这是一个自定义指令, 它允许你拖拽指定元素
// main.ts
import { createApp } from "vue";
import App from "./App.vue";
import vDrag from "vue3-v-drag"
const app = createApp(App);
app.use(vDrag)
app.mount("#app");在元素上添加v-drag 即可
...
<div v-drag>
drag me!
</div>
...-
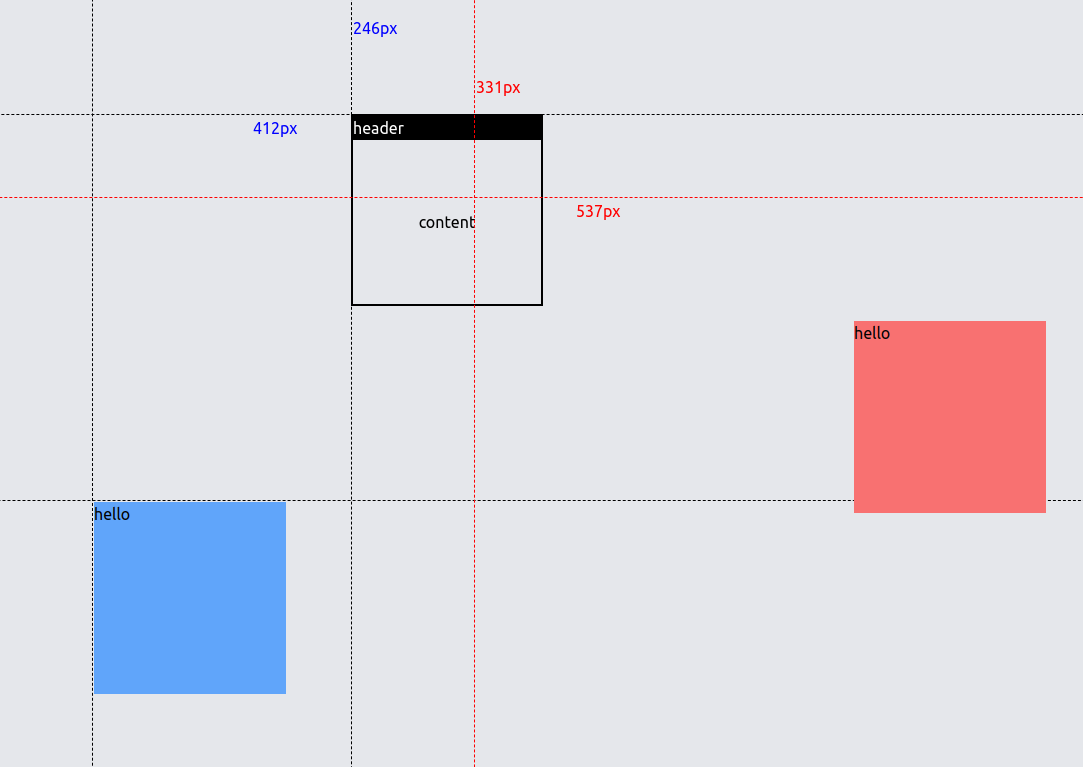
indicator: 这将开启指示器, 它会显示元素和鼠标的坐标信息<Dialog v-drag.indicator />
-
keep:keep修饰符仅在indicator开启时生效, 它决定了鼠标松开时,是否保留 鼠标的坐标信息.<Dialog v-drag.indicator.keep/>
你可以通过传值的方式传入一个含有 mouseup, mounsedown 回调handler 的对象, 以实现一些功能.
<!--template-->
<Dialog v-drag.indicator.keep="{ mouseup: mouseUpHandler, mousedown: mouseDownHandler }" v-model="show" />//script
const mouseUpHandler = () => {
console.log("mouseUp trigger");
};
const mouseDownHandler = () => {
console.log("mouseDown trigger");
};