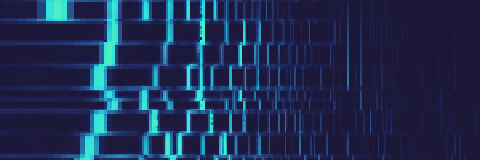
x-spectrogram 



Audio spectrogram Web Component.
npm i x-spectrogram
|
pnpm add x-spectrogram
|
yarn add x-spectrogram
|
Examples
# web

Try it live
# view source
example/web.ts
import { fetchAudioBuffer } from 'webaudio-tools'
import { SpectrogramElement } from 'x-spectrogram/dist/esm'
customElements.define('x-spectrogram', SpectrogramElement)
document.body.innerHTML = `
<div id="demo" style="display:inline-flex;height:80px;">
<x-spectrogram autoresize></x-spectrogram>
</div>
`
const ctx = new AudioContext({ sampleRate: 44100, latencyHint: 'playback' })
const analyser = ctx.createAnalyser()
analyser.fftSize = 4096
analyser.smoothingTimeConstant = 0
analyser.maxDecibels = 0
analyser.minDecibels = -100
// @ts-ignore
const url = new URL('alpha_molecule.ogg', import.meta.url).toString()
fetchAudioBuffer(ctx, url).then(audioBuffer => {
const source = ctx.createBufferSource()
source.buffer = audioBuffer
source.loop = true
source.connect(ctx.destination)
source.start(0, 30)
source.connect(analyser)
;(document.querySelector('x-spectrogram') as SpectrogramElement).analyser =
analyser
})
window.onclick = () => ctx.state !== 'running' ? ctx.resume() : ctx.suspend()
if (ctx.state !== 'running')
document.body.appendChild(new Text('click to start/stop'))API
Context<SpectrogramElement & JsxContext<SpectrogramElement> & Omit<{ <T>(ctor) => <T>(ctx) => #
src/x-spectrogram.ts#L29 SpectrogramElement
#
src/work/stagas/sigl/dist/types/sigl.d.ts#L25 $
CleanClass<T>
Wrapper<T>
},
"transition">> # context
src/work/stagas/sigl/dist/types/sigl.d.ts#L26 ContextClass<SpectrogramElement & JsxContext<SpectrogramElement> & Omit<{
<T>(ctor) =>
-
CleanClass<T>
<T>(ctx) =>
-
Wrapper<T>
},
"transition">> # stop()
stop() =>
- void
# onmounted
EventHandler<SpectrogramElement, CustomEvent<any>>
# onunmounted
EventHandler<SpectrogramElement, CustomEvent<any>>
# created(ctx)
Context<SpectrogramElement & JsxContext<SpectrogramElement> & Omit<{ <T>(ctor) => #
ctx
CleanClass<T>
<T>(ctx) =>
-
Wrapper<T>
},
"transition">> created(ctx) =>
- void
# mounted($)
src/x-spectrogram.ts#L78 Context<SpectrogramElement & JsxContext<SpectrogramElement> & Omit<{ <T>(ctor) => #
$
CleanClass<T>
<T>(ctx) =>
-
Wrapper<T>
},
"transition">> mounted($) =>
- void
# on(name)
on<K>(name) =>
-
On<Fn<[ EventHandler<SpectrogramElement, LifecycleEvents & object [K]> ], Off>>
# toJSON()
toJSON() =>
-
Pick<SpectrogramElement, keyof SpectrogramElement>
Credits
- sigl by stagas – Web framework
- webaudio-tools by stagas – Useful tools for WebAudio.
Contributing
All contributions are welcome!




