WebGME-DSS
WebGME Dynamic Systems Studio is a web-based collaborative framework for composing and simulating cyber-physical systems expressed as Modelica models. The framework is built on top WebGME that provides a git-like centralized model storage where each change is efficiently stored as commit inside a mongodb database.
In the current stage it supports simulation of the Modelica models using either JModelica.org or OpenModelica.
For more details about the application a paper was published under Modelica on the Web (page 220).
Some features
-
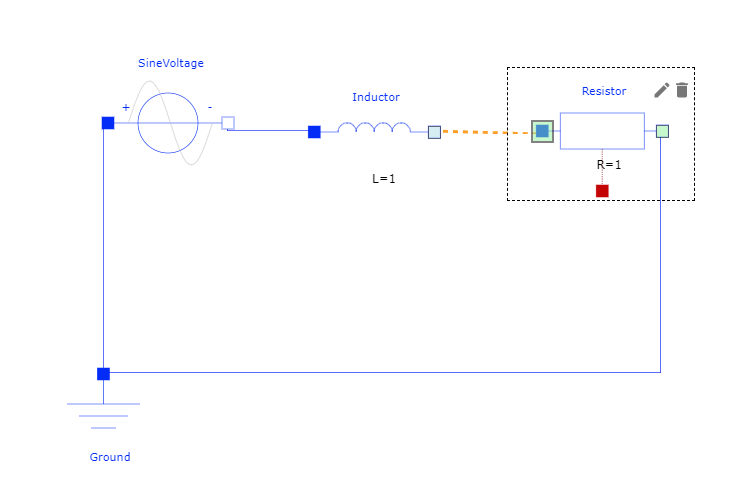
Leveraging the metamodeling capabilities of WebGME, the models are constrained to only allow (and indicate to end-user) compatible constructs.
