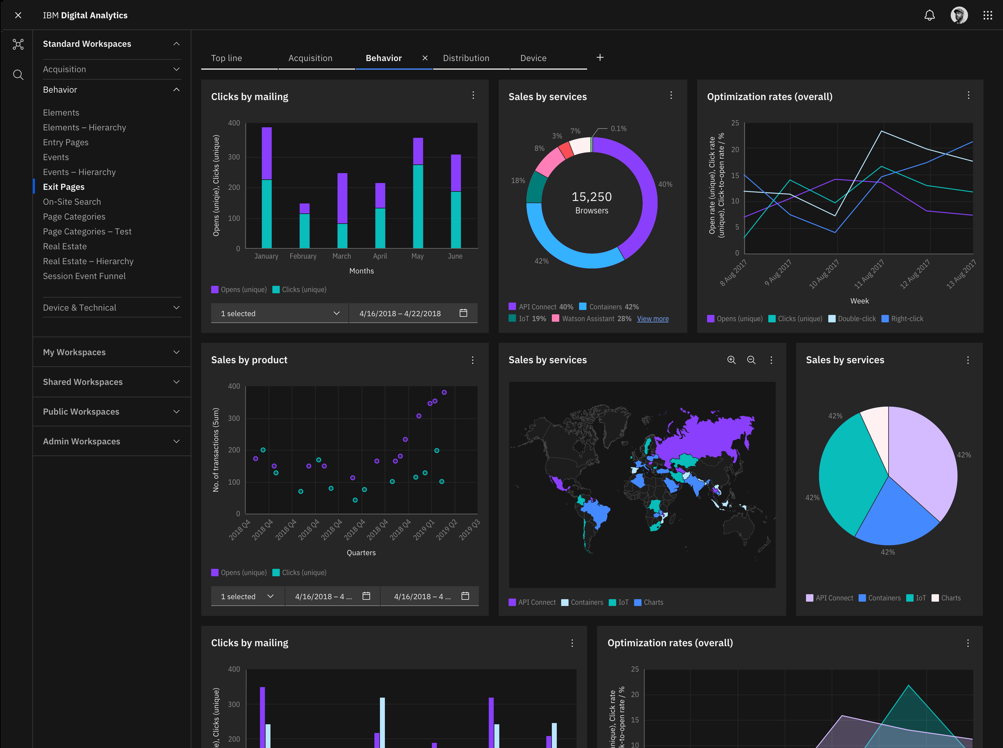
A component library of 26 charts for React.




Documentation with StackBlitz examples
Run the following command using npm:
npm install -S @carbon/charts-reactIf you prefer Yarn, use the following command instead:
yarn add @carbon/charts-reactThe required styles should be imported from @carbon/charts-react/dist/styles.css.
This package uses IBM Telemetry to collect de-identified and anonymized metrics data. By installing this package as a dependency you are agreeing to telemetry collection. To opt out, see Opting out of IBM Telemetry data collection. For more information on the data being collected, please see the IBM Telemetry documentation.