微信公共平台自动回复消息接口服务中间件
模块状态
功能列表
- 自动回复(文本、图片、语音、视频、音乐、图文)
- 等待回复(用于调查问卷、问答等场景)
- 会话支持(创新功能)
详细参见API文档
- 自动回复部分的Koa/Co版本:https://github.com/node-webot/co-wechat
- 更多功能请前往:https://github.com/node-webot/wechat-api,Koa/Co版本:https://github.com/node-webot/co-wechat-api
- 企业功能请前往:https://github.com/node-webot/wechat-enterprise
- OAuth功能请前往:https://github.com/node-webot/wechat-oauth
- 微信支付功能请前往:https://github.com/supersheep/wechat-pay
Installation
$ npm install wechatUse with Connect/Express
var wechat = ;var config = token: 'token' appid: 'appid' encodingAESKey: 'encodinAESKey' checkSignature: true // 可选,默认为true。由于微信公众平台接口调试工具在明文模式下不发送签名,所以如要使用该测试工具,请将其设置为false; app;app;备注:token在微信平台的开发者中心申请
回复消息
当用户发送消息到微信公众账号,自动回复一条消息。这条消息可以是文本、图片、语音、视频、音乐、图文。详见:官方文档
回复文本
res;// 或者res;回复图片
res;回复语音
res;回复视频
res;回复音乐
res;回复图文
res;回复设备社交功能消息
res; 将用户消息转发到多客服
将普通微信用户向公众号发的消息,转发到多客服系统
res;回复设备消息
模块可以对类型为device_text或device_event的消息作出特定格式的响应.
var wechat = ;var config = token: 'token' appid: 'appid' encodingAESKey: 'encodinAESKey' checkSignature: true // 可选,默认为true。由于微信公众平台接口调试工具在明文模式下不发送签名,所以如要使用该测试工具,请将其设置为false; app;app;OAuth
OAuth功能请前往:https://github.com/node-webot/wechat-oauth
WXSession支持
由于公共平台应用的客户端实际上是微信,所以采用传统的Cookie来实现会话并不现实,为此中间件模块在openid的基础上添加了Session支持。一旦服务端启用了connect.session中间件,在业务中就可以访问req.wxsession属性。这个属性与req.session行为类似。
app;app;app;req.wxsession与req.session采用相同的存储引擎,这意味着如果采用redis作为存储,这样wxsession可以实现跨进程共享。
等待回复
等待回复,类似于电话拨号业务。该功能在WXSession的基础上提供。需要为等待回复预置操作,中间件将其抽象为List对象,在提供服务前需要添加服务。
var List = List;List;然后在业务中触发等待回复事务,如下示例,当收到用户发送list后,调用res.wait('view')进入事务view中。
var app = ;app;app;app;app;用户将收到如下回复:
回复a查看我的性别
回复b查看我的年龄
回复c查看我的性取向
用户回复其中的a、b、c将会由注册的方法接管回复。回复可以是一个函数,也可以是一个字符串:
List;如果用户触发等待回复事务后,没有按照{}中的进行回复,那么将会由原有的默认函数进行处理。在原有函数中,可以选择调用res.nowait()中断事务。nowait()除了能中断事务外,与reply的行为一致。
Show cases
Node.js API自动回复

欢迎关注。
代码:https://github.com/JacksonTian/api-doc-service
你可以在CloudFoundry、appfog、BAE等搭建自己的机器人。
详细API
原始API文档请参见:消息接口指南。
目前微信公共平台能接收到7种内容:文字、图片、音频、视频、位置、链接、事件。支持6种回复:纯文本、图文、音乐、音频、图片、视频。 针对目前的业务形态,发布了0.6.x版本,该版本支持六种内容分别处理,以保持业务逻辑的简洁性。
app;注意: text, image, voice, video, location, link, event, device_text, device_event方法请至少指定一个。
这六个方法的设计适用于按内容类型区分处理的场景。如果需要更复杂的场景,请使用第一个例子中的API。
更简化的API设计
示例如下:
app;该接口从0.3.x提供。
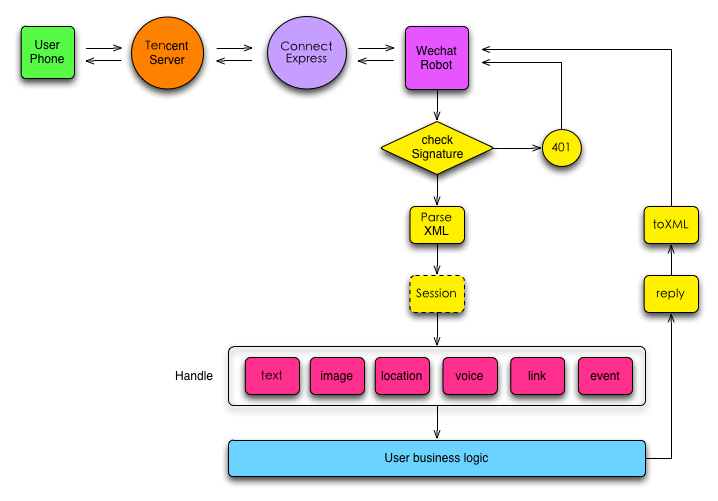
流程图

诸多细节由wechat中间件提供,用户只要关注蓝色部分的业务逻辑即可。
交流群
QQ群:157964097,使用疑问,开发,贡献代码请加群。
感谢
感谢以下贡献者:
$ git summary
project : wechat
repo age : 2 years, 5 months
active : 136 days
commits : 318
files : 32
authors :
265 Jackson Tian 83.3%
10 ifeiteng 3.1%
10 yelo 3.1%
4 realdog 1.3%
4 Bruce Lee 1.3%
3 Guo Yu 0.9%
2 zhongao 0.6%
2 Jesse Yang 0.6%
2 Lu Jun 0.6%
2 dan 0.6%
2 wxhuang 0.6%
1 Rogerz Zhang 0.3%
1 Foghost 0.3%
1 feichang.wyl 0.3%
1 feit 0.3%
1 feitian124 0.3%
1 LiSheep 0.3%
1 p13766 0.3%
1 Lance Li 0.3%
1 Chen Wei 0.3%
1 xianda 0.3%
1 Qun Lin 0.3%
1 TooBug 0.3%
捐赠
如果您觉得Wechat对您有帮助,欢迎请作者一杯咖啡

License
The MIT license.




