Website: https://newrelic.com
This plugin uses the Backstage proxy to securely communicate with New Relic's APIs.
-
Add the following to your
app-config.yamlto enable this configuration:proxy: '/newrelic/apm/api': target: https://api.newrelic.com/v2 headers: X-Api-Key: ${NEW_RELIC_REST_API_KEY} allowedHeaders: - link
There is some types of api key on new relic, to this use must be
Usertype of key, In your production deployment of Backstage, you would also need to ensure that you've set theNEW_RELIC_REST_API_KEYenvironment variable before starting the backend.While working locally, you may wish to hard-code your API key in your
app-config.local.yamllike this:# app-config.local.yaml proxy: '/newrelic/apm/api': headers: X-Api-Key: NRRA-YourActualApiKey allowedHeaders: - link
Read more about how to find or generate this key in New Relic's Documentation.
See if it's working by visiting the New Relic Plugin Path: /newrelic
-
Add a dependency to your
packages/app/package.json:# From your Backstage root directory yarn --cwd packages/app add @backstage-community/plugin-newrelic -
Add the
NewRelicPageto yourpackages/app/src/App.tsx:<FlatRoutes> … <Route path="/newrelic" element={<NewRelicPage />} /> </FlatRoutes>
-
Add link to New Relic to your sidebar
// packages/app/src/components/Root/Root.tsx import ExtensionIcon from '@material-ui/icons/ExtensionOutlined'; ... export const Root = ({ children }: PropsWithChildren<{}>) => ( <SidebarPage> <Sidebar> ... <SidebarItem icon={ExtensionIcon} to="newrelic" text="New Relic" /> ... </Sidebar> </SidebarPage> );
-
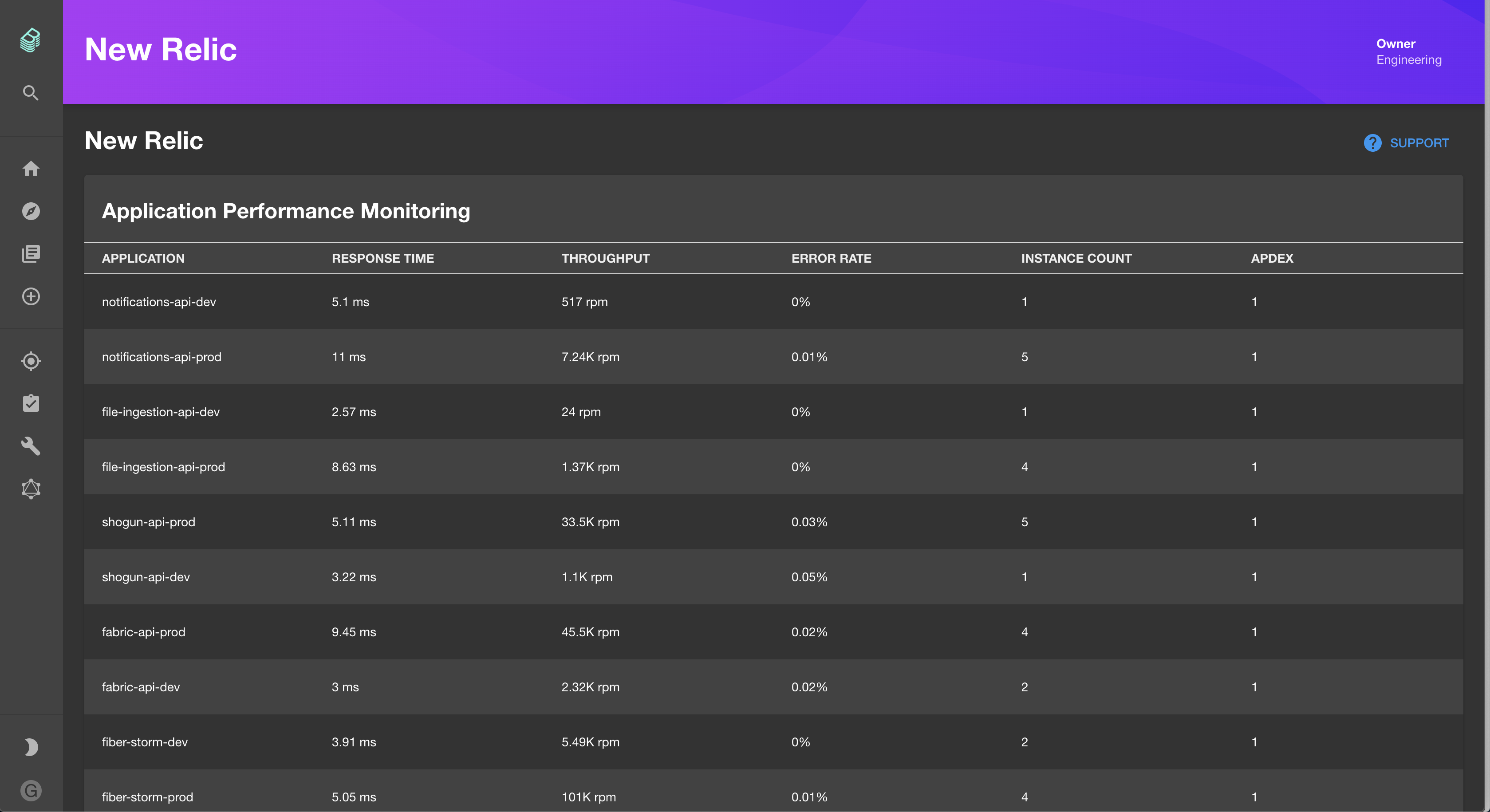
Navigate to your.domain.com/newrelic.
- View New Relic Application Performance Monitoring (APM) data such as:
- Application Name
- Response Time (ms)
- Throughput (rpm)
- Error Rate
- Instance Count
- Apdex Score
- Currently only supports New Relic APM data
You can also serve the plugin in isolation by running yarn start in the plugin directory.
This method of serving the plugin provides quicker iteration speed and a faster startup and hot reloads.
It is only meant for local development, and the setup for it can be found inside the /dev directory.