@favware/syntax-highlighter-core
A lightweight, easy-to-use and framework agnostic syntax highlighter for your code examples(snippets) in web applications
Table of Contents
Why yet another code highlighter?
There are many syntax highlighters available already but most of those are either complex to setup or front end framework specific.
@favware/syntax-highlighter-coreis built using StencilJS. You can use it everywhere, i.e. Angular, React, Vue, any framework, No Framework!This is an adaptation of snippet-highlight from rahulbhooteshwar
Features
- Uses PrismJS for syntax highlighting
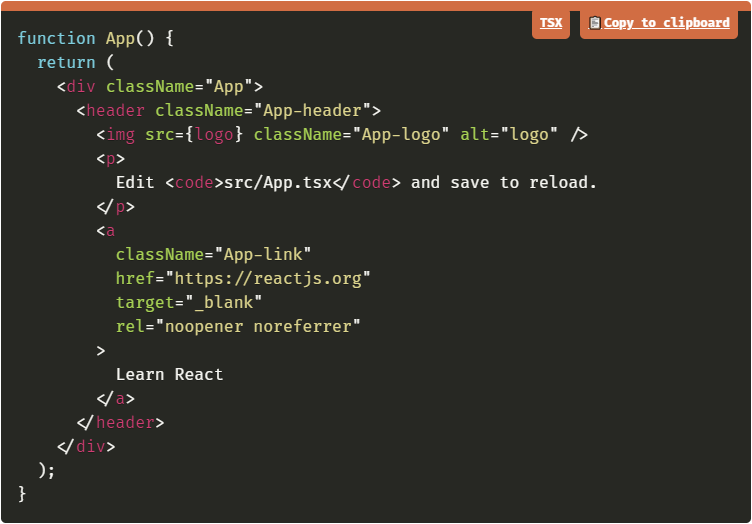
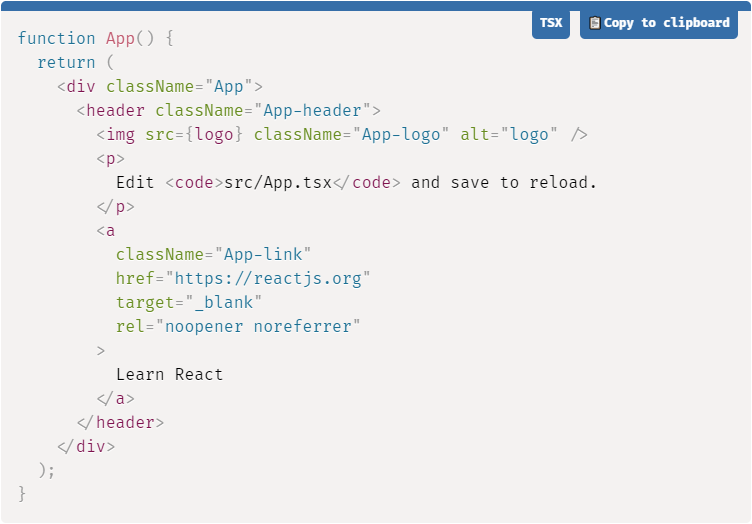
- Light and Dark mode supported
- Copy code support
- Supports many languages, see Supported Languages
- Will default to using Fira Code as font family
- The library first falls back to popular fonts such as Cascadia Code and Meslo NGF if it isn't available. If these are also not available it will go through various more popular coding fonts, ending in
monospace
- The library first falls back to popular fonts such as Cascadia Code and Meslo NGF if it isn't available. If these are also not available it will go through various more popular coding fonts, ending in
Installation
Install Package
yarn add @favware/syntax-highlighter-core
# or npm install @favware/syntax-highlighter-coreUsage
The syntax is kept fairly simple. Here's a basic example of a regular conversation:
<syntax-highlighter theme="dark" language="javascript" content="import { SyntaxHighlighter } from @favware/syntax-highlighter-react" />Framework Integration
Angular
Including the Custom Element Schema
Including the CUSTOM_ELEMENTS_SCHEMA in the module allows the use of the web components in the HTML markup without the compiler producing errors. This code should be added into the AppModule and in every other modules that use your custom elements. Here is an example of adding it to AppModule:
import { CUSTOM_ELEMENTS_SCHEMA, NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppComponent } from './app.component';
@NgModule({
declarations: [AppComponent],
imports: [BrowserModule],
providers: [],
bootstrap: [AppComponent],
schemas: [CUSTOM_ELEMENTS_SCHEMA]
})
export class AppModule {}The CUSTOM_ELEMENTS_SCHEMA needs to be included in any module that uses custom elements.
