winged-extension
1.3.0 • Public • Published
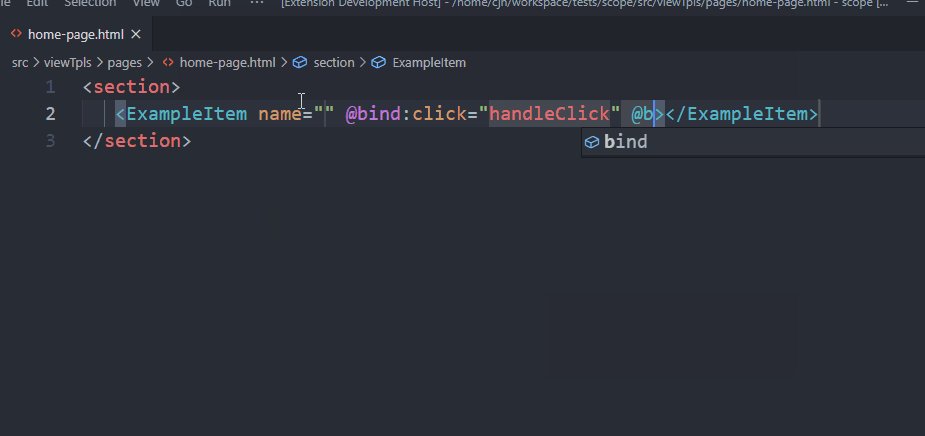
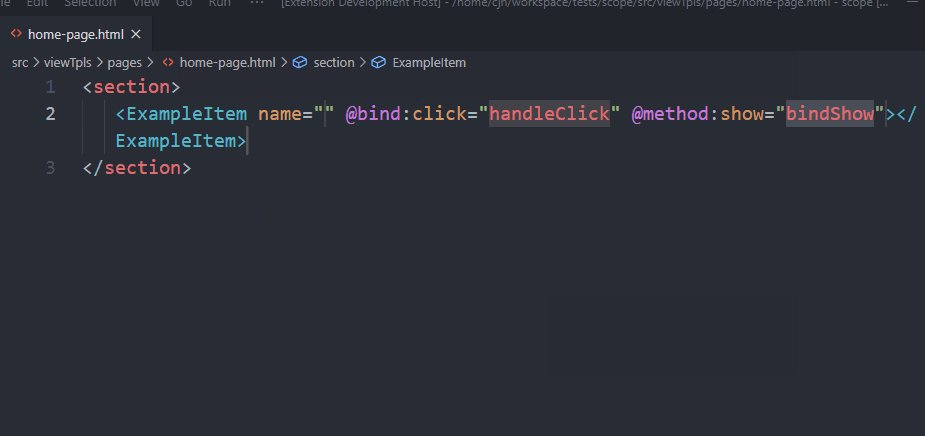
BasicDemo

配置
- 设置是否在每次保存时进行格式化,默认为 true.
