Transliteration component for React with support for 21 Indic languages. Uses API from AI4Bharat IndicXlit.
This is a frontend library to enable your users to type in many different languages of South Asia, and can be integrated into any React-based application. This library is a fork of react-transliterate, which uses Google Transliterate API which supports around 40 languages across the globe. In this module, our focus is to provide high-quality transliteration-suggestions for Indic languages, especially for low-resource languages like Kashmiri, Manipuri, etc. (which are not supported by Google). For more details about the AI system behind this, please check AI4Bhārat Indic-Xlit.
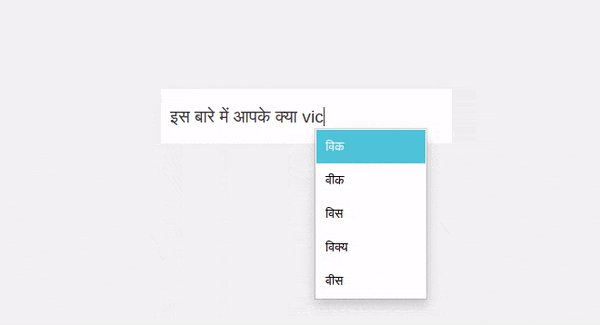
Source of this demo is available in the example folder of the repo.
npm install --save @ai4bharat/indic-transliterate
OR
yarn add @ai4bharat/indic-transliterateimport React, { useState } from "react";
import { IndicTransliterate } from "@ai4bharat/indic-transliterate";
import "@ai4bharat/indic-transliterate/dist/index.css";
const App = () => {
const [text, setText] = useState("");
return (
<IndicTransliterate
value={text}
onChangeText={(text) => {
setText(text);
}}
lang="hi"
/>
);
};
export default App;import React, { useState } from "react";
import { IndicTransliterate } from "@ai4bharat/indic-transliterate";
import "@ai4bharat/indic-transliterate/dist/index.css";
const App = () => {
const [text, setText] = useState("");
return (
<IndicTransliterate
renderComponent={(props) => <textarea {...props} />}
value={text}
onChangeText={(text) => {
setText(text);
}}
lang="hi"
/>
);
};
export default App;import React, { useState } from "react";
import { IndicTransliterate, Language } from "@ai4bharat/indic-transliterate";
import "@ai4bharat/indic-transliterate/dist/index.css";
const App = () => {
const [text, setText] = useState("");
const [lang, setLang] = useState<Language>("hi");
return (
<IndicTransliterate
renderComponent={(props) => <textarea {...props} />}
value={text}
onChangeText={(text) => {
setText(text);
}}
lang={lang}
/>
);
};
export default App;import React, { useState } from "react";
import { IndicTransliterate, Language } from "@ai4bharat/indic-transliterate";
import "@ai4bharat/indic-transliterate/dist/index.css";
import Input from "@material-ui/core/Input";
const App = () => {
const [text, setText] = useState("");
const [lang, setLang] = useState<Language>("hi");
return (
<IndicTransliterate
renderComponent={(props) => {
const inputRef = props.ref;
delete props["ref"];
return <Input {...props} inputRef={inputRef} />;
}}
value={text}
onChangeText={(text) => {
setText(text);
}}
lang={lang}
/>
);
};
export default App;import { getTransliterateSuggestions } from "@ai4bharat/indic-transliterate";
const data = await getTransliterateSuggestions(
word, // word to fetch suggestions for
{
numOptions: 5, // number of suggestions to fetch
showCurrentWordAsLastSuggestion: true, // add the word as the last suggestion
lang: "hi", // target language
},
);Keys which when pressed, input the current selection to the textbox
Indic Transliterate uses the event.keycode property to detect keys. Here are some predefined keys you can use. Or, you can enter the integer codes for any other key you'd like to use as the trigger
import React, { useState } from "react";
import { IndicTransliterate, TriggerKeys } from "@ai4bharat/indic-transliterate";
import "@ai4bharat/indic-transliterate/dist/index.css";
import Input from "@material-ui/core/Input";
const App = () => {
const [text, setText] = useState("");
return (
<IndicTransliterate
value={text}
onChangeText={(text) => {
setText(text);
}}
lang="hi"
triggerKeys={[
TriggerKeys.KEY_RETURN,
TriggerKeys.KEY_ENTER,
TriggerKeys.KEY_SPACE,
TriggerKeys.KEY_TAB,
]}
/>
);
};
export default App;| Prop | Required? | Default | Description |
|---|---|---|---|
| onChangeText | Yes | Listener for the current value from the component. (text: string) => void
|
|
| value | Yes |
value prop to pass to the component |
|
| enabled | true | Control whether suggestions should be shown | |
| renderComponent | (props) => <input {...props} /> |
Component to render. You can pass components from your component library as this prop | |
| lang | hi | Language you want to transliterate. See the following section for language codes | |
| maxOptions | 5 | Maximum number of suggestions to show in helper | |
| offsetY | 0 | Extra space between the top of the helper and bottom of the caret | |
| offsetX | 0 | Extra space between the caret and left of the helper | |
| containerClassName | empty string | Classname passed to the container of the component | |
| containerStyles | {} | CSS styles object passed to the container | |
| activeItemStyles | {} | CSS styles object passed to the active item <li> tag |
|
| hideSuggestionBoxOnMobileDevices | false |
Should the suggestions be visible on mobile devices since keyboards like Gboard and Swiftkey support typing in multiple languages | |
| hideSuggestionBoxBreakpoint | 450 | type: number. To be used when hideSuggestionBoxOnMobileDevices is true. Suggestion box will not be shown below this device width |
|
| triggerKeys | KEY_SPACE, KEY_ENTER, KEY_TAB, KEY_RETURN |
Keys which when pressed, input the current selection to the textbox | |
| insertCurrentSelectionOnBlur | true |
Should the current selection be inserted when blur event occurs |
|
| showCurrentWordAsLastSuggestion | true |
Show current input as the last option in the suggestion box |
import { getTransliterationLanguages } from "@ai4bharat/indic-transliterate";
const data = await getTransliterationLanguages();Currently supports the following 21 languages from the Indian subcontinent:
| ISO 639 code | Language |
|---|---|
| as | Assamese - অসমীয়া |
| bn | Bangla - বাংলা |
| brx | Boro - बड़ो |
| gu | Gujarati - ગુજરાતી |
| hi | Hindi - हिंदी |
| kn | Kannada - ಕನ್ನಡ |
| ks | Kashmiri - كٲشُر |
| gom | Konkani Goan - कोंकणी |
| mai | Maithili - मैथिली |
| ml | Malayalam - മലയാളം |
| mni | Manipuri - ꯃꯤꯇꯩꯂꯣꯟ |
| mr | Marathi - मराठी |
| ne | Nepali - नेपाली |
| or | Oriya - ଓଡ଼ିଆ |
| pa | Panjabi - ਪੰਜਾਬੀ |
| sa | Sanskrit - संस्कृतम् |
| sd | Sindhi - سنڌي |
| si | Sinhala - සිංහල |
| ta | Tamil - தமிழ் |
| te | Telugu - తెలుగు |
| ur | Urdu - اُردُو |
MIT © ai4bharat
Sincere thanks to burhanuday for making his work open-source!