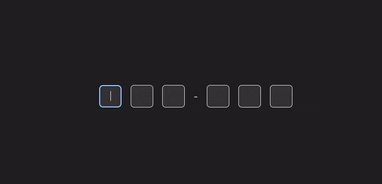
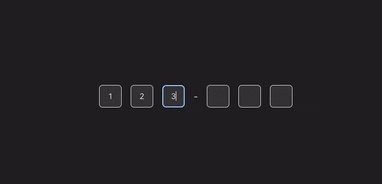
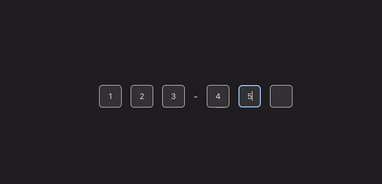
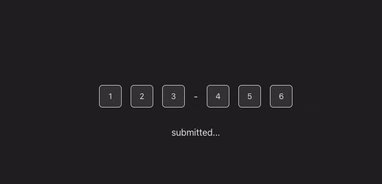
A simple fully customizable OTP input component for React that focuses on versatility and robustness.
$ npm install --save @jonwasdone/react-otp
function App() {
const [otp, setOtp] = useState("");
return (
<OTPInputGroup length={6} onChange={(otp) => setOtp(otp)} value={otp} />
);
}
export default App;| Prop | Type | Default | Description |
|---|---|---|---|
| autoFocus | boolean | true | Whether the input should be focused on mount. |
| length | number | 4 | The length of the OTP input. |
| onChange | (otp: string) => void | - | The callback function that is called when the OTP input changes. |
| onSubmit | (otp: string) => void | - | The callback function that is called when the OTP input is completed. Once the last value of the input is entered, the onSubmit callback gets triggered. |
| onPaste | (otp: string) => void | - | The callback function that is called when the OTP input is pasted. |
| defaultValue | string | "" | The default value of the OTP input. |
| value | string | - | The value of the OTP input. |
| style | React.CSSProperties | {} | The style of the input. |
| inputClassName | string | - | The class name of the input. |
| inputGroupClassName | string | - | The style of the input container. |
| inputSeparatorRender | (index: number) => React.ReactNode | - | The function that returns the separator between the inputs. The separator can be conditionally rendered in relation to the id of the input before. |
The component is fully customizable. You can style the input and the input container by passing the style, inputClassName, and inputGroupClassName props.
<OTPInputGroup
length={6}
onChange={(otp) => setOtp(otp)}
value={otp}
style={{ color: "red" }}
inputClassName="input"
inputGroupClassName="input-group"
/>To include the default styles, you can import the import "@jonwasdone/react-otp/dist/index.css"; file from the package.
If you are using Tailwind CSS, you don't need to include the styles as the component is built with Tailwind.
Feel free to contribute to the project by opening an issue or a pull request. 🥑
Vasjon Done - GitHub