web-vitals-element
Bring web vitals quickly into your page using custom elements
Basic usage
<!-- Include the custom element script -->
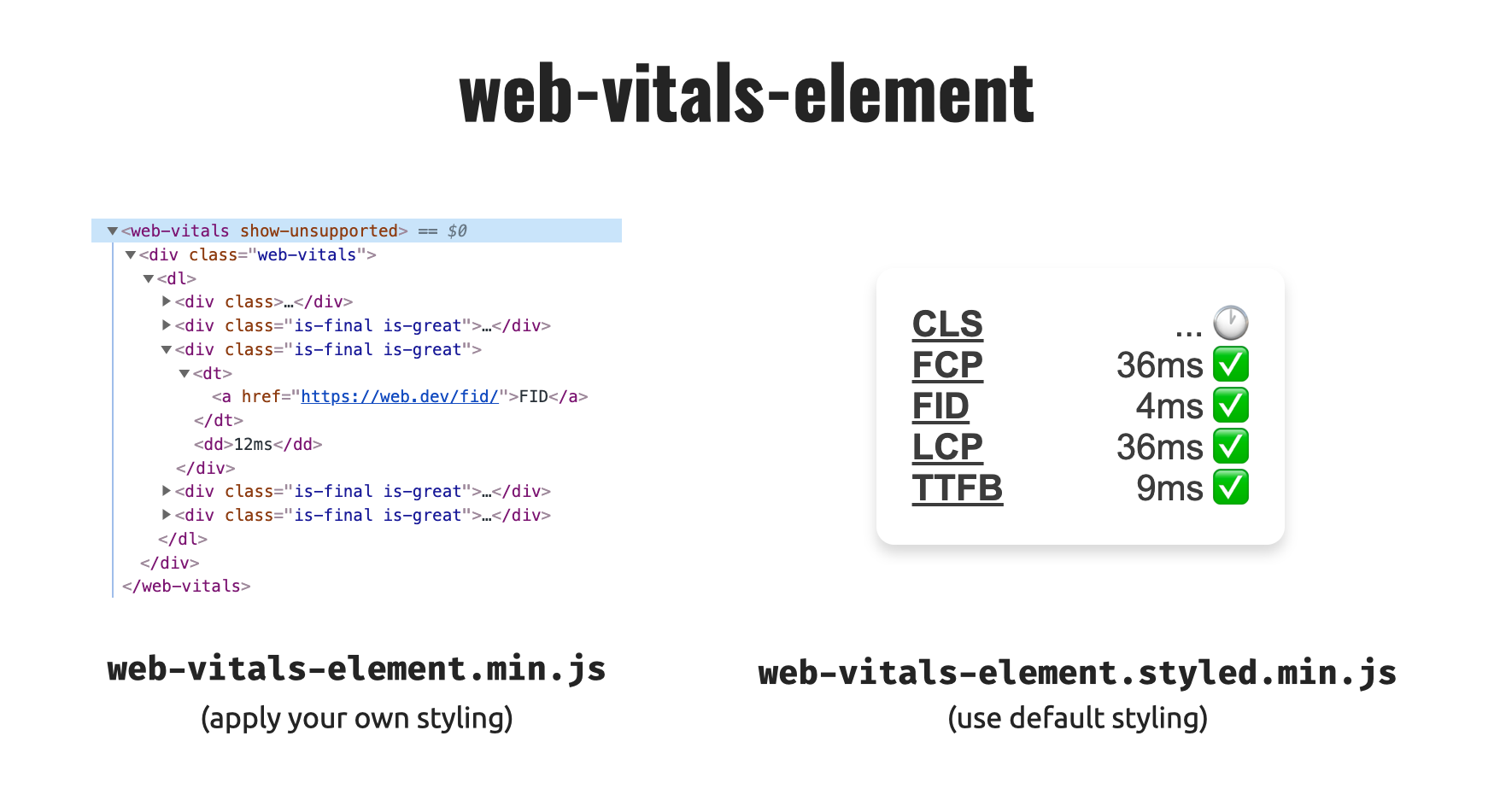
<!-- Unstyled (installed locally) -->
<script src="node_modules/web-vitals-element/dist/web-vitals-element.min.js"></script>
<!-- Unstyled from unpkg.com -->
<script src="https://unpkg.com/web-vitals-element@latest/dist/web-vitals-element.min.js"></script>
<!-- Unstyled from skypack -->
<script type="module">
import 'https://cdn.skypack.dev/web-vitals-element';
</script>
<!-- Styled (installed locally) -->
<script src="node_modules/web-vitals-element/dist/web-vitals-element.styled.min.js"></script>
<!-- Styled from unpkg.com -->
<script src="https://unpkg.com/web-vitals-element@latest/dist/web-vitals-element.styled.min.js"></script>
<!-- Styled from skypack -->
<script type="module">
import 'https://cdn.skypack.dev/web-vitals-element/styled';
</script>The element does not render shadow DOM. You can style it like any other element in your HTML page.
After loading the element script, use the web-vitals element in your HTML.
<!-- Basic usage -->
<web-vitals></web-vitals>
<!-- Define the metrics you care about -->
<web-vitals cls fcp fid lcp ttfb></web-vitals>
<!-- Show message about not support metrics -->
<web-vitals show-unsupported></web-vitals>Currently supported metrics: cls, fcp, fid, lcp, ttfb. Read more about these in the web-vitals documentation.
Contributing
I'd love to see more themes for the web vitals element box – the fancier the better! If you're interested in contributing some fancy looks, please open an issue.
Code of conduct
This project underlies a code of conduct.
License
This project is released under MIT license.