-
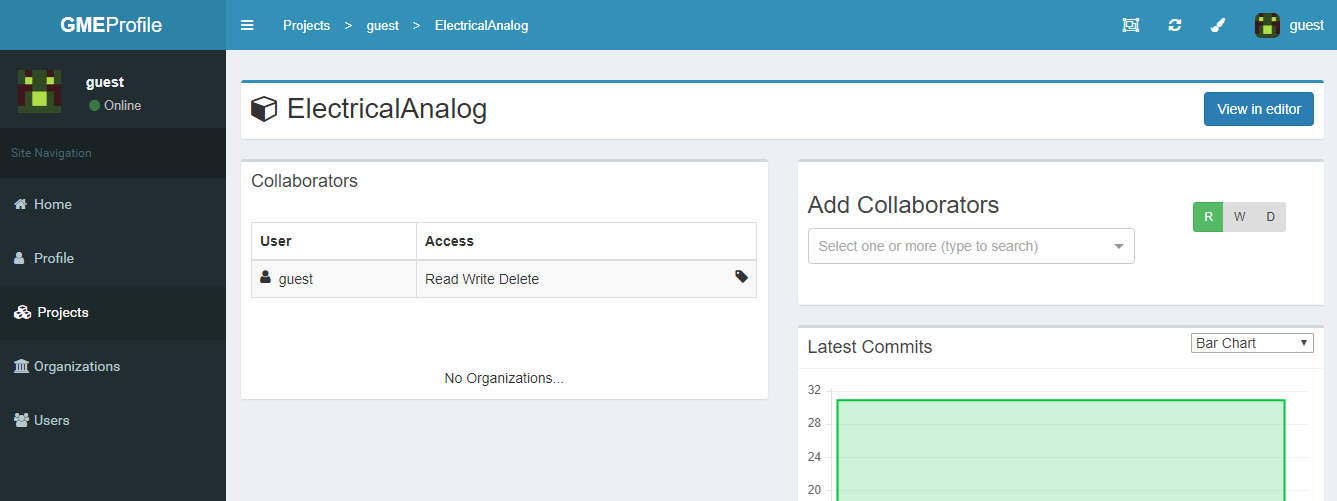
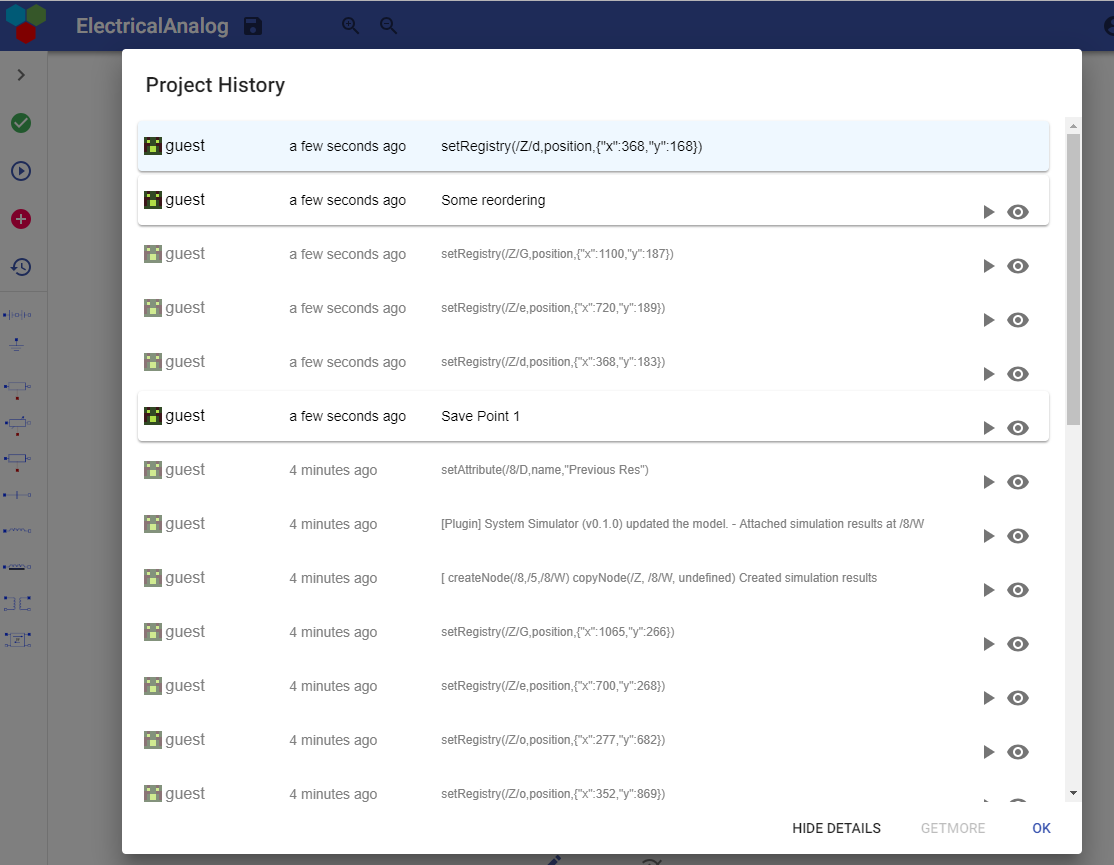
Each system constitutes a project which can be viewed as a git repository where the evolution of the models are stored as commits inside a mongo database.
-
In the same way authorization of git-repositories can be managed via github, WebGME provides a basic user-management system with users and organizations.
-
Each state of the model can be retrieved at any time and versions can be compared.
-
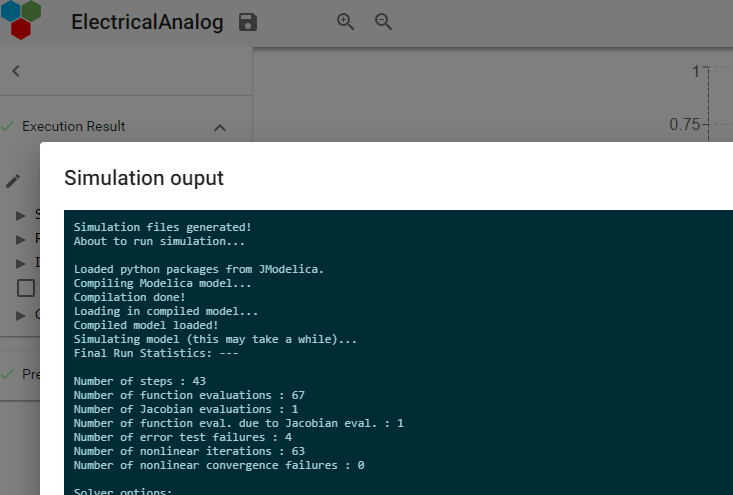
Simulate the Modelica models using the stable open source tools JModelica.org and/or OpenModelica. As the simulation progresses on the server the output is transmitted to the end-user via websockets.
