Vue 3.x.x Dynamic Forms
Implementing handcrafted forms can be:
- Costly
- Time-consuming
Especially if you need to create a very large form, in which the inputs are similar to each other, and they change frequently to meet rapidly changing business and regulatory requirements.
So, wouldn't it be more economical to create the forms dynamically? Based on metadata that describes the business object model?
That's Vue Dynamic Forms.
Status: Stable
This is the Vue 3.x.x compatible version. Out of the box Typescript support, tree shakeable, improved accessibility and lighter in size. For Vue 2.x.x please use the library tags 2.x.
Documentation
Complete documentation and examples available at
- Documentation
- Demos or if you prefer online here
- Code Sandbox
- Migration Guide
You can help me keep working on this project 💚
Generous Unicorns 🦄
Accesible Benevolents 🦄
Installation
$ npm install @asigloo/vue-dynamic-formsor if you prefer yarn
$ yarn add @asigloo/vue-dynamic-formsUsage
The installation and usage has change to align with new Vue 3 plugin installation.
To create a new Dynamic Form instance, use the createDynamicForms function;
import { createApp } from 'vue'
import { createDynamicForms } from '@asigloo/vue-dynamic-forms'
const VueDynamicForms = createDynamicForms()
export const app = createApp(App)
app.use(VueDynamicForms)In your component:
<template>
<dynamic-form :form="form" @change="valueChanged" />
</template>
<script lang="ts">
import { computed, defineComponent, reactive } from 'vue';
import {
CheckboxField,
TextField,
SelectField,
} from '@asigloo/vue-dynamic-forms';
export default defineComponent({
name: 'BasicDemo',
setup() {
const form = ref({
id: 'basic-demo',
fields: {
username: TextField({
label: 'Username',
}),
games: SelectField({
label: 'Games',
options: [
{
value: 'the-last-of-us',
label: 'The Last of Us II',
},
{
value: 'death-stranding',
label: 'Death Stranding',
},
{
value: 'nier-automata',
label: 'Nier Automata',
},
],
}),
checkIfAwesome: CheckboxField({
label: 'Remember Me',
}),
},
});
function valueChanged(values) {
console.log('Values', values);
}
return {
form,
valueChanged,
};
},
});
</script>Demos
We've prepared some demos to show different use cases of the library and how to use each type of input field.
To check them just run the command bellow which run the app at http://localhost:3000/
yarn run serve
- [x] General Form
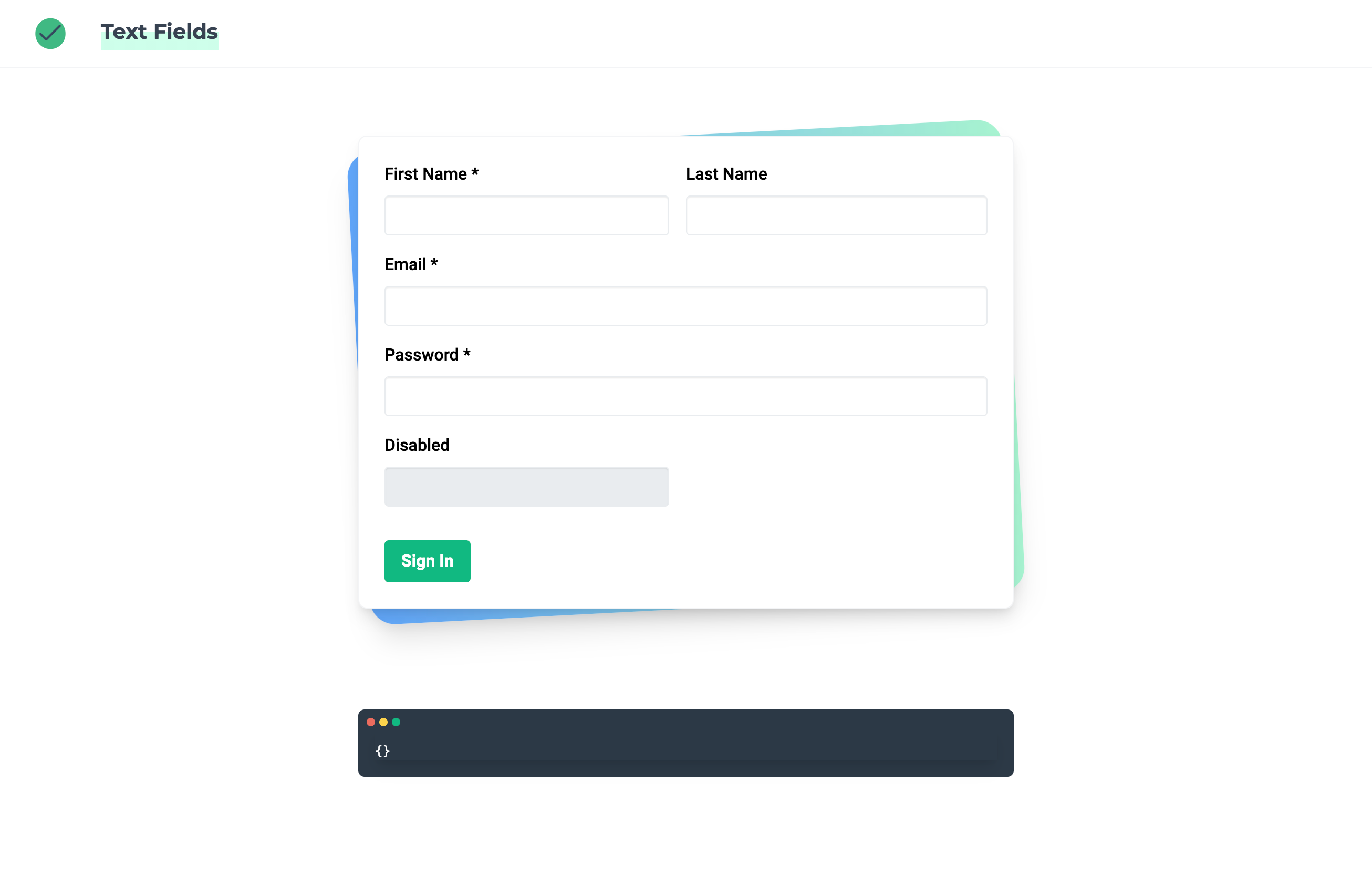
- [x] Text Fields
- [x] Number Fields
- [x] Select Fields
- [x] Textarea Fields
- [x] Radio Fields
- [x] Login
- [x] Custom Fields
- [ ] Axios form (Retrieve form structure from an API)
- [ ] TailwindCSS styling
Development
Project setup
yarn install
Compiles and hot-reloads
yarn run serve
Compiles and minifies for production
yarn run build
Generate types
yarn run build:dts
Lints and fixes files
yarn run lint
Run your unit tests
yarn run test
Run your e2e tests
yarn run test
Contributing
If you find this library useful and you want to help improve it, maintain it or just want a new feature, feel free to contact me, or feel free to do a PR
Todolist
- [ ] Update docs
License
This project is licensed under the MIT License - see the LICENSE.md file for details.