路虽远行则将至,事虽难做则必成!
简体中文 | English
- 迄今为止 最易用 的盲水印实现方案
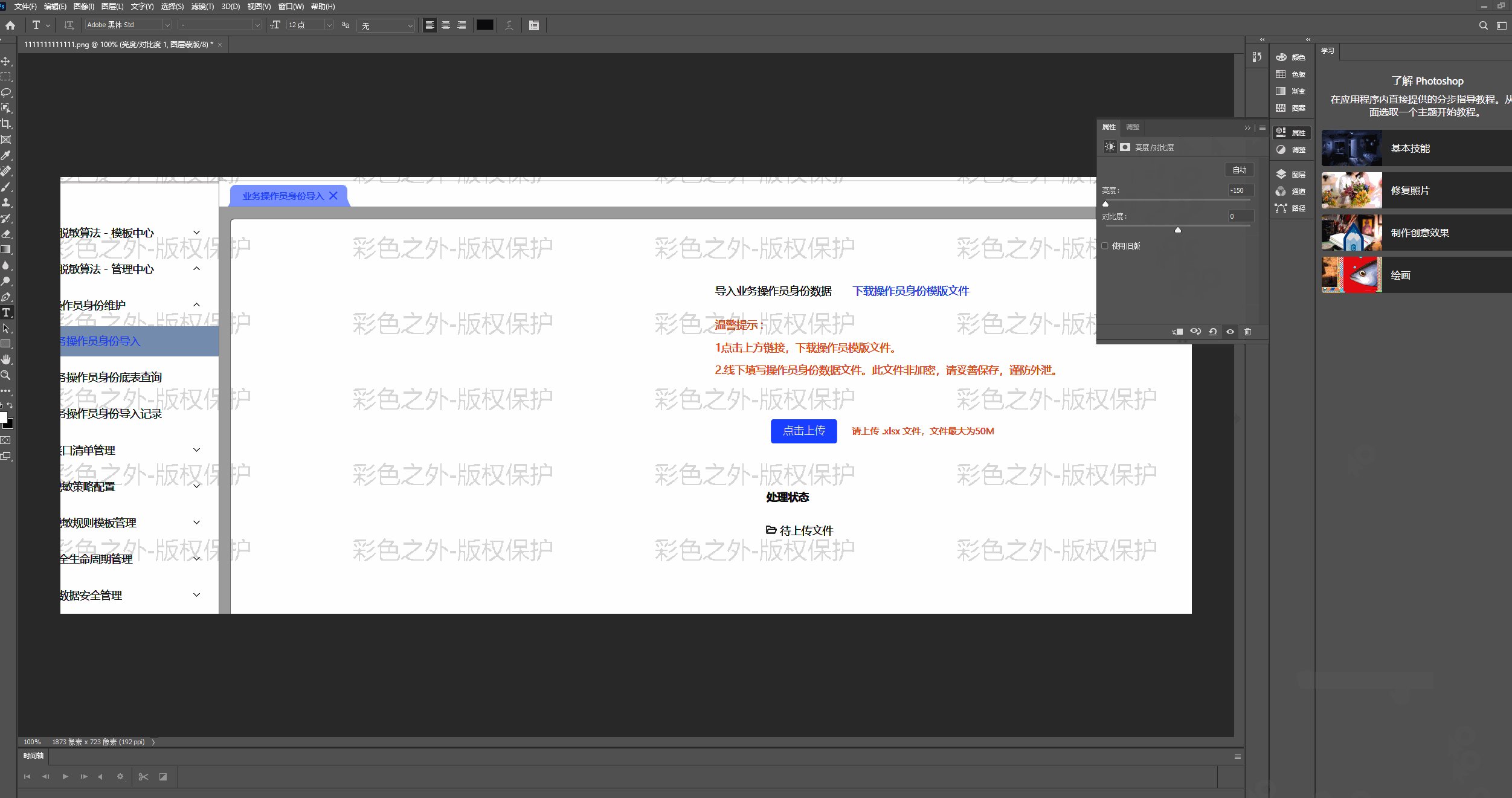
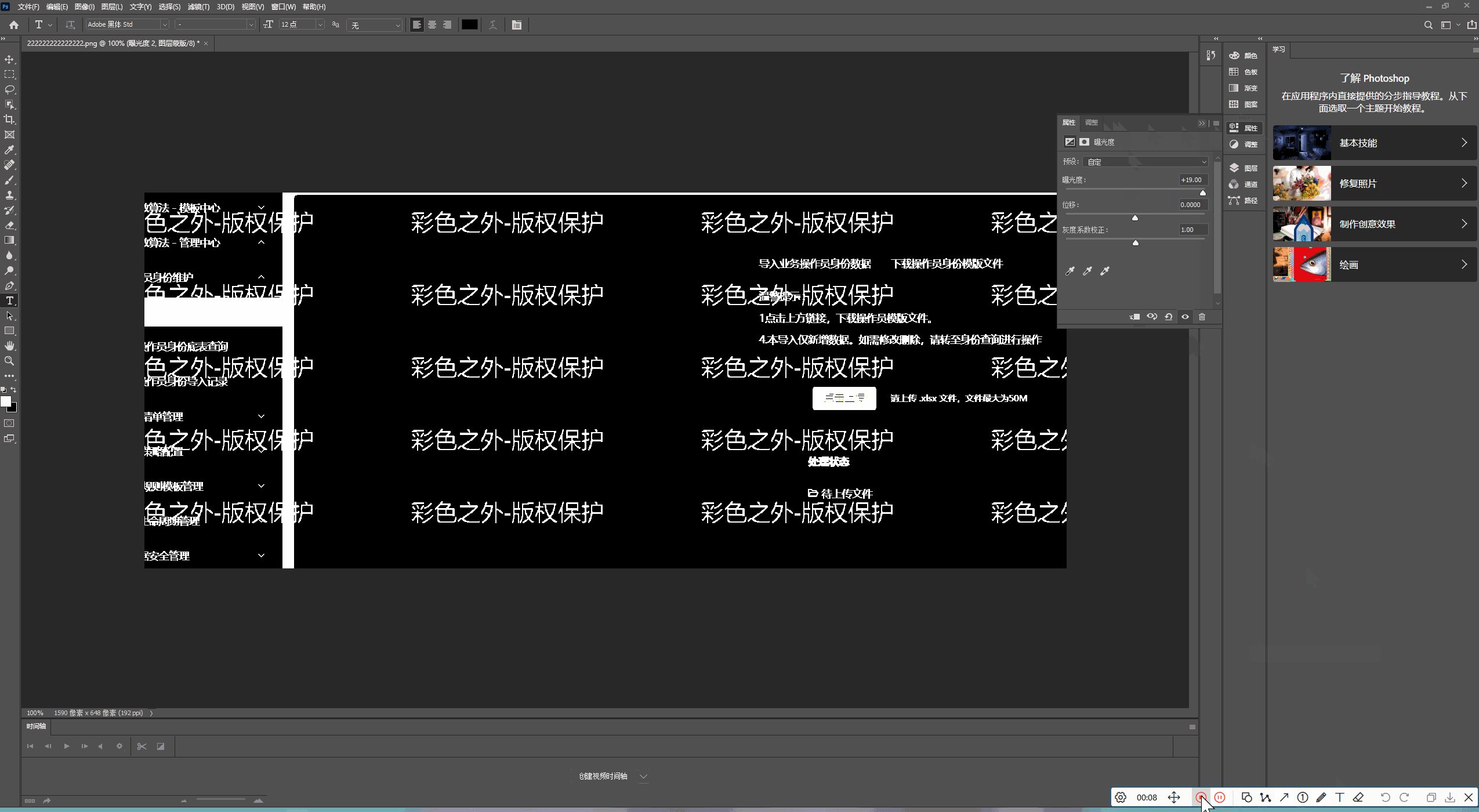
- 这个插件的作用是在页面上添加一个可自动调整颜色以适应不同背景的 不可见水印,同时通过观察 DOM 变化来保证水印的持续存在(防篡改)。
npm install vue3-blind-watermark- 在你的主应用程序入口文件(例如 main.js)中,导入并使用 watermark :
import watermark from "vue3-blind-watermark";
app
.use(watermark, {
text: "版权归xxx所有",
})
.mount("#app");- 控制台会有提醒
如果你有任何改进的建议或想要贡献代码,请随时创建 pull 请求或提交问题。