Calling defineCustomElements
A component collection built with Stencil includes a main function that is used to load the components in the collection. That function is called defineCustomElements() and it needs to be called once during the bootstrapping of your application. One convenient place to do this is in main.ts as such:
import { enableProdMode } from '@angular/core';
import { platformBrowserDynamic } from '@angular/platform-browser-dynamic';
import { defineCustomElements } from '@favware/syntax-highlighter-core/loader';
import { AppModule } from './app/app.module';
import { environment } from './environments/environment';
if (environment.production) {
enableProdMode();
}
platformBrowserDynamic()
.bootstrapModule(AppModule)
.catch((err) => console.error(err));
// Loading @favware/syntax-highlighter-core
defineCustomElements();Edge and IE11 polyfills
If you want your custom elements to be able to work on older browsers, you should add the applyPolyfills() that surround the defineCustomElements() function.
import { applyPolyfills, defineCustomElements } from '@favware/syntax-highlighter-core/loader';
applyPolyfills().then(() => {
defineCustomElements();
});Accessing components using ViewChild and ViewChildren
If you would like to dynamically set the content of syntax highlighted codeblock you can do so by leveraging ViewChild and ViewChildren as in the following example:
// app.component.ts
import { Component, ElementRef, ViewChild } from '@angular/core';
import '@favware/syntax-highlighter-core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: []
})
export class AppComponent {
@ViewChild('codeblock') syntaxCodeblock: ElementRef<HTMLSyntaxHighlighterElement>;
async onAction() {
this.syntaxCodeblock.nativeElement.content = "import '@favware/syntax-highlighter-core';";
this.syntaxCodeblock.nativeElement.language = 'typescript';
}
}<!-- app.component.html -->
<!-- Values can be passed similar to the normal usage -->
<syntax-highlighter #codeblock theme="dark" language="typescript" content="import '@favware/syntax-highlighter-core';"></syntax-highlighter>React
See @favware/syntax-highlighter-react
Vue
In order to use the custom element library within the Vue app, the application must be modified to define the custom elements and to inform the Vue compiler which elements to ignore during compilation. This can all be done within the main.js file. For example:
import Vue from 'vue';
import App from './App.vue';
import { applyPolyfills, defineCustomElements } from '@favware/syntax-highlighter-core/loader';
Vue.config.productionTip = false;
// Tell Vue to ignore all components defined in the @favware/syntax-highlighter-core package.
Vue.config.ignoredElements = [/syntax-highlighter\w*/];
// Bind the custom elements to the window object
applyPolyfills().then(() => {
defineCustomElements();
});
new Vue({
render: (h) => h(App)
}).$mount('#app');The components should then be available in any of the Vue templates
<template>
<syntax-highlighter
theme="dark"
language="javascript"
content="
<div id='app'>
Hello World!
</div>
"
/>
</template>
<script>
export default {
name: 'App'
};
</script>No Framework
If you're want to use the browser build, you can pull it in via unpkg.
<script src="https://unpkg.com/browse/@favware/syntax-highlighter-core"></script>Supported Languages
To limit the size of this library a selection has been made from all langauges supported by PrismJS. The chosen languages are those that we consider the most popular / common. If you want to see another languages supported you're always free to open an issue
javascript, typescript, asciidoc, autohotkey, autoit, bash, batch,
c, clike, clojure, coffeescript, cpp, csharp, csp, css, dart,
diff, docker, elixir, gherkin, git, go, graphql, groovy, http,
ini, java, json, jsx, kotlin, less, lua, makefile, markdown,
nginx, objectivec, powershell, python, ruby, rust, sass, scala,
scss, sql, swift, tsx, vim, visual-basic, wasm, wiki, yaml