Vue Component Plugin
A Vue component plugin to vuejs-mobile-datepicker
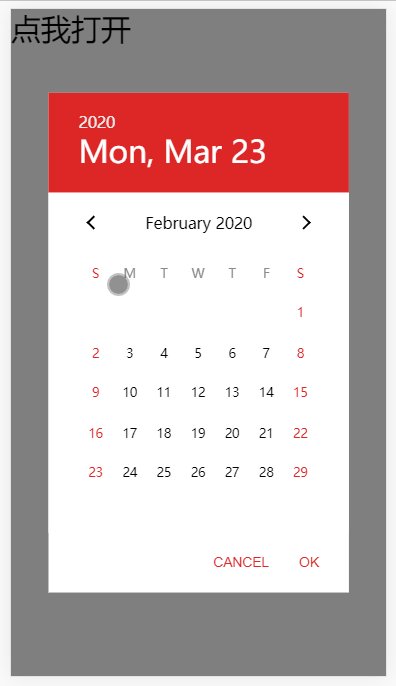
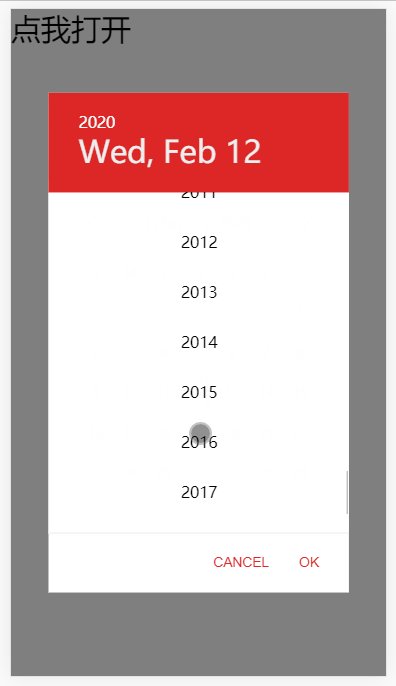
View
在线演示地址 demo (请用浏览器上切换到手机调试模式或在手机上体验)

Build Setup
# installnpm install vuejs-mobile-datepicker --save
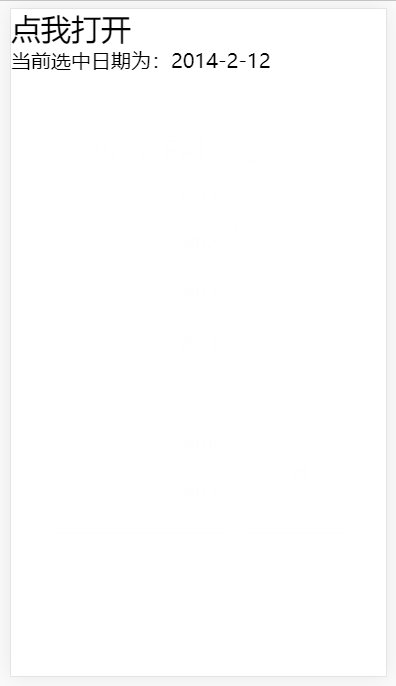
// use;<template><div id="app"><p @click="showDatePicker=true">点我打开</p><date-pickerlanguage="en":show-picker-model="showDatePicker":mark-weekend="isMark":start-date="new Date('1968-10-20')":end-date="new Date('2020-12-31')":disable-date="disableDate"@cancel="handleCancel"@confirm="handleConfirm"/></div></template>// ...components:DatePicker{returnisMark:trueshowDatePicker:falseselectedDate:''}methods:{thisshowDatePicker = false;}{thisselectedDate = item;thisshowDatePicker = false;}{ifitem - "2019-8-10" >= 0 &&"2019-8-20" - item >= 0return true;return false;}// ...
Property
| 名称 | 描述 | 类型 | 默认值 | 选项 |
|---|---|---|---|---|
| show-picker-model | 控制选择器显示或隐藏 | Boolean | false | true | false |
| mark-weekend | 是否标记周末 | Boolean | false | true | false |
| language | 语言 | String | "zh" | "zh" | "en" |
| default-date | 默认选中日期 | Date | new Date() | --- |
| start-date | 选择器最小可选日期 | Date | new Date('1900-1-1') | --- |
| end-date | 选择器最大可选日期 | Date | new Date() | --- |
| disable-date | 设置禁用日期,函数参数为需禁用日期如('2018-8-8'),要求返回Boolean值,为true禁用日期 | Function | --- | --- |
Method
| 名称 | 描述 | 回调 |
|---|---|---|
| cancel | 取消按钮触发事件 | --- |
| confirm | 确认按钮触发事件,回调参数为选中日期如("2018-8-8") | --- |
More
想了解更多关于该组件的源码,请移步到 我的博客