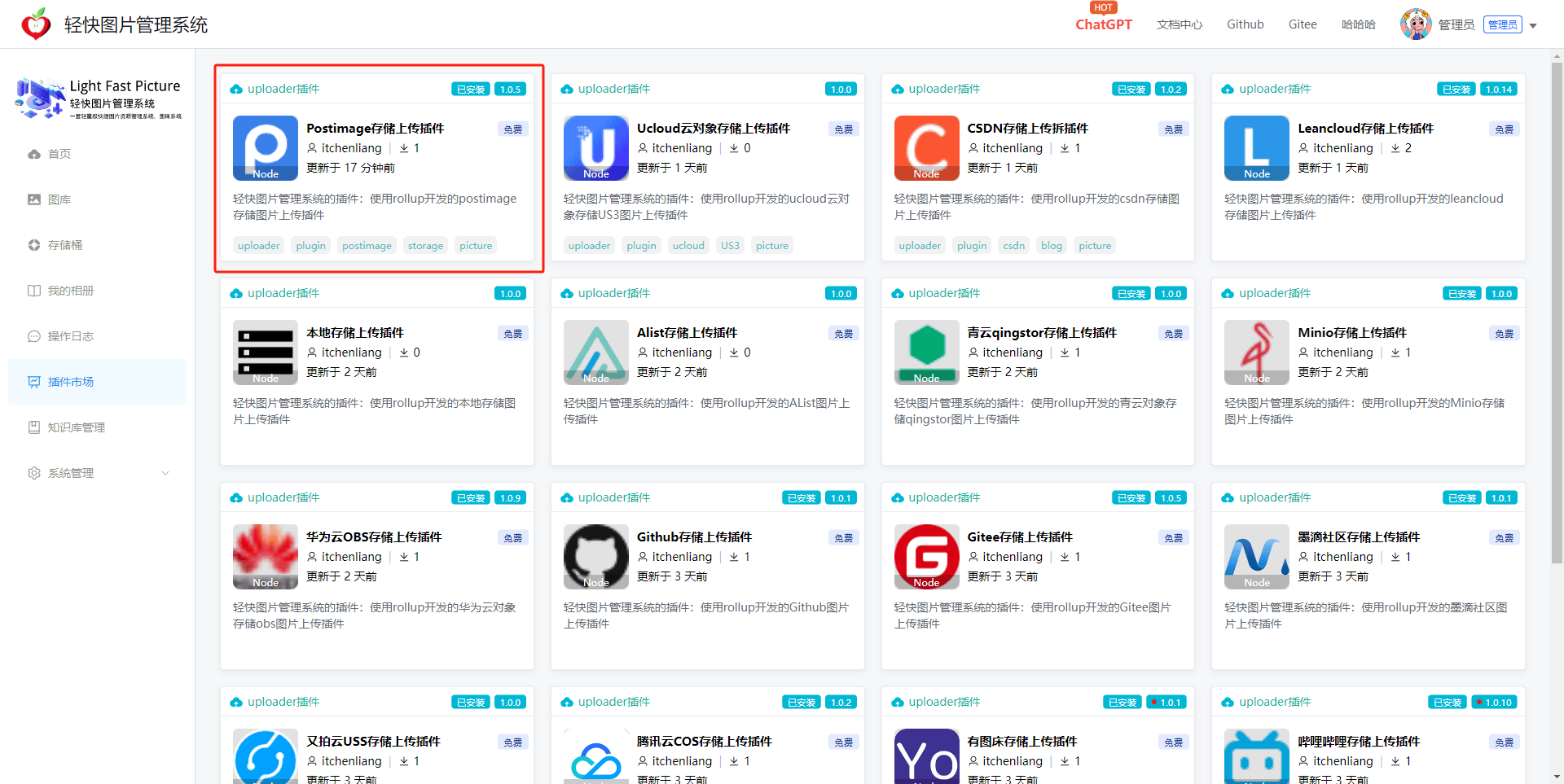
Sources标签,然后点击gallery -> xxxxxx进入下面这个页面,并按Ctrl + F搜索token - 登录并注册到轻快图床系统,然后找到左侧菜单栏中的【插件市场】找到postimage插件并安装
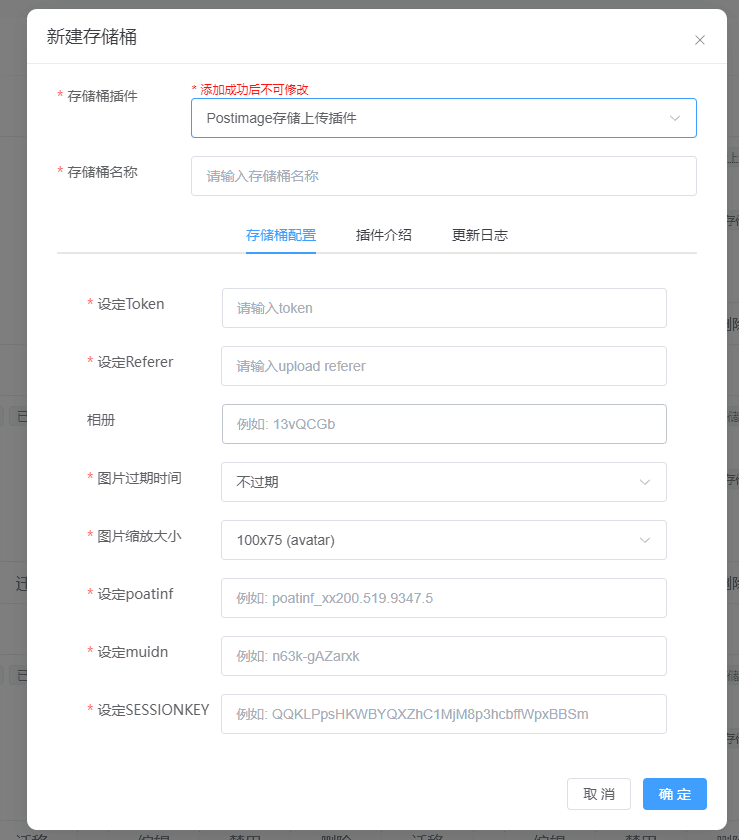
- 存储桶配置
- 点击确定即可完成创建
- 最后回到首页,选择对应的存储桶,然后上传文件即可