VuePressify 


Add Vuepress documentation to your existing project with one command
Usage
First, you must install NodeJS then you can add Vuepress to your existing project using this command:
$ npx vuepressify init
or you can install globally
$ npm i -g vuepressify
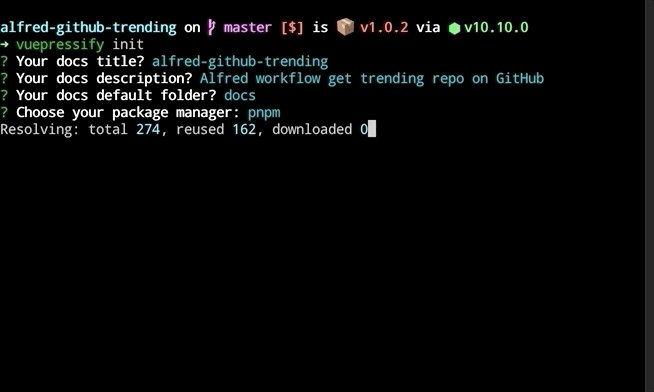
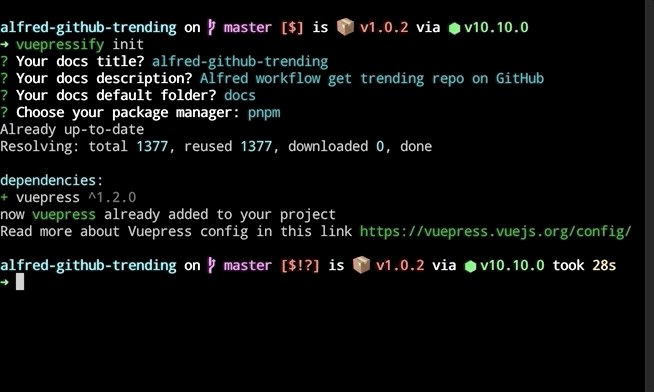
$ vuepressify init
and then it will ask you several question.
You can generate new docs with this commands too.
$ vuepressify --generate newDocs --loc myDocs
or you can simply like this
$ vuepressify -g newDocs --l myDocs
flag generate is required if you want to generate new docs and loc is optional by default it will set to docs folder
$ vuepressify --help
Usage
$ vuepressify init
or
$ vuperessify <options>
Options
--generate=pagename, -g generate new page/docs
--loc=value, -l set location for generate new docs. default is *docs*
--help show available commands
--version show vuepressify version
Examples
$ vuepressify --generate=new_docs
or
$ vuepressify --generate=new_docs --loc=documentation
How to run documentation
It already added script to your package.json. more detail read this
Just run npm run docs:dev to see it in your browser.
Built with
License
MIT © Muhammad Rivki