vue-gitlab-review-toolbar
Vue.js plugin for Gitlab Review Toolbar
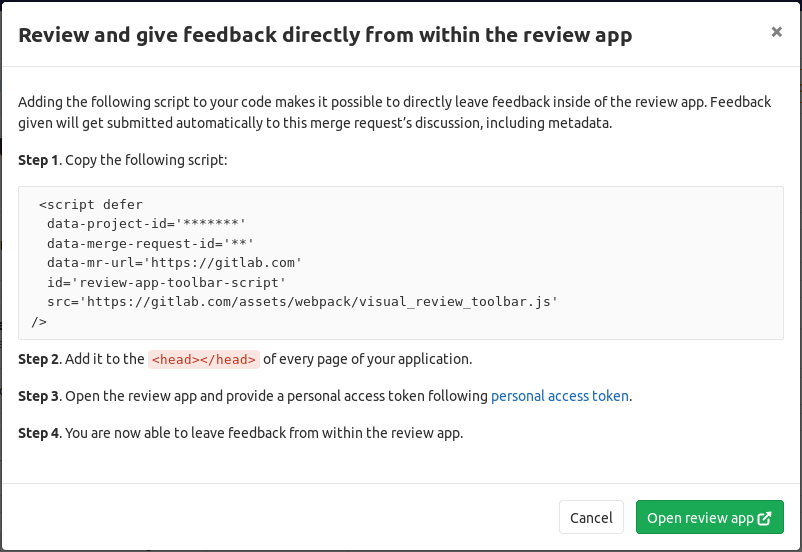
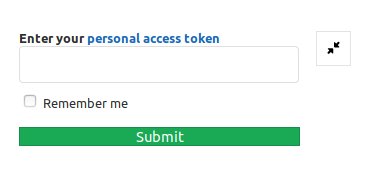
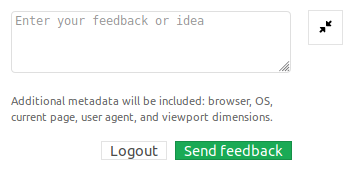
This feature from Gitlab is undocumented. You can find it after setting up a review app in merge request.
Component code is accessible here.
Setup
- Add the
@dansmaculotte/vue-gitlab-review-toolbardependency withyarnornpmto your project - Configure it:
import Vue from 'vue'
import GitlabReviewToolbar from '@dansmaculotte/vue-gitlab-review-toolbar'
Vue.use(GitlabReviewToolbar, {
projectId: 'GITLAB_PROJECT_ID',
projectPath: 'GITLAB_PROJECT_PATH',
mergeRequestId: 'GITLAB_MERGE_REQUEST_ID',
mergeRequestUrl: 'YOUR_GITLAB_URL',
personalAccessToken: 'YOUR_PERSONAL_ACCESS_TOKEN'
})Usage
Options
projectId
- Type:
String- Default:
''
- Default:
projectPath
- Type:
String- Default:
''
- Default:
mergeRequestId
- Type:
String- Default:
''
- Default:
mergeRequestUrl
- Type:
String- Default:
'https://gitlab.com'
- Default:
personalAccessToken
- Type:
String- Default:
''
- Default:
Development
- Clone this repository
- Install dependencies using
yarn installornpm install - Start development server using
npm run dev