"winged.isFormatOnSave":true
- 设置每次触发补全建议时,补全列表更新的延迟时间,默认为 5 秒
"winged.completionRefreshDelay": 5000
功能 [ 功能旁括号内为对应的 vscode 命令 ]
代码补全 [ Trigger Suggest ]
- 组件相关补全示例

- 数据绑定点补全

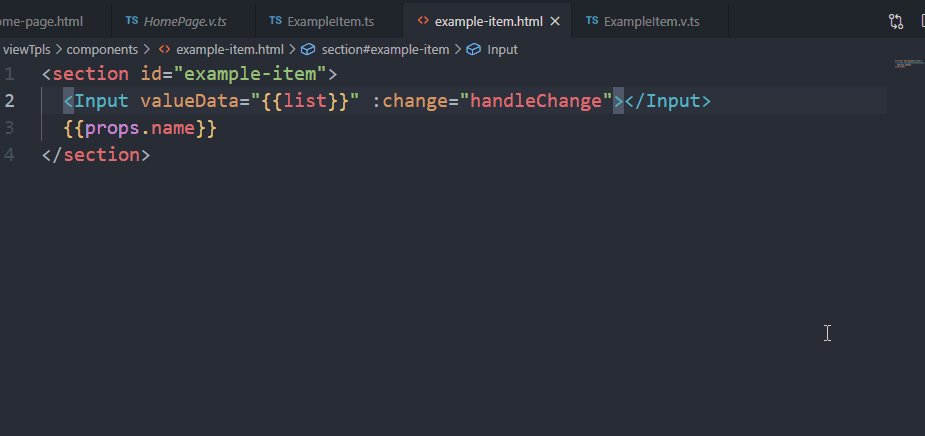
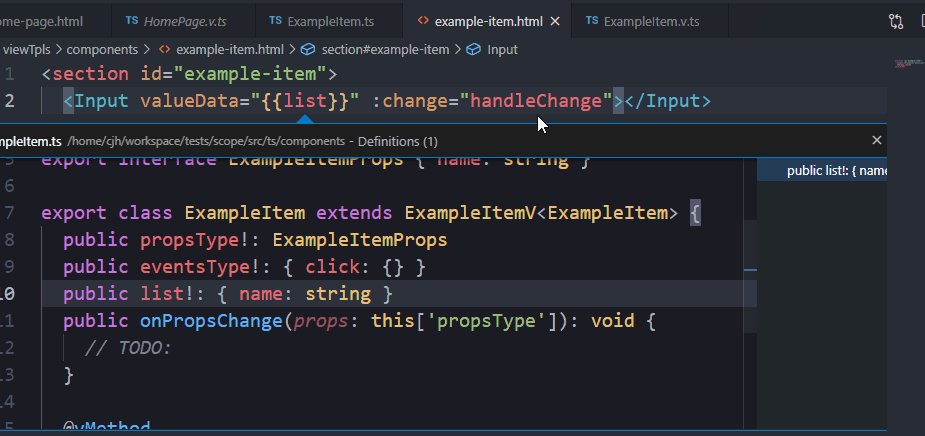
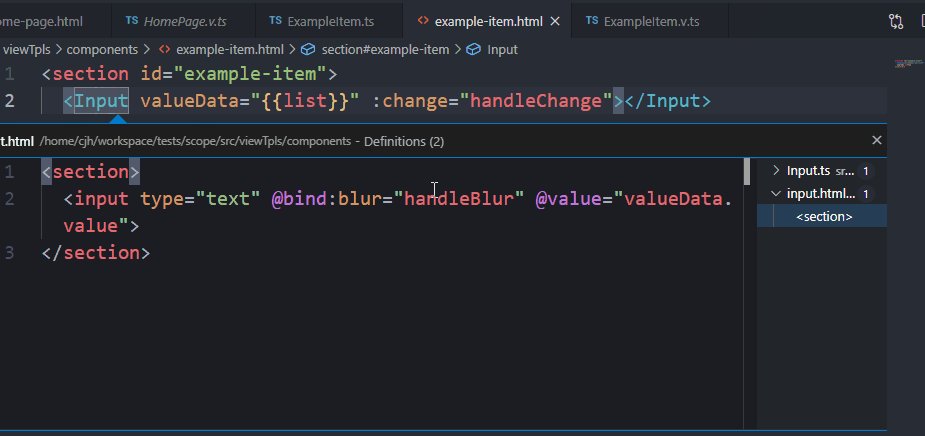
