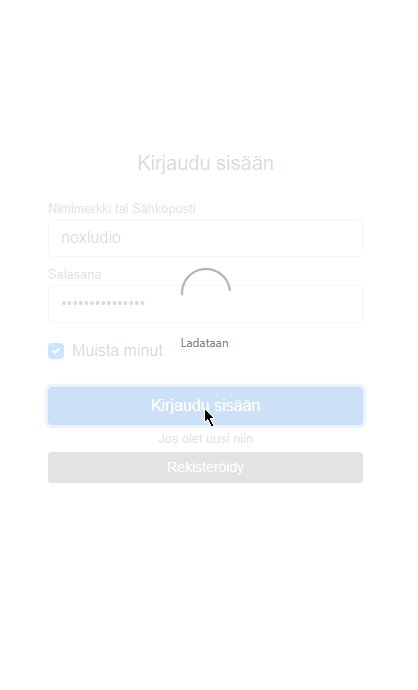
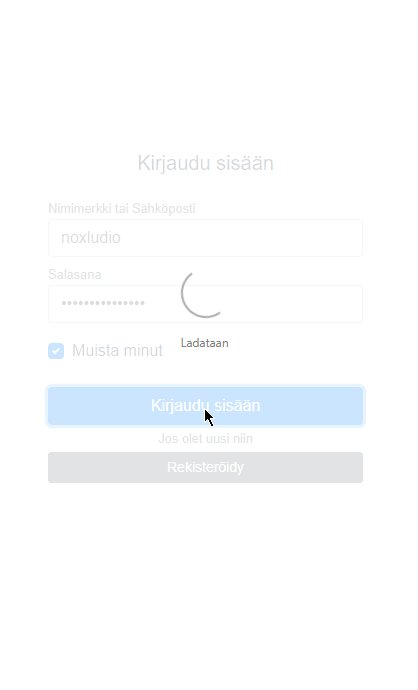
vuejs-loading-plugin
Simple loading screen plugin for your Vue application

Getting Started
Install
npm i --save vuejs-loading-plugin
Set up
// using default optionsVue // overwrite defaultsVueUsage
// set loading state manually in componentsthisthis // use async function// takes promise and returns a promise const login = { // api call}