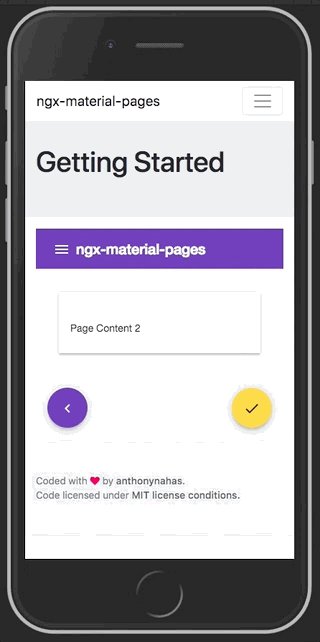
@angular-material-extensions/pages - Open source library for Angular Apps to illustrate custom material pages content with steps (ideal for tutorials and explanation purposes) - Angular V9 supported
This Github project has been transferred to the angular material extensions monorepo angular-material-extensions/components
Do you need an illustration for your explanations and tutorials ? Or maybe an alternative way of pagination ? Are you using angular to build wonderful pwa ? You favorite front-end framework is angular material ?
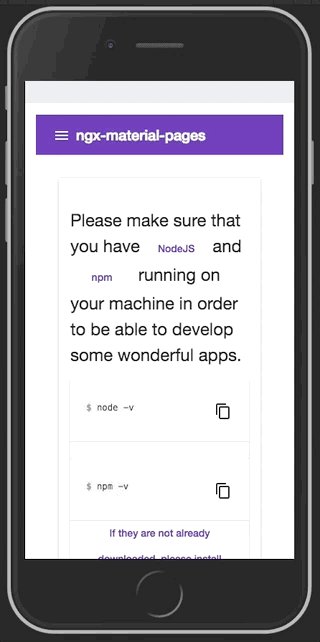
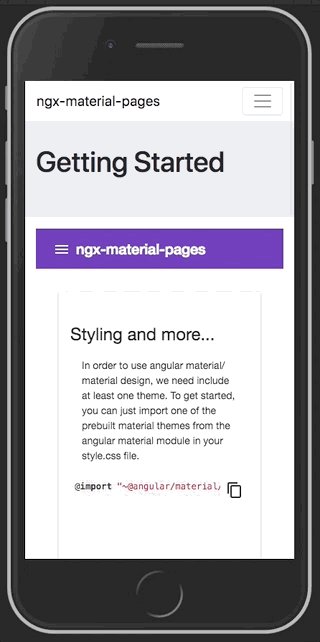
@angular-material-extensions/pages is the right UI component for you! You build wonderful and comprehensive tutorials pages by providing an outlook and content for each step of your explanation.
Try it out!
Built by and for developers ❤️
Do you have any question or suggestion ? Please do not hesitate to contact us! Alternatively, provide a PR | open an appropriate issue here
If did you this project, support angular-material-extensions
by starring
Table of Contents
- Demo
- Dependencies
- Peer Dependencies
- Additional Requirements - material (Include a theme)
- Additional Requirements - material icons
- Installation
- Usage
- Documentation
- Run Demo App Locally
- Other Angular Libraries
- Support
- License
Demo
View all the directives and components in action at https://angular-material-extensions.github.io/pages
Dependencies
- Angular (requires) tested with V9
- if you are still using angular v5 or lower, please use the following version
1.2.1
This project has been renamed from @angular-material-extensions/pages to @angular-material-extensions/pages
Peer Dependencies
if you need a built in theme --> please let me know
npm i -s @angular/animations @angular/material @angular/cdkor use angular schematics like e.g:
ng add @angular/material Additional requirements Theme (Material Design)
Additional Requirements - Import the material design icons learn more
- The easiest way to import material design icons is to provide a link in your
index.htmlfile like below:
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">- alternative solution:
- Install of the official npm module of the material design icons
npm i -s material-design-icons- Import them in your
angular.jsonfile
"styles": [
"styles.css",
"../node_modules/material-design-icons/iconfont/material-icons.css"
],Installation
Install above dependencies via npm.