-
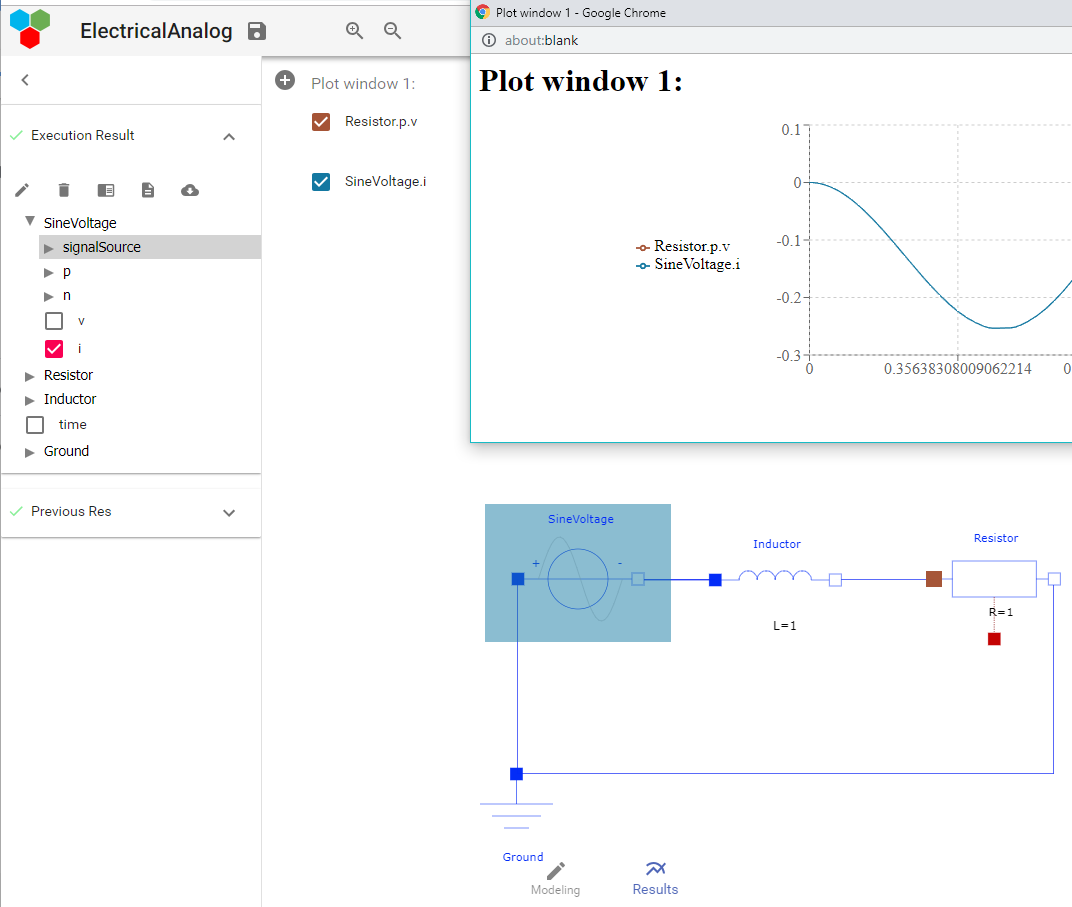
For each simulation the simulation artifacts are stored inside the model repository together with a snap-shot of the exact model that was simulated. This enables graphical feedback from the same context the model was composed when viewing the time-series.
-
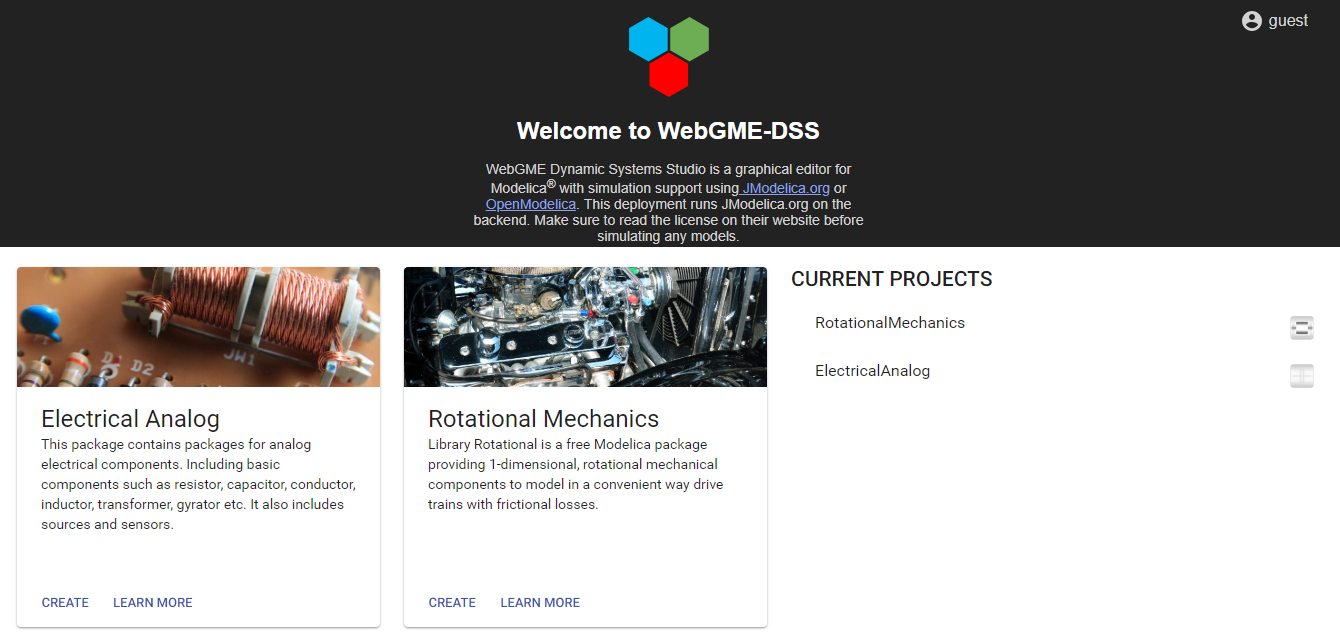
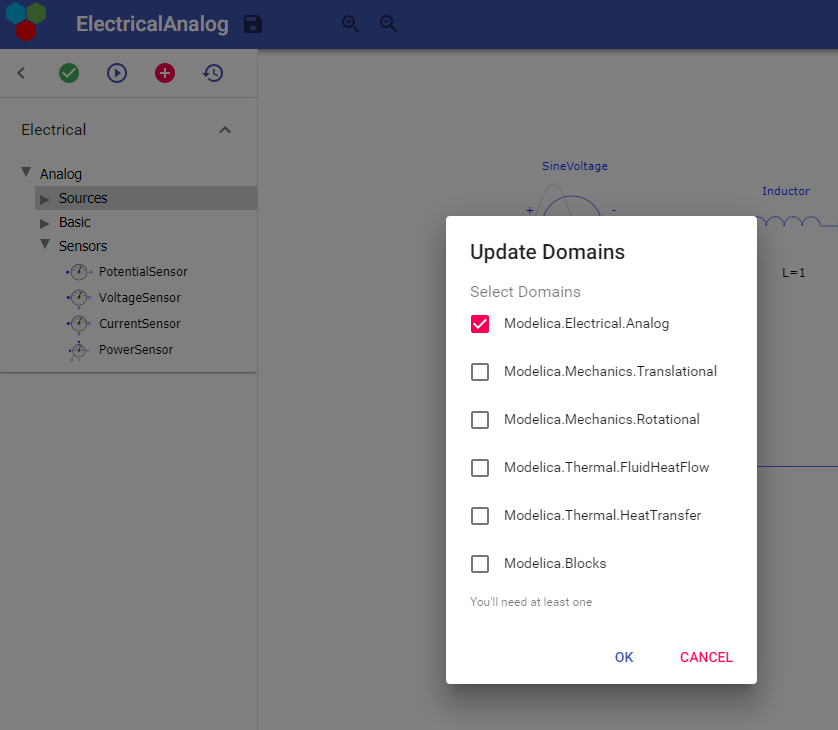
Only domains requested are loaded into the browser and can later on be updated from the user interface.
Disclaimer
In its current state this application only supports a subset of Modelica in
terms of range of handpicked domains from Modelica Standard Library.
Modification of some parameter types such as packages, maps, tables, etc. are not supported.
The current support is however more than sufficient for getting familiar with the component-based
features of Modelica and to compose actual cyber-physical systems from the curated domains.
Starting the application using docker-compose
With a single command (granted docker and docker-compose are installed) you can try out the application with JModelica.org as simulation backend.
Clone this repo:
git clone https://github.com/webgme/webgme-dss.git
Build images and start containers:
docker-compose up -d
Note that with the supplied compose files database files and artifacts are persisted inside the containers, so launching a new container will wipe out the files.
Developers
Dependencies
To run the server application on a local machine first install nodejs and mongodb
