web-vitals-reporter
Report Web Vitals to your API with one POST request per session.
The web-vitals is a small and powerful library that accurately measures Web Vitals. It has no opinion on how to report data from a browser to your analytics. It results in multiple API calls, session tracking, and lost metrics. The web-vitals-reporter makes Web Vitals reporting as simple as sending one POST request.
Features:
- Report Web Vitals with one request per session;
- Associate useful device information like the number of
cpus,memorysize, andconnectiontype; - Report custom front end metrics;
- Handle edge-cases like multiple CLS calls, round values, and
sendBeaconfallback; - It's a tiny (800 bytes) library without external dependencies.
Usage
① Report Core Web Vitals and device information to an API endpoint:
// Init report callback with information about the browser.const sendToAnalytics = // Setup web-vitals // Receive `POST /analytics` at the end of the session: id: '1591874402350-8969370227936' cpus: 8 memory: 8 connection: rtt: 100 downlink: 5 effectiveType: '4g' LCP: 1487 FID: 6 CLS: 15602 duration: 4560 // session duration② Measure performance with Next.js:
// init reporterconst report = // export `reportWebVitals` custom function { if metriclabel === 'web-vitals' else } // or just, `report` supports custom metrics:③ Load and report Web Vitals using a <script> tag:
API
createApiReporter(url, [options])
Create a report function that accepts Web Vitals' Metric object.
At the end of the session, it sends collected data to the url using a POST request.
It accepts any { name: string, value: number } object, making it a useful tool for reporting any metric to the API using the one-request-per-session pattern.
options.initial
Use initial to add extra context to the result object.
By default web-vitals-reporter only adds id and session duration. It's possible to rewrite id with the initial object.
const report = // reported body: id: 'custom-id' cpus: 8 FID: 24 duration: 4560 // session durationoptions.onSend(url, result)
By default web-vitals-reporter uses sendBeacon and fallbacks to XMLHttpRequest.
Use onSend to implement a custom request logic, like logging data in development, or adding extra headers with window.fetch.
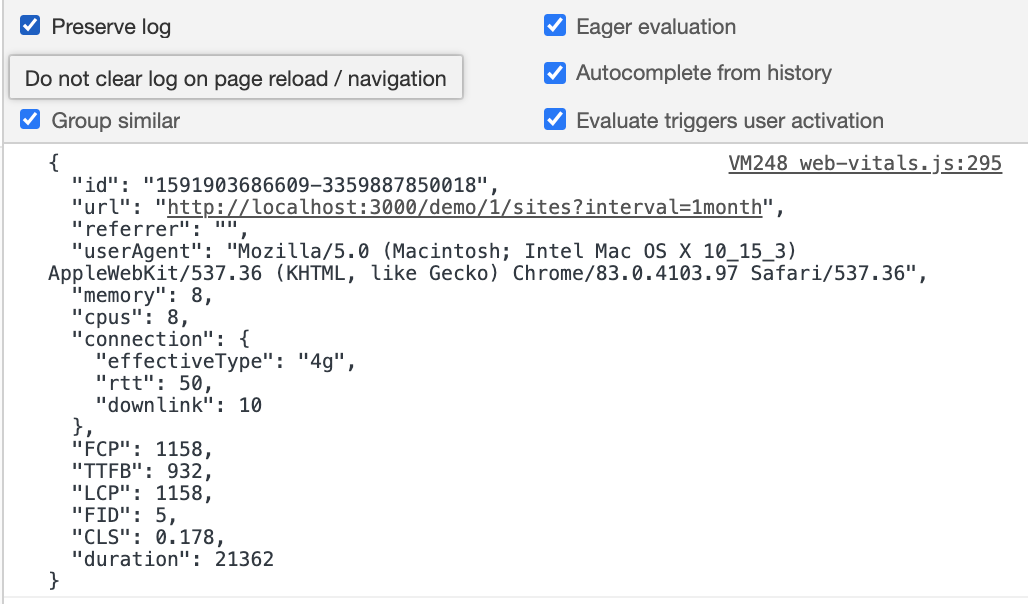
// detect Lighthouse using an `userAgent`const isLighthouse = BooleannavigatoruserAgent // exclude `localhost`const isLocalhost = locationorigin // don't send results to API when a page tested with Lighthouseconst report = To see output in the console, set Preserve log option and refresh the page.

options.mapMetric(metric, result)
By default web-vitals-reporter only rounds metric.value for known Web Vitals (code).
Use mapMetric to implement a custom metric mapping. For example:
const report = options.beforeSend(result)
Use beforeSend to modify the final result before it's sent to the server. Note: The method should be synchronous because it's fired at the end of the session when the tab is closed.
Example, compute metric score to pass Core Web Vitals thresholds:
const report = // Receive `POST /analytics` at the end of the session with: id: '1591874402350-8969370227936' LCP: 1487 LCPScore: 'good' FID: 106 FIDScore: 'needs improvement' CLS: 15602 CLSScore: 'poor'getDeviceInfo()
A helper that returns device information (connection type, memory size, or the number of CPU cores). Use these data to add dimensions to your analytics.
console // printed in console: "url": "https://treo.sh/" "referrer": "https://github.com/" "userAgent": "Mozilla/5.0 ..." "cpus": 8 "memory": 8 "connection": "rtt": 100 "downlink": 5 "effectiveType": "4g" Return types:
Credits
Sponsored by Treo.sh - Page speed monitoring made simple.