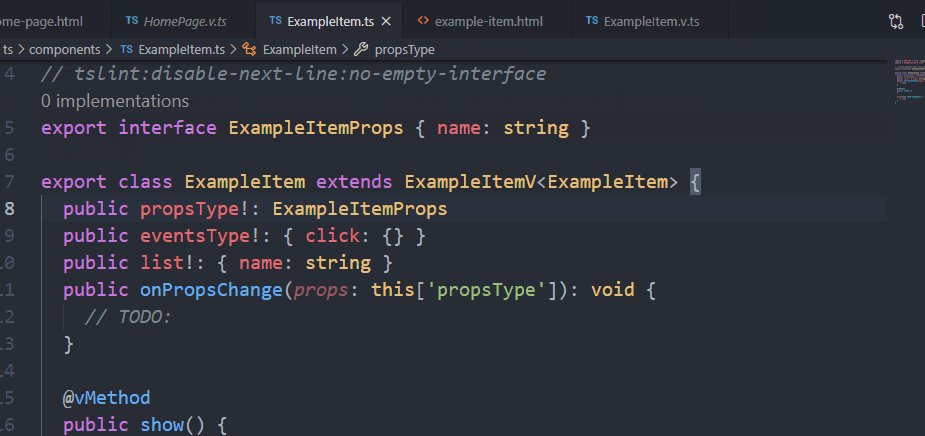
代码跳转 [ Go to Definition || Peek Definition || Ctrl + 鼠标单击 ]
- 支持组件跳转
- 支持数据绑定点中的 public properties 跳转
- 支持 event handler 事件名跳转
- 支持 <ExampleItem @method:show="bindShow" /> 跳转至 ExampleItem.ts 的 public show

插件命令
- Winged: Find Related View Files (快捷键:Ctrl+Alt+V)