- For windows downloading the LTS from nodejs.org is a viable solution for linux nvm is recommended.
- WebGME uses mongodb as model storage and works well with the community-edition.
- In addition you'll need git to clone this repo and for installing some of the node_modules.
Build and start the application
Installing node_modules and building app
Clone this repo:
git clone https://github.com/webgme/webgme-dss.git
Next install the node_modules (defined as dependencies in package.json).
npm install
Secondly build the front-end application
npm run webpack
Start mongod locally at the default port (27017) by default the models will be put inside multi you can configure this
in ./config/config.default.js which is the configuration for webgme.
windows (example)
"C:\Program Files\<mongodb>\bin\mongod" --dbpath "C:\dirToStoreFiles"
linux/macOS
mongodb --dbpath <dirToStoreFiles>
With mongodb running start the webgme-server
npm start
It will print out the url (by default localhost:8888)
Creating the Modelica Seed
- Follow the instructions in /scripts/py_modelica_exporter/README.md to generate
components.json - From
src/common/runnode preprocessComponents.js(it consumescomponents.jsonfrom step one)- If the PortMapping does not exist - the
ModelicaBaseSeedandmetadata.jsonneed to be updated
- If the PortMapping does not exist - the
- Create a project from the ModelicaBaseSeed name it e.g.
SeedProject - From root of repo run:
node node_modules\webgme-engine\src\bin\run_plugin.js SeedCreator SeedProject