Vuepress Plugin Awesome Gitalk

😚 Welcome
Welcome to the vuepress plugin with gitalk.
🎮 TL;DR
⌨️ How to use it, 👇
🔨 Usage
Node
npm install vuepress-plugin-awesome-gitalk --save // or yarn add vuepress-plugin-awesome-gitalkSetting with your account


.vuepress/config.js
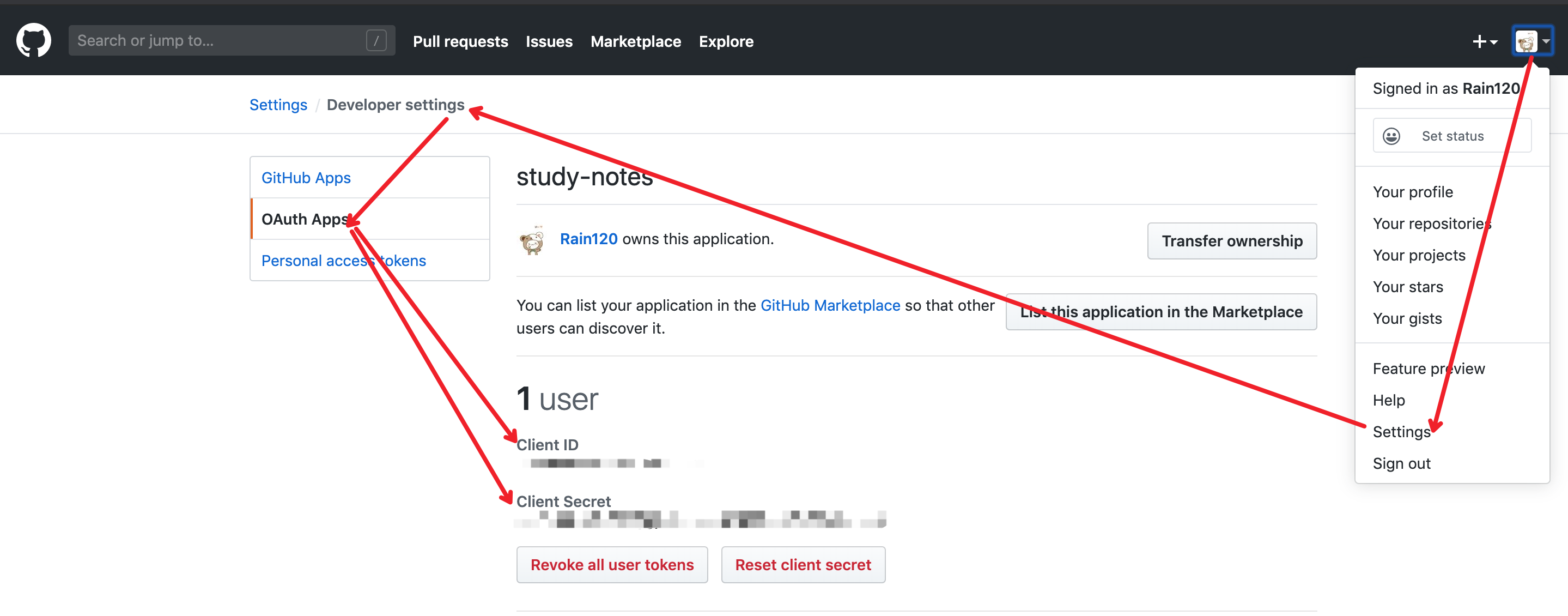
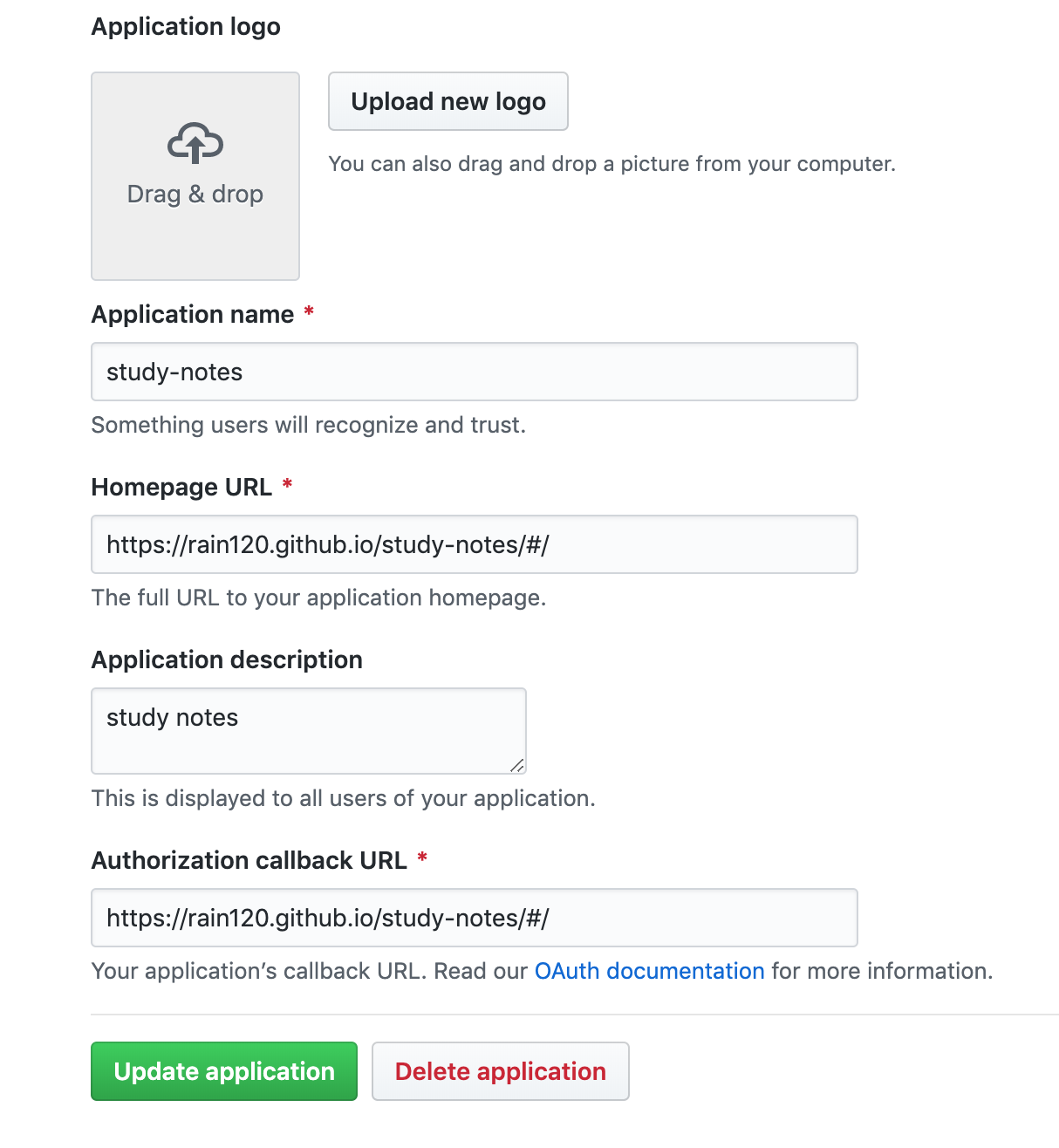
moduleexports = plugins: 'vuepress-plugin-awesome-gitalk' log: true pluginName: configname enable: true // 挂载节点 root: "gitalk-container" //最大重试次数 maxRetryCount: 5 // 默认是检查时间 defaultCheckMinutes: 500 // 是否开启首页评论 home: false // 关闭 Gitalk 评论页面, 需要绝对匹配 fullPath, eg: /docs/ ignorePaths: '/' // gitalk 配置 gitalk: clientID: 'your clientID' clientSecret: 'your clientSecret' repo: 'your repo name' owner: 'your owner' admin: 'your admin' language: 'zh-CN' Ignore Paths
moduleexports = plugins: 'vuepress-plugin-awesome-gitalk' ignorePaths: 'ignore/' 🤝 Contributing 
We welcome all contributions. You can submit any ideas as pull requests or as a GitHub issue.
🔗 Links
👨🏭 Author
Front-End development engineer, technology stack: React + Typescript + Mobx, also used Vue + Vuex for a while
📝 License
Copyright © 2020-present Rain120.










