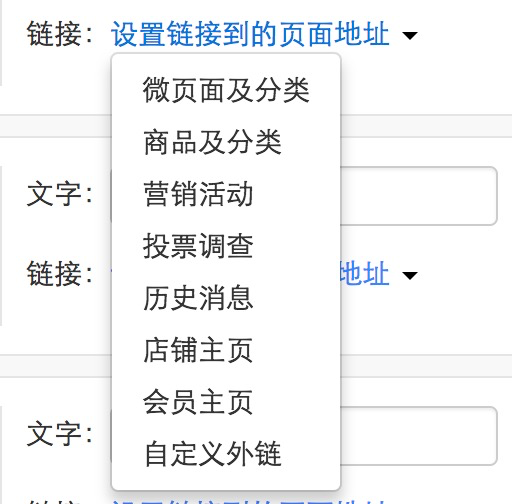
zan-choose-link-menu
下拉选择菜单,主要用来选择不同类型的链接。
使用场景
Design 组件里面很多地方都需要用到选择链接的功能

代码演示
:::demo 基本用法
; state = {}; { return <ChooseLinkMenu value=thisstatevalue onMenuClick=thisonMenuClick onDelete=thisonDelete formatTag=thisformatTag trigger="选择链接" menuItems= title: '地球' key: 'earth' title: '火星' key: 'mars' /> ; } { return this; }; { this; }; { return type: valuetype === 'earth' ? '地球' : '火星' title: valuecontent url: valuetype === 'earth' ? 'https://youzan.com' : 'https://bbs.youzan.com' ; } ReactDOM;:::
API
| 参数 | 说明 | 类型 | 默认值 | 备选值 |
|---|---|---|---|---|
| value | 当前选中的值 | any | ||
| menuItems | 下拉菜单数组,每一项都是一个对象,包含 title, key 两个字段 | { title: node, key: string }[] |
[] | |
| onMenuClick | 菜单点击回调函数 | (event, key) => void |
||
| onDelete | 删除选中值时的回调函数 | event => void |
||
| trigger | 没有值选中时的触发节点 | node | ||
| formatTag | 选中值之后用于格式化显示的函数 | value => { type: string, title: node, url: string } |
||
| isEmptyValue | 判断当前值是否是空的 | value => bool |
value => !value |
|
| menuHideDelay | 菜单关闭延迟,毫秒 | number | 250 | |
| menuShowDelay | 菜单打开延迟,毫秒 | number | 150 | |
| className | 自定义额外类名 | string | '' | '' |