ionic-react-header-collapse
Easy to use hook to handle collapse effect on scroll for IonHeader component in React Ionic
Currently the package is in beta phase. Any issue or PR will be appreciated ;)
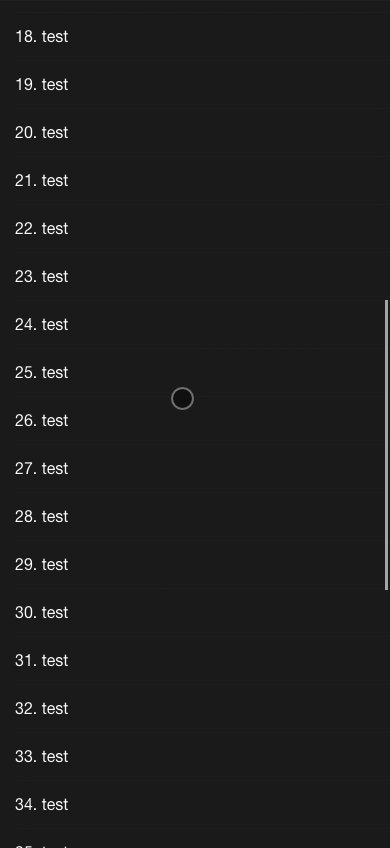
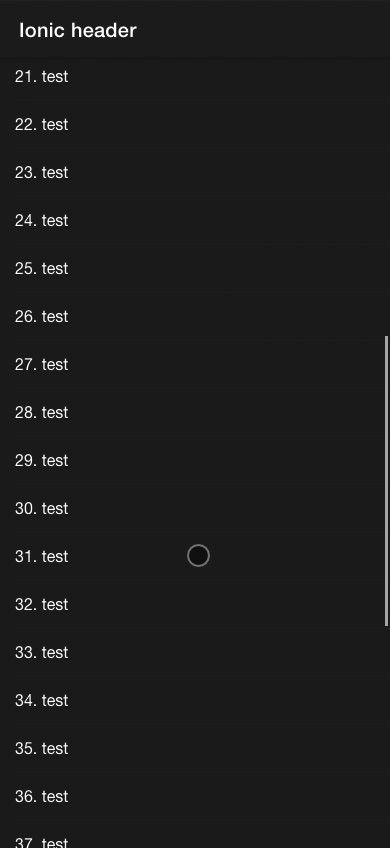
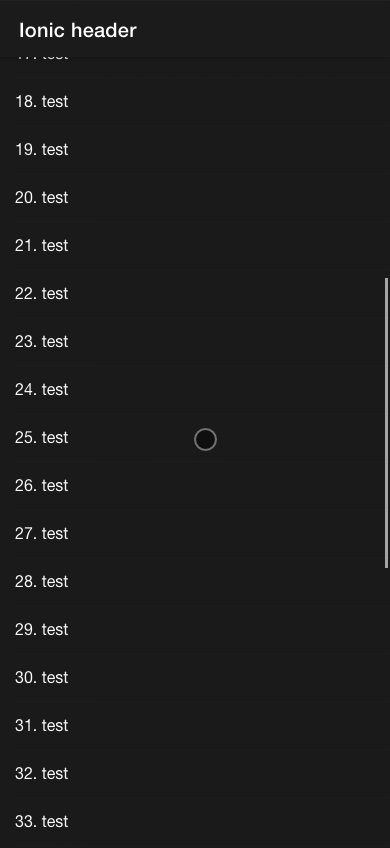
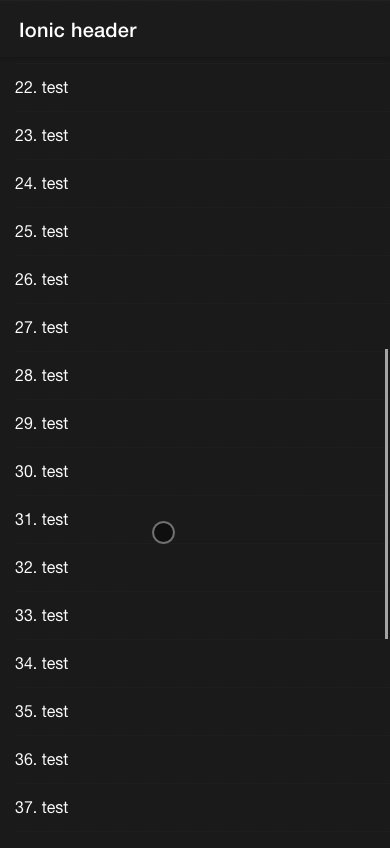
IOS/Android:
Install
npm install --save @codesyntax/ionic-react-header-collapseUsage
import React, { Component } from 'react';
import { UseIonHeaderCollapse, useIonHeaderCollapse } from '@codesyntax/ionic-react-header-collapse';
const Home: React.FC = () => {
const { ref } = useIonHeaderCollapse({} as UseIonHeaderCollapse);
render() {
return (
<IonPage>
<IonHeader ref={ref}>
<IonToolbar>
<IonTitle>Ionic header</IonTitle>
</IonToolbar>
</IonHeader>
<IonContent fullscreen>
...
</IonContent>
</IonPage>
);
}
}License
MIT © CodeSyntax