- 筛选出当前文件相关文件(html && less && ts && v) 根据选择进行文件跳转。
- vscode 右小角图标(Winged Finder)点击可以快速触发命令。
- Winged: Formatter (默认在每次保存时触发)
- 格式化 winged 相关表达式
- 目前会对三个地方进行格式化
- 数据绑定点 {{xxx}}
- ':' 后的函数参数 :click="({xxx})" || @bind:click="({xxx})"
- 逻辑节点 If | Elif 的 cond="xxx"
悬停定义 [ Show Definition Preview Hover || Ctrl + 鼠标悬停 ]
模板高亮
- 标签区分 (组件标签,逻辑节点,普通节点)
- 表达式区分 (操作符,数字,字符串,变量,函数名,函数参数)
新增功能
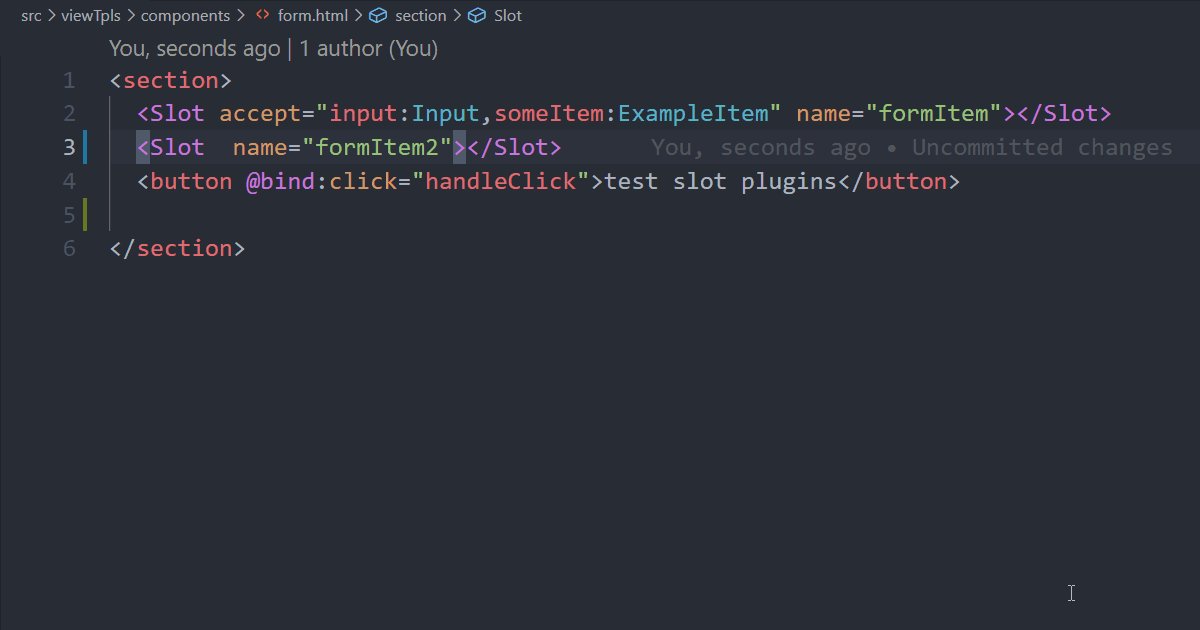
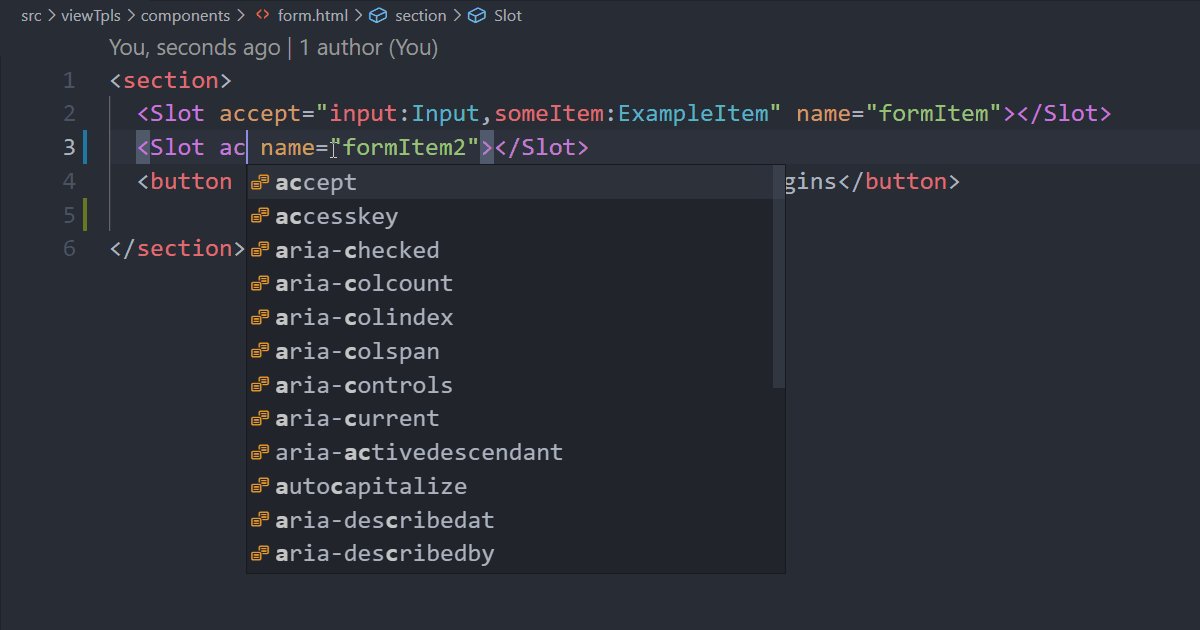
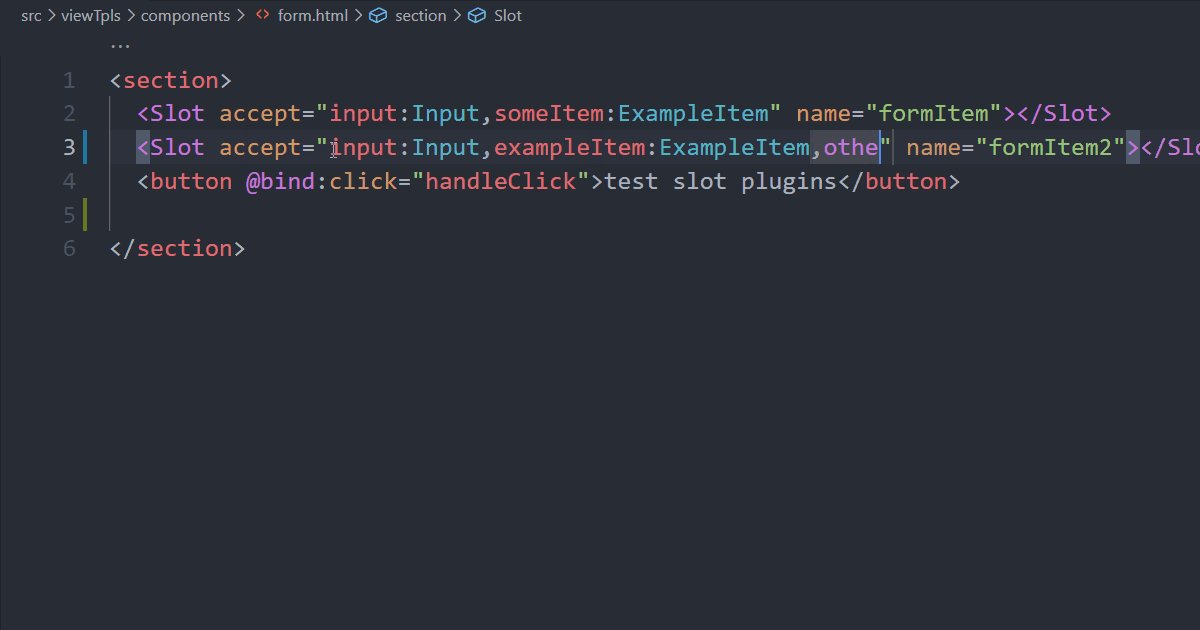
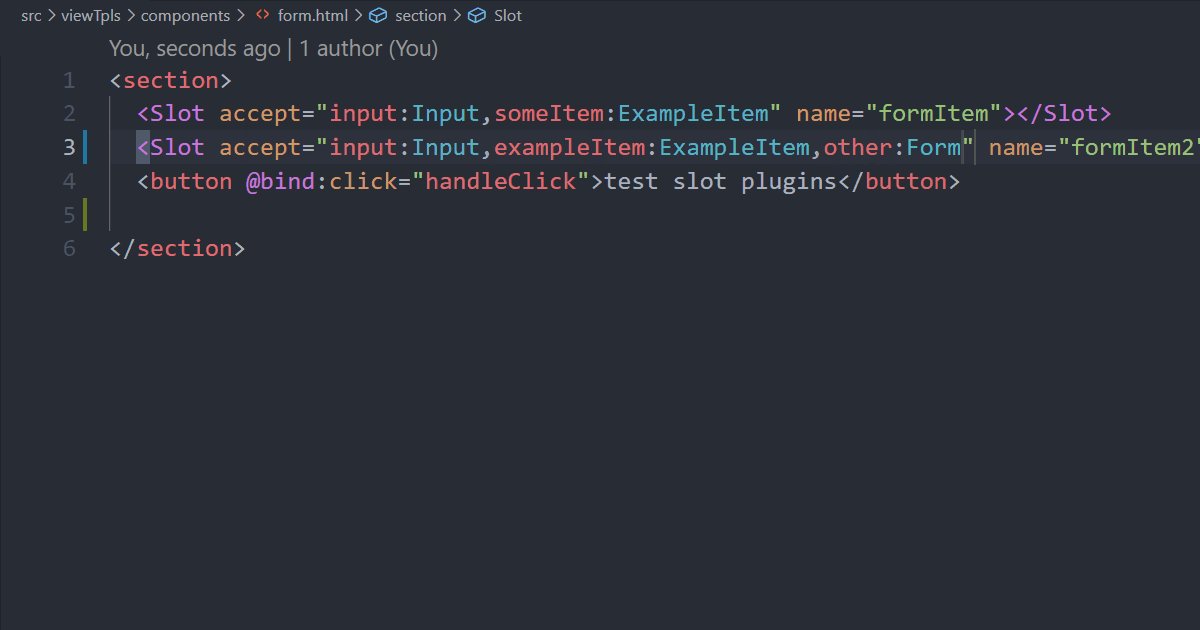
Slot 节点 accept 特性支持

Readme
Keywords
nonePackage Sidebar
Install
Weekly Downloads