Now install @angular-material-extensions/pages via:
npm install --save @angular-material-extensions/pagesSystemJS
Note:If you are using
SystemJS, you should adjust your configuration to point to the UMD bundle. In your systemjs config file,mapneeds to tell the System loader where to look for@angular-material-extensions/pages:
map: {
'@angular-material-extensions/pages': 'node_modules/@angular-material-extensions/pages/bundles/@angular-material-extensions/pages.umd.js',
}Once installed you need to import the main module:
import { MatPagesModule } from '@angular-material-extensions/pages';The only remaining part is to list the imported module in your application module. The exact method will be slightly
different for the root (top-level) module for which you should end up with the code similar to (notice MatPagesModule .forRoot()):
NB: please do not forget to import the angular animations module in your root component too! (usally app.component.ts)
import { MatPagesModule } from '@angular-material-extensions/pages';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
@NgModule({
declarations: [AppComponent, ...],
imports: [MatPagesModule.forRoot(),
BrowserAnimationsModule,
...],
bootstrap: [AppComponent]
})
export class AppModule {
}Other modules in your application can simply import MatPagesModule:
import { MatPagesModule } from '@angular-material-extensions/pages';
@NgModule({
declarations: [OtherComponent, ...],
imports: [MatPagesModule, ...],
})
export class OtherModule {
}Add a material theme - help
The easiest way is to add
@import '~@angular/material/prebuilt-themes/deeppurple-amber.css';to you styles.css files
Add a material icons - help
The easiest way is to add
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">to you index.html files
Usage
This library consists of 4 essential components.
-
mat-pagesthe main container that hold the pages incl. the outlook view and the content -
mat-page-loaderthe container of each page. This component should have two nested elements which are the outlook and the content components (see below) -
mat-page-outlookthe outlook view of a page. This can contain a custom component, custom layout or just a title. -
mat-page-contentthis is the content view of the page. This can be anything!! -
Example:
<mat-pages>
<mat-page-loader>
<mat-page-outlook>
<!-- put your own outlook view for the first page -->
</mat-page-outlook>
<mat-page-content>
<!-- put your own content view for the first page -->
</mat-page-content>
</mat-page-loader>
<mat-page-loader>
<mat-page-outlook>
<!-- put your own outlook view for the second page -->
</mat-page-outlook>
<mat-page-content>
<!-- put your own content view for the second page -->
</mat-page-content>
</mat-page-loader>
</mat-pages>Documentation
Please checkout the full documentation here or follow the official tutorial
Run Demo App Locally
- clone this repo by running
$ git clone https://github.com/angular-material-extensions/pages.git- link the @angular-material-extensions/pages package
$ gulp link- build the library
$ gulp build- navigate to the demo app directory
$ cd demo- install the dependencies
$ npm i- run/start/serve the app
$ npm run startor
$ ng serve --open- the app is now hosted on
http://localhost:4200/
Where are @angular-material-extensions/pages being used ? Here are some examples
- ngx-auth-firebaseui
- @angular-material-extensions/pages
- @angular-material-extensions/password-strength
- @angular-material-extensions/contacts
- @angular-material-extensions/faq
- @angular-material-extensions/combination-generator
Other Angular Libraries
- ngx-auth-firebaseui
- ngx-linkifyjs
- @firebaseui/ng-bootstrap
- @angular-material-extensions/password-strength
- @angular-material-extensions/link-preview
- @angular-material-extensions/google-maps-autocomplete
- @angular-material-extensions/contacts
- @angular-material-extensions/jumbotron
- @angular-material-extensions/faq
- @angular-material-extensions/fab-menu
- @angular-material-extensions/select-country
- @angular-material-extensions/combination-generator
Support
- Drop an email to: Anthony Nahas and I will help you
- or open an appropriate issue
- let us chat on Gitter
License
Copyright (c) 2018 Anthony Nahas. Licensed under the MIT License (MIT)