vue-cli-plugin-element
Quickly build an enterprise application with vue-cli and element-ui in seconds.
This project is not only a vue-cli plugin but also a vue-cli preset. Have fun!
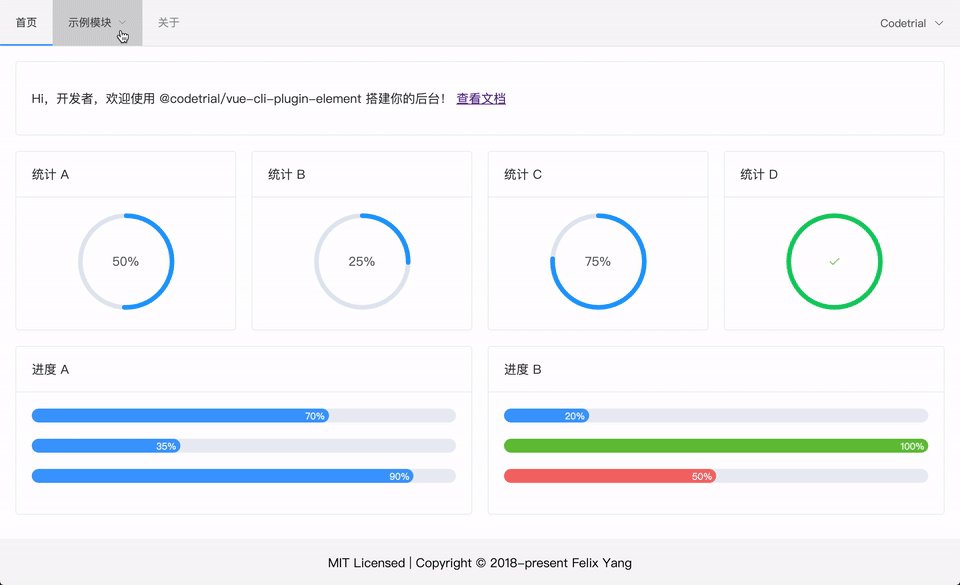
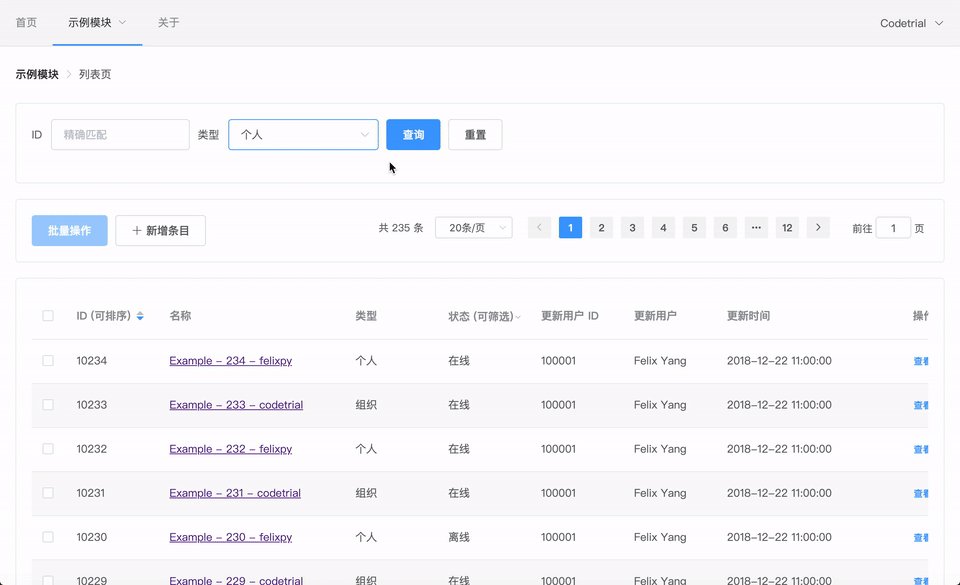
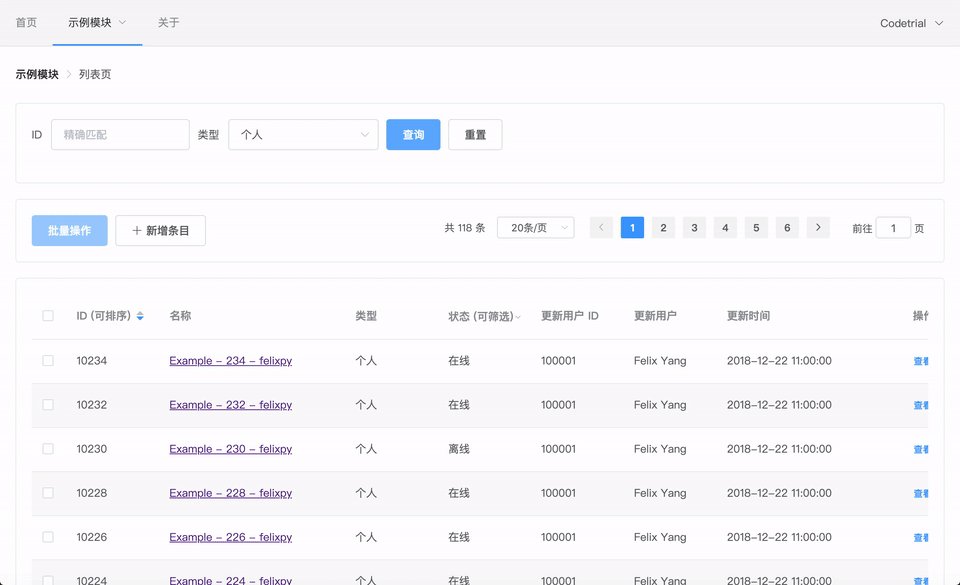
Example
A complete example project:
Live Preview:
Getting Started
Prerequisites
You must install Vue CLI 3 before you start:
npm install -g @vue/cli
# OR
yarn global add @vue/cliInstall
Preset
You can create your project directly via preset, which already includes configurations such as ESLint and other plugins.
vue create --preset codetrial/vue-cli-plugin-element your-awesome-projectPlugin
If you don't want to use the preset , you can manually create an empty project via vue-cli.
# make sure the following features are selected:
# - Babel
# - PWA
# - Router
# - Vuex
# - CSS Pre-processors + Sass
# - Linter - Formatter
vue create your-awesome-projectThen add the plugin to your project via vue.
vue add @codetrial/elementDocs
The full documentation:
Core Features
-
📷 Minimal dependencies -
📺 Project Structure -
📞 View Layout -
📟 Data Processing Layer -
⌚ Authorization -
📻 Error Pages -
🔎 List Example -
👻 Form Example
Contributing
Looking forward to your pull requests.
Built With
License
Copyright (c) 2018 - present, Felix Yang