Color Extension
这是一个提供如下几个方法的颜色插件。
-
加深颜色
-
提亮颜色
-
调节颜色透明度
-
转换成 Hex 颜色
-
将颜色转为 Rgb 或 Rgba 颜色
-
获取颜色透明度
-
获取颜色的 Rgb 值
-
获取颜色的 Rgba 值
-
从 Rgb 或 Rgba 值获取颜色
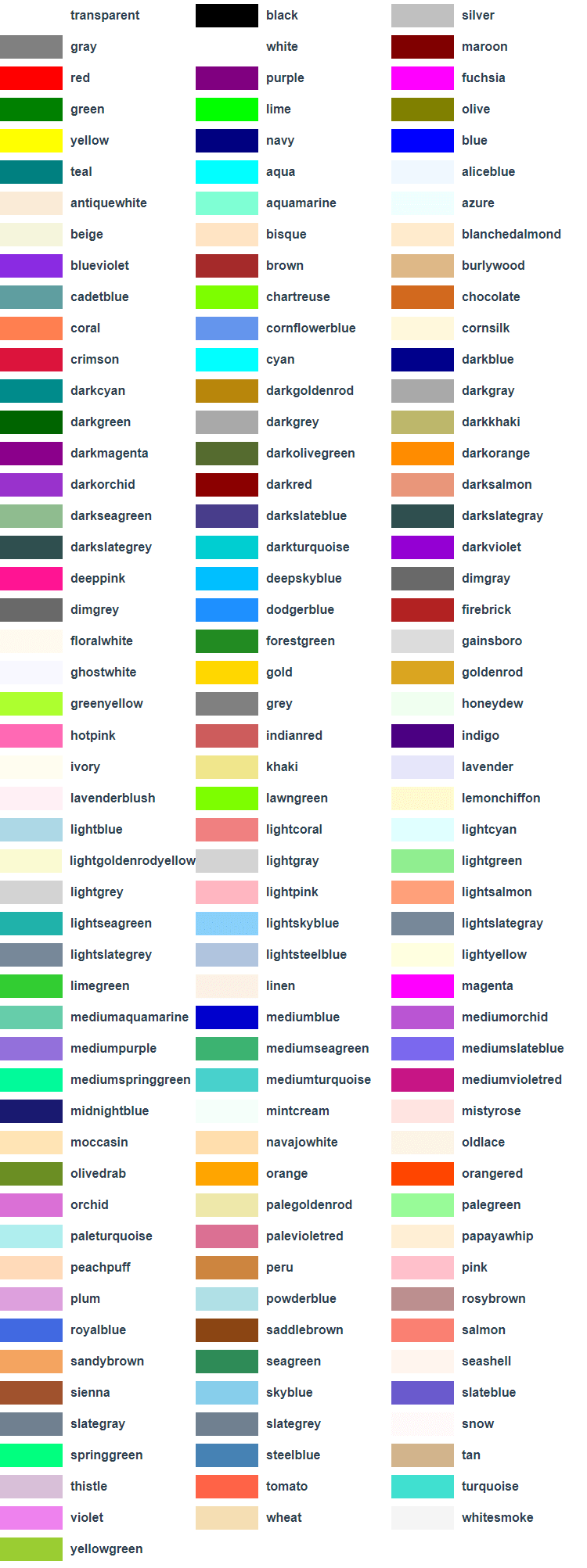
附录
-
内置颜色关键字
npm 安装
$ npm install @jiaminghi/color使用
import { toHex } from "@jiaminghi/color";
// do something快速体验
<!--资源位于github服务器仅供体验和测试,请勿在生产环境使用-->
<!--调试版-->
<script src="https://github.com/east-century-fex/color/blob/master/dist/color.map.js"></script>
<!--压缩版-->
<script src="https://github.com/east-century-fex/color/blob/master/dist/color.min.js"></script>
<script>
const { darken, lighten } = window.color;
// do something
</script>示例
darken
/**
* @description 加深颜色
* @param {String} color Hex|Rgb|Rgba颜色或颜色关键字
* @param {Number} percent 加深的百分比 (1-100)
* @return {String|Boolean} Rgba颜色 (无效输入将返回false)
*/
function darken(color, percent) {
//...
