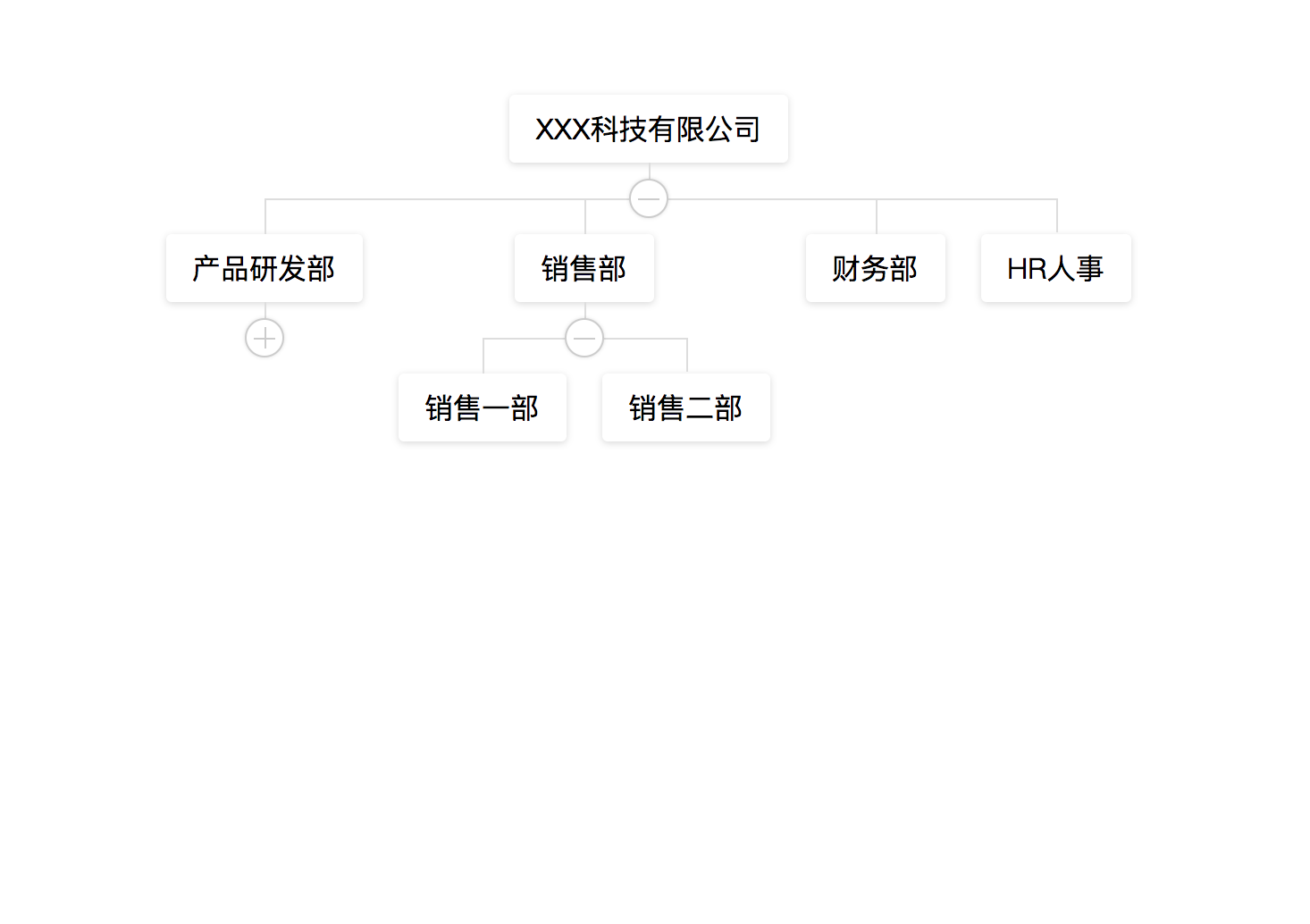
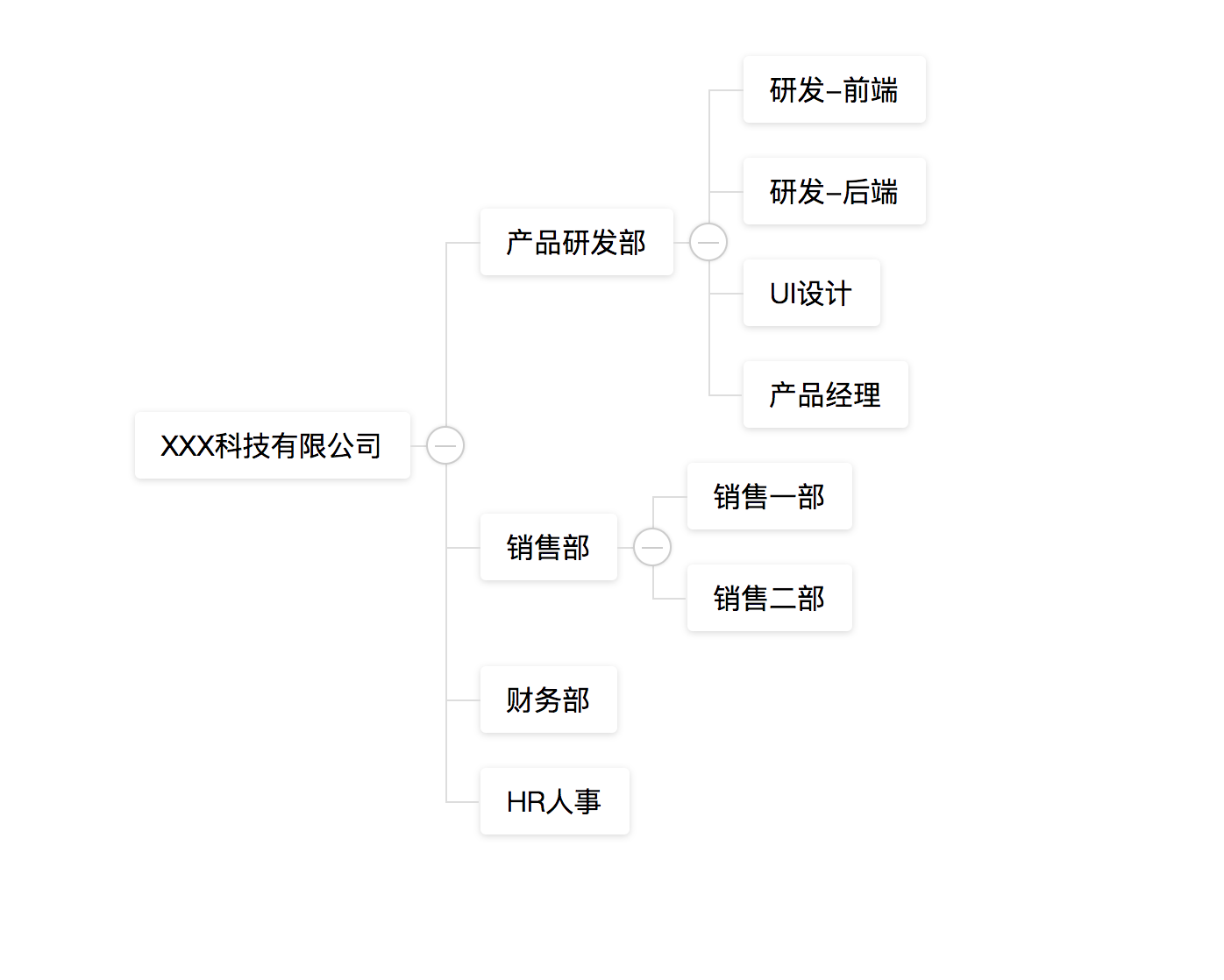
A simple organization tree chart based on Vue2.x
# use npm
npm i vue2-org-tree
# use yarn
yarn add vue2-org-tree
import Vue from "vue";
import Vue2OrgTree from "vue2-org-tree";
Vue.use(Vue2OrgTree);
// ...# css
<link href="https://unpkg.com/vue2-org-tree/dist/style.css" />
# js
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<script src="https://unpkg.com/vue2-org-tree/dist/index.js"></script>| prop | descripton | type | default |
|---|---|---|---|
| data | Object |
||
| props | configure props | Object |
{label: 'label', children: 'children', leftChildren: 'leftChildren', expand: 'expand'} |
| labelWidth | node label width |
String | Number
|
auto |
| collapsable | children node is collapsable | Boolean |
true |
| renderContent | how to render node label | Function |
- |
| labelClassName | node label class |
Function | String
|
- |
| selectedKey | The key of the selected node | String |
- |
| selectedClassName | The className of the selected node |
Function | String
|
- |
| event name | descripton | type |
|---|---|---|
| click | Click event | Function |
| mouseover | onMouseOver event | Function |
| mouseout | onMouseOut event | Function |
well be called when the collapse-btn clicked
- params
eEvent - params
dataCurrent node data
well be called when the node-label clicked
- params
eEvent - params
dataCurrent node data
It is called when the mouse hovers over the label.
- params
eEvent - params
dataCurrent node data
It is called when the mouse leaves the label.
- params
eEvent - params
dataCurrent node data
use table layout!
IE9+、Chrome、Firefox、Opera
添加 leftChildren 支持渲染左侧节点