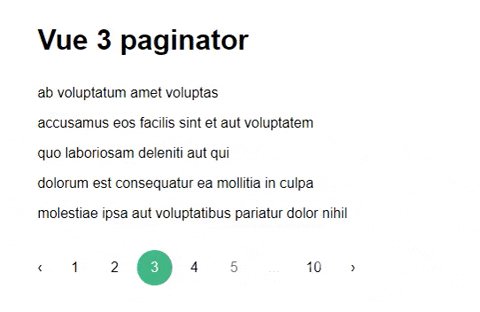
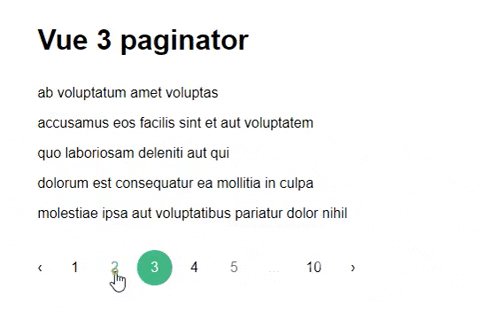
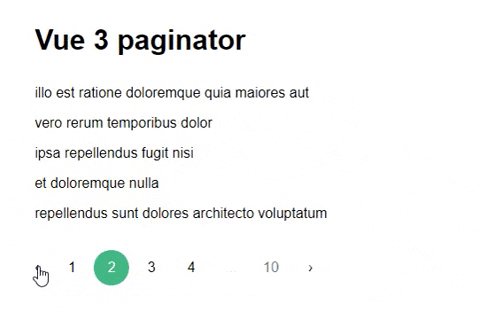
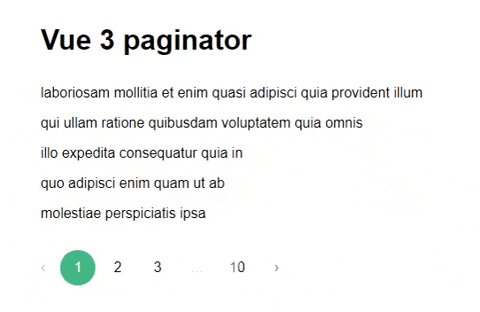
Library to use pagination for vue3
To install the latest version:
npm install --save vue3-paginator
Import to your components
import Vue3Paginator from "vue3-paginator";Example:
<template>
<vue3-paginator
@change="handleChange"
/>
</template>
<script lang="ts">
import Vue3Paginator from '@/vue3-paginator.vue';
export default {
components: {
Vue3Paginator
},
methods: {
handleChange(page: string) {
console.log(`Page value is ${page}`)
},
},
};
</script>| Name | Type | Required | Default | Description |
|---|---|---|---|---|
| currentPage | string | false | 1 | Current active page |
| perPage | string | false | 10 | Items count for one page |
| total | number | false | 100 | Total count of items |
| Name | Description |
|---|---|
| change | Handle click |
Slots:
<template>
<vue3-paginator
@change="handleChange"
currentPage="2"
perPage="5"
:total="200"
>
<template v-slot:prev-button>
<div>prev</div>
</template>
<template v-slot:next-button>
<div>next</div>
</template>
</vue3-paginator>
</template>| Name | Value |
|---|---|
| --primary-color | #42b984 |
| --pg-item-width | 40px |
| --pg-item-height | 40px |
| --pg-item-border-radius | 50% |
| --pg-item-distance | 5px |