Modify http request/response in javascript config file easily.

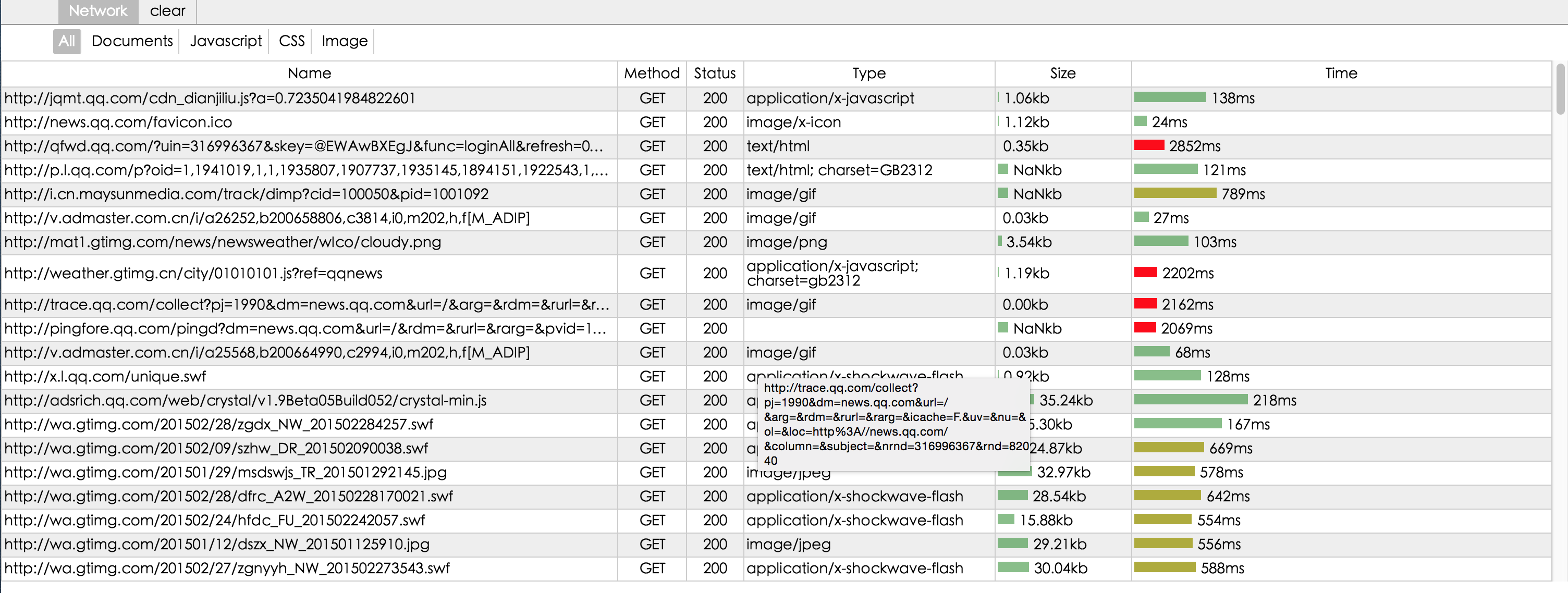
Web UI, Web Page Performance Analyze.