}
const before = "#3080E8";
const after = darken(color, 20);
// after = 'rgba(0,77,181,1)'lighten
/**
* @description 提亮颜色
* @param {String} color Hex|Rgb|Rgba颜色或颜色关键字
* @param {Number} percent 提亮的百分比 (1-100)
* @return {String|Boolean} Rgba颜色 (无效输入将返回false)
*/
function lighten(color, percent) {
//...
}
const before = "#3080E8";
const after = lighten(color, 20);
// after = 'rgba(99,179,255,1)'fade
/**
* @description 调节颜色透明度
* @param {String} color Hex|Rgb|Rgba颜色或颜色关键字
* @param {Number} Percent 透明度百分比
* @return {String|Boolean} Rgba颜色 (无效输入将返回false)
*/
function fade(color, percent) {
//...
}
const before = "#3080E8";
const after = lighten(color, 20);
// after = 'rgba(48,128,232,0.2)'toHex
/**
* @description 转换成Hex颜色
* @param {String} color Hex|Rgb|Rgba颜色或颜色关键字
* @return {String|Boolean} Hex颜色 (无效输入将返回false)
*/
function toHex(color) {
//...
}
const before = "rgb(48,128,232)";
const after = toHex(before);
// after = '#3080e8'toRgb
/**
* @description 将颜色转为Rgb或Rgba颜色
* @param {String} color Hex|Rgb|Rgba颜色或颜色关键字
* @param {Number} opacity 颜色的透明度 (输入该参数将生成Rgba颜色)
* @return {String|Boolean} Rgb或Rgba颜色 (无效输入将返回false)
*/
function toRgb(color, opacity) {
//...
}
const before = "#3080E8";
const after1 = toRgb(before);
// after1 = 'rgb(48,128,232)'
const after2 = toRgb(before, 0.2);
// after2 = 'rgba(48,128,232,0.2)'getOpacity
/**
* @description 获取颜色透明度
* @param {String} color Hex|Rgb|Rgba颜色或颜色关键字
* @return {Number|Boolean} 颜色透明度 (无效输入将返回false)
*/
function getOpacity(color) {
//...
}
const color1 = "#3080E8";
const color2 = "rgba(48,128,232,0.2)";
const opacity1 = getOpacity(color1);
// opacity1 = 1
const opacity2 = getOpacity(color2);
// opacity2 = 0.2getRgbValue
/**
* @description 获取颜色的Rgb值
* @param {String} color Hex|Rgb|Rgba颜色或颜色关键字
* @return {Array<Number>|Boolean} Rgb值 (无效输入将返回false)
*/
function getRgbValue(color) {
//...
}
const color = "#3080E8";
const rgbValue = getRgbValue(color);
// rgbValue = [48, 128, 232]getRgbaValue
/**
* @description 获取颜色的Rgba值
* @param {String} color Hex|Rgb|Rgba颜色或颜色关键字
* @return {Array<Number>|Boolean} Rgba值 (无效输入将返回false)
*/
function getRgbaValue(color) {
//...
}
const color1 = "#3080E8";
const color2 = "rgba(48,128,232,0.2)";
const rgbaValue1 = getRgbaValue(color1);
// rgbaValue1 = [48, 128, 232, 1]
const rgbaValue2 = getRgbaValue(color2);
// rgbaValue2 = [48, 128, 232, 0.2]getColorFromRgbValue
/**
* @description 从Rgb或Rgba值获取颜色
* @param {Array<Number>} value Rgb或Rgba颜色的值
* @return {String|Boolean} Rgb颜色或Rgba颜色 (无效输入将返回false)
*/
function getColorFromRgbValue(value) {
//...
}
const value1 = [48, 128, 232];
const value2 = [48, 128, 232, 0.2];
const color1 = getColorFromRgbValue(value1);
// color1 = 'rgb(48,128,232)'
const color2 = getColorFromRgbValue(value2);
// color2 = 'rgba(48,128,232,0.2)'