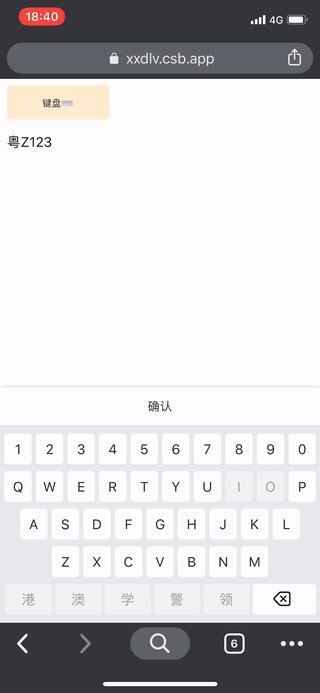
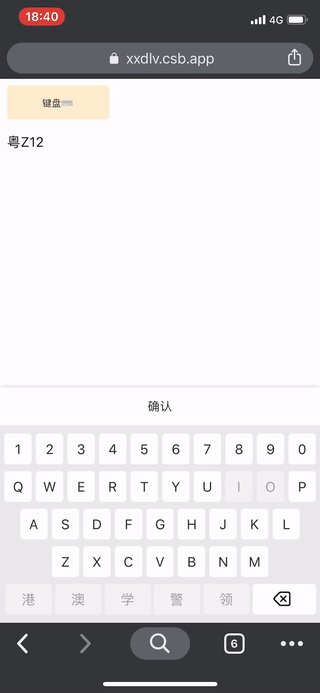
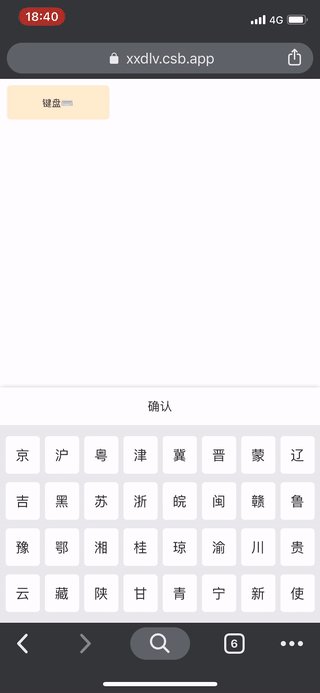
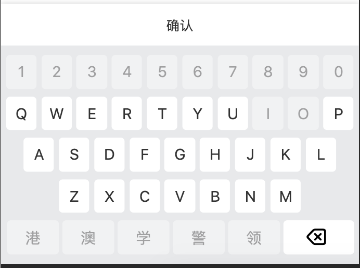
A Chinese vehicle plate number keyboard for React (not a really keyboard, just a modal)
React 实现的车牌键盘。
- 省份 + 字母(无 I/O)/ 数字 + 「港澳学警领」
- 新能源车牌规则
yarn add vehicle-plate-keyboardimport LicenseKeyboard from 'vehicle-plate-keyboard';
import 'vehicle-plate-keyboard/dist/main.css';
...
<LicenseKeyboard
visible={state.showKeyboard}
onChange={value => setState({ value })}
value={state.value}
done={() => setState({ showKeyboard: false })}
/>| props | type | description |
|---|---|---|
| visiable | boolean | keyboard visible |
| onChange | (value: string) => void | trigger when user tap |
| value | string | controlled value |
| done | () => void | trigger when keyborad dismiss |
| confirmButtonStyle | React.CSSProperties | confirm button style |
| confirmButtonText | string | confirm button text |
| cellTextStyle | React.CSSProperties | keycell style |
MIT License