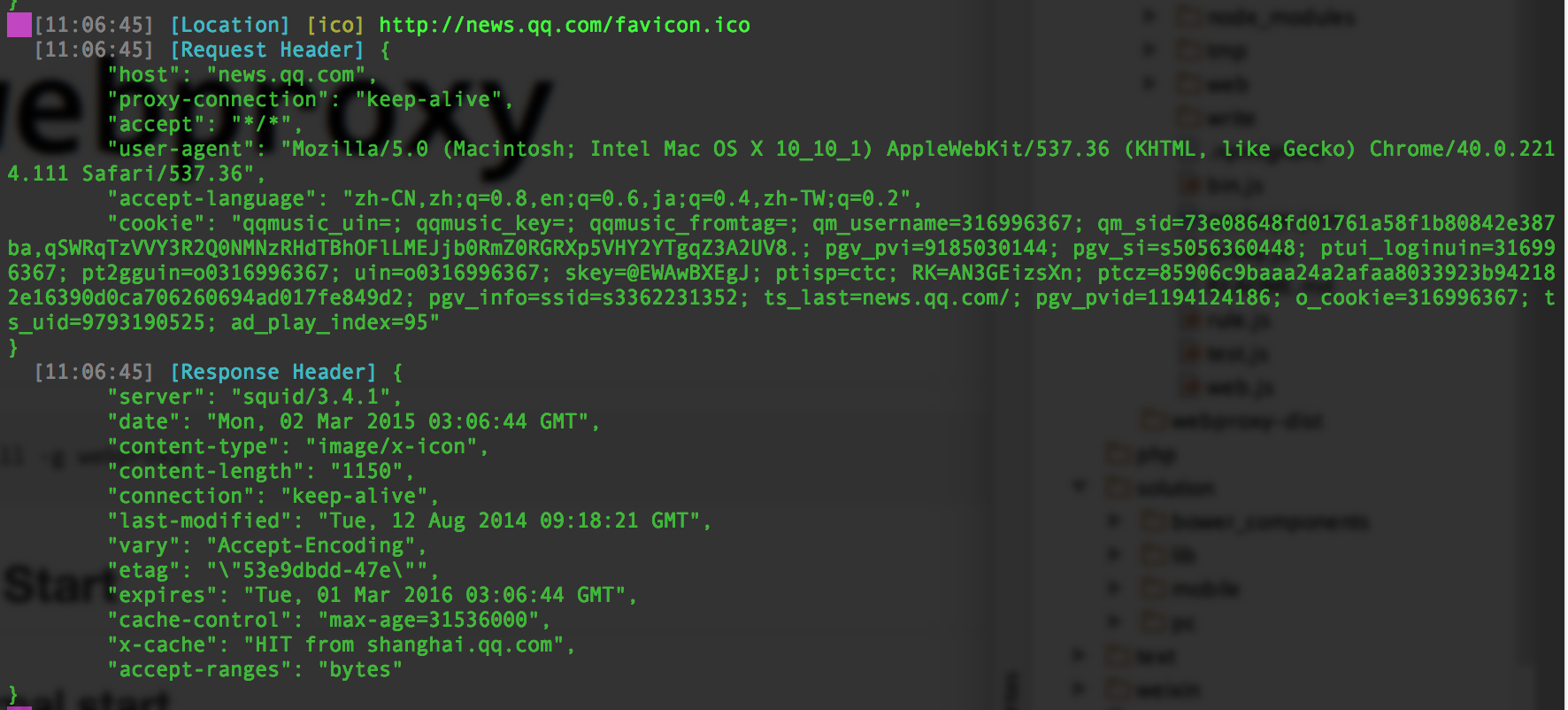
Console Info

Install
npm install -g webproxy
Quick Start
1、Normal start
$ webproxy start
2、Modify default LISTENING port
$ webproxy --port 9000 start
3、Use rule config file
$ webproxy start --rule rule.js
there are some sample rules at ./rules
rule.js
use this rule.js to wrap define header in every javascript file.
exports { //req.hostname //req.path //req.method //req.headers reqheadersproxy = '*request inject new field by webproxy*'; return req;}; exports { //req.location //req.hostname //req.path //req.method //req.headers //res.statusCode //res.headers //res.responseBuffer resheadersproxy = '*wrap define header by webproxy*' if /javascript/ resresponseBuffer = ';define(function(require, exports, module){' + resresponseBuffer + '});'; return res;};Use webproxy as a node module
var webproxy = webproxystart port: port staticPort: 9001 websocketPort: 9002 useWebUI: true useConsoleInfo: true ruleModule: ;Author: human huang
QQ : 316996367
Email : halfthink@163.com
交流Q群